CSSフレームワークを使おう
■第41話:HTMLだけでポップオーバーを出そう
(最終更新日:2023.07.07)

(絵が小さい場合はスマホを横に)
「HTMLだけで簡単にポップオーバーする」
以前、第15話でJavaScript無しにHTMLだけでアコーディオン機能を作成する方法を紹介した。
今回は、HTMLだけでポップオーバーさせる方法について紹介する。
1.HTMLだけでポップオーバーさせる方法
これまで、ポップオーバーのような機能は、JavaScriptやjQuery、BootStrapのようなCSSフレームワークを使わないと実現出来なかった。
しかしながら、今はHTMLだけでこのような動的な機能を実装できる。
実装方法としては、非常に簡単だ。button要素のプロパティでpopoverのターゲットとなるidを指定し、
そのidに対応する領域がポップオーバーして表示される。
ちなみに、ボタン部分にpopovertargetactionも指定でき、show、hide、toggleが指定できる。
何も指定しないとtoggleになり、出てないときに押すと出現し、出てるときに押すと隠れる。
通常、このようなアクションを実現しようとすると、それなりのJavaScriptのコードが必要だが、
この機能を使えばプロパティを指定するだけで実現できる。
ポップオーバーボタンの例
(押すとポップオーバーします)
ポップオーバーしたよ!

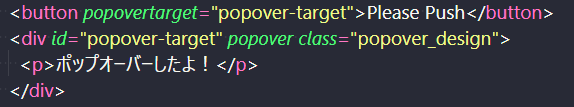
ポップオーバーを実装するHTML
2.本機能の注意点
本機能を使う上での注意点は、現在(2023年7月)FirefoxとOperaが対応していない。 Chrome、Edge、Safariの主要ブラウザが対応していることから、今後は対応するものと思われる。 対応した際には、積極的に使ってみよう。
3.まとめ
今回、HTMLのポップオーバーについて紹介した。 ポップオーバーを素のJavaScriptで実装するとなると結構面倒だ。 「さっと、簡単にWebサイトを作りたい」「でもポップオーバーのような効果が欲しい」と思ったときは、 今回の機能を思い出してみよう。
▼参考図書、サイト
button要素~popovertargetaction属性 havin'a coffee break
HTMLElement API: popover Can I use...