CSSフレームワークを使おう
■第46話:color-mix関数を使おう
(最終更新日:2023.11.27)

(絵が小さい場合はスマホを横に)
「色の管理を簡単に」
color-mix関数はCSSで使用される新しい機能で、2つの異なる色を混ぜ合わせて新しい色を生成するために使う。
この関数は、Webデザインにおいて柔軟な色の操作を可能にし、複数の色を簡単にブレンドして新しい色合いや中間色を作成できる。
color-mix関数は、特にテーマやブランドカラーが変更される際に、異なる色を組み合わせて、調和のとれた色パレットを作るのに有用だ。
つまり、直接色を指定するよりも「作りたい色」の意味が明確になる。
ちなみに、本機能は2023年11月現在で、Chrome、Edge、Firefox、Safariといった主要なブラウザに対応している。
1.color-mix関数の使い方
color-mix関数の基本的な使い方は、CSSで2つの色を混ぜ合わせて新しい色を生成することだ。
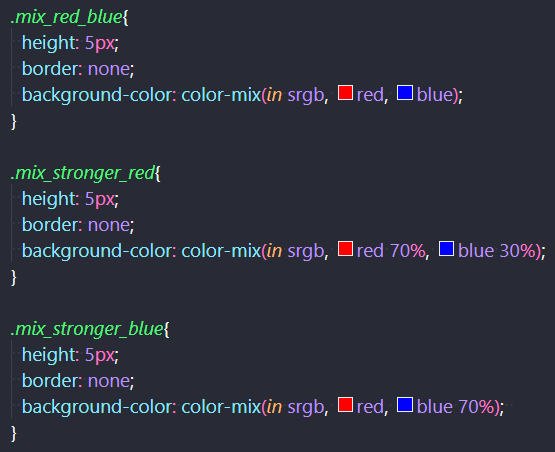
この関数は、次のような形式で使用される。下記CSSでは、background-colorの部分でcolor-mix関数を使っている。
最初の引数で使う色空間(sRGBやhsl、lchなど)を指定する。そして、次の二つの引数で混ぜる色を指定する。
下記CSSでは、一番上は赤と青が50:50の場合、
真ん中が70:30の場合、一番下が30:70の場合に設定した。色の後にパーセンテージを付けることで、混ぜる色の割合を指定できる。
両方のパーセンテージを省略した場合は50:50になる。片方だけ指定すれば、もう片方の割合も決まってくるので、
一番下のようにblueの後ろに70%と書くだけでも良い。

color-mix関数を使った色の調整(CSS)
実際のそれらの色を反映したものが、CSSの下にあるボーダーである。紫、赤紫、青紫になっているのが分かる。
上記のCSSで調整した色
2.color-mix関数の応用例
color-mix関数の応用例としては、以下が考えられる。 二つの色合いを数値で上手く指定することで、今まで以上に魅力的な変化を実現できる。
- グラデーションやホバー: 異なる色の間で滑らかな遷移を作成する。グラデーションやホバー効果に応用
- テーマ色の調整: 既存の色と新しい色を混ぜ合わせ、一貫性のある色合いを作成。ブランドカラーの段階的な変更に
- UIのインタラクション:ボタンやアイコン操作における色変化に使用、。自然でインタラクティブな変化を実現
3.まとめ
今回はCSSのcolor-mix関数について説明した。
color-mix関数を使わなくとも、直接欲しい色を指定することで色を表現することは可能だが、
作り手が実際、どんな色を作成したかったのかという意図が分かりにくい。
今回のcolor-mix関数を使った色作成であれば「今までの色に少し赤みをつけて」とか
「徐々にグラデーションを付けて臨場感を出す」などと言った意味が明確になる。
読んで意図が分かりやすいコードは、保守もしやすい。
混ぜた色として意味がある色は、ぜひ今回のcolor-mix関数で表現してみよう。
コメントを書かずとも、その意図が伝わるはずだ。
▼参考図書、サイト
color-mix()を使って簡単にカラーパレットを作成してみる Zenn
color-mix() Runebook.dev