CSSフレームワークを使おう
■第43話:コンテナクエリでレスポンシブなデザインを作ろう
(最終更新日:2023.11.18)

(絵が小さい場合はスマホを横に)
「テキストエリアを自在に操る」
コンテナクエリは、特定の親要素のサイズを基準に子要素のスタイルを変えられるCSSの機能である。
この機能により、親要素のカラムの大きさが一定より小さくなった場合は、読みやすいフォントに変えるなど、
従来のWindowサイズによるスタイル変更よりも柔軟なレスポンシブデザインを可能にしてくれる。
今回は、新たに実装されたコンテナクエリについて学んでいこう。
ちなみに、2023年11月現在では、Chrome、Edge、Firefox、Safariといった主要なブラウザで対応している。
安心して使っていこう。
1.コンテナクエリの概要とメディアクエリとの違い
コンテナクエリはCSSにおける新しい機能で、特定の親要素(コンテナ)のサイズに基づいて、その子要素のスタイルを決定する。 これは従来のメディアクエリの概念を拡張し、レスポンシブデザインにおいてより詳細な制御を可能にする。 メディアクエリがブラウザウィンドウ全体のサイズを基準にしてスタイルを適用するのに対し、 コンテナクエリは特定のコンテナのサイズに基づいてスタイルを変更することができる。 この機能により、ウェブ開発者はコンポーネント単位でより柔軟なスタイリングが可能になり、 再利用可能なコンポーネントやレイアウトの設計が容易になる。
2.実装方法と注意点
実装方法は下記の通りである。右下をドラッグすることで、コンテナの幅を変えられる。 400pxより幅が大きいときは背景が紺色に黄色の文字、400pxより幅が小さいときは背景が水色に白抜きの文字となる。
このテキストはコンテナのサイズに応じてスタイルが変わります。
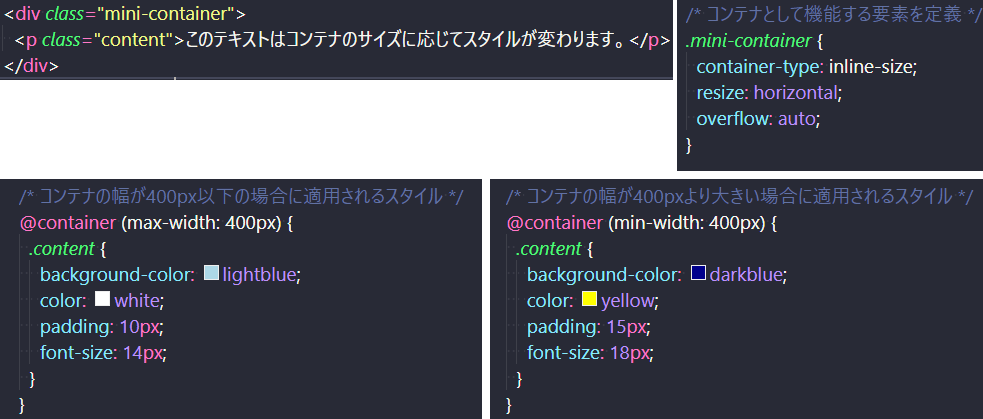
上記のコンテナクエリの実装は、以下のHTMLとCSSになる。 既に、大元となるcontainerを定義していたので、それより小さいコンテナとしてmini-containerという名前にした。 この横幅が400px以下の時は水色に白抜きの文字になることを規定し(左下のCSS)、 400px以上の時は紺色に黄色の文字になることを規定している(右下のCSS)。

コンテナクエリの実装(左上:HTML、その他:CSS)
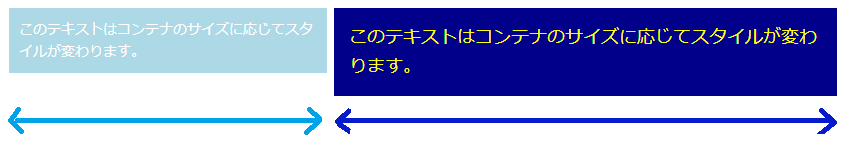
Windowサイズではなく、コンテンツを表示する各コンテナの大きさに合わせて、 文字の大きさや色などの見た目を変えられることは、 PC、タブレット、スマートフォンとあらゆるデバイスでの見やすさを実現するのに役に立つはずだ。 (下記は、上記のコンテナを幅を変えて2つ並べたもの)

各コンテナの幅に合わせた表示例
3.まとめ
今回は、近年主要なブラウザで実装可能になったコンテナクエリについて説明した。
従来のメディアクエリがブラウザのビューポートサイズに基づいてスタイルを適用するのに対し、
コンテナの大きさごとにスタイルを変えられることは、よりフレキシブルなUIコンポーネントが作りやすくなるだろう。
加えて、各コンポーネントごとに独立したレスポンシブデザインをコードとして維持できることは、
React、Vue、Svelteなどコンポーネント指向のフロントエンドフレームワークとも非常に相性が良いと言える。
誰にとっても見やすく、再利用可能なデザインを設計するのに、コンテナクエリは必須の技術になるだろう。
▼参考図書、サイト
コンテナクエリ とほほのWWW入門
コンテナクエリ @container が全ブラウザ対応。新時代のレスポンシブ対応を完全理解する Zenn