CSSフレームワークを使おう
■第47話:ポップオーバーを使おう
(最終更新日:2023.12.3)

(絵が小さい場合はスマホを横に)
「ポップオーバーをCSSで簡単に使う」
ポップオーバーは、ウェブサイトやアプリケーション上で、マウスを合わせたり、タップする際に表示される情報ボックスである。
これは通常、追加情報や詳細説明、ログインなどの操作オプションとして使用される。
第29話で紹介したモーダルウィンドウがまさにそれであり、
近年、その機能を強化する追加機能がHTMLとCSSに追加された。
ポップオーバーはメインの情報の流れとは別に、目立たせたい情報を表示する際に使われることが多い。
現状のメインの情報、レイアウトを崩すことなく、新たな情報をユーザーに注目させる方法として適している。
今回は、このポップオーバー機能をCSSで使う方法を紹介する。
ちなみに、本機能は2023年11月現在で、Chrome、Edge、Safariに対応している。
Firefoxも時期に対応予定である。
1.HTMLとCSSのみでポップオーバーを実装
第29話では、JavaScriptと組み合わせてポップオーバーを実装していたが、
HTML、CSSで操作できる部分が増え、JavaScriptを使わなくてもできることが増えた。書き方としては以下の通りである。
popovertarget属性で、ポップオーバーさせたいダイアログidを指定し、popovertagetactionでボタンを押した際の動作、
開く(show)、閉じる(hide)、閉じる⇔開く(toggle)を指定する。
開いたダイアログのスタイルはCSSの:popover-openで規定し、::backdropでポップオーバー以外の部分のスタイルを決める。
下記では、pop-testのクラス指定をしているが、アスタリスクを用いることで(*::backdropなど)、
そのページのダイアログのスタイル全てに適用することができる

popover機能を使ったHTMLとCSS
上記のコードを反映したものが下記になる。背景がグレーになり、ポップオーバーが際立っていると思う。
2.JavaScriptでの操作する方法
JavaScriptを使っても、ポップオーバーを制御することができる。
単に開く、閉じるだけであれば上記の方法で充分であるが、時間が経ったらダイアログを閉じる、別の箇所を触ったら閉じるなど、
HTML、CSSだけでは難しい制御をJavaScriptで実行することが可能になる。
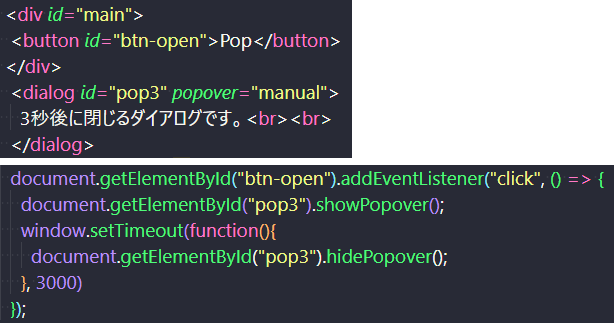
下記に、JavaScriptとpopoverを連動させて、3秒後にダイアログを閉じる機能を実装した。
showPopover関数とhidePopover関数が用意されており、以前と比べて簡単にダイアログ開閉の操作ができるのが嬉しい。
ちなみに、前項で説明していなかったpopover属性は、何も指定しないとauto、manualを指定するとmanualになる。
manualは「popover以外のコンテンツが非活性化されない」「ポップオーバー以外の箇所をクリックしても閉じない」
「一度に複数のpopoverできる(複数ダイアログを表示出来る)」という違いがある。普通はautoで良いと思う。
今回は、JavaScriptを実行するに辺り、popover属性を指定しないと動かなかったので、明記した。

JavaScriptと組み合わせて使うpopover
上記のコードを反映したものが下記になる。3秒経つと、ダイアログが閉じる。
3.まとめ
今回は大幅にパワーアップしたダイアログ操作、popoverについて説明した。 基本的な操作であれば、HTML、CSSだけで充分機能するはずだ。 また、時間的な操作、他の動作に連動する操作をしたい場合でも、 showPopover関数やhidePopover関数が用意されているので、 非常に簡単にJavaScriptで操作ができる。 ダイアログを全面に出して操作する機会は、結構あるはずである。 今回の操作方法を用いて、是非自在にダイアログを制御してみよう。
▼参考図書、サイト
popover - ポップオーバー とほほのWWW入門
popover Can I use