CSSフレームワークを使おう
■第45話:ワイドガムット色空間を使おう
(最終更新日:2023.11.25)

(絵が小さい場合はスマホを横に)
「リアルな色を再現する」
ワイドガムット色空間とは、従来の色空間よりも広い範囲の色を表現できる色空間のことである。
通常の色空間(例えばsRGB)が表現できる色の範囲は限られているが、ワイドガムット色空間はそれを超える多くの色を再現できる。
これにより、より鮮明でリアルな色彩表現が可能になり、写真やデジタルアート、映像制作など、色の正確さが求められる分野で特に重要な役割を果たす。
ワイドガムット色空間をサポートするディスプレイやデバイスを使用することで、より豊かな色彩体験を得ることができる。
ちなみに、2023年11月現在では、Chrome、Edge、Firefox、Safariといった主要なブラウザで対応している。
1.ワイドガムット色空間の特徴と利点
ワイドガムット色空間は、より多くの色を表現できるため、色の範囲が大幅に拡大する。これにより、より鮮やかでリアルな色彩を再現できる。 これにより、写真、映像制作、デジタルアートなどの分野で、より高品質なビジュアルを制作できる。 今までとは違ったユーザー体験を生み出すことができる。 ただし、ソフトウェアだけでなく、ワイドガムットをサポートするディスプレイやデバイスを使用する必要がある。

より色再現性の高いデジタルアートを可能に
2.ワイドガムット色空間の技術的な側面
ワイドガムット色空間は、sRGBやAdobe RGBなどの従来の色空間よりも広い範囲の色をカバーする。
これにより、より多くの色彩とより鮮やかな色を再現できる。
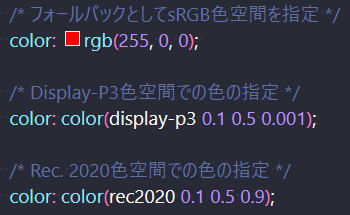
具体的な指定方法としては、display-p3とrec2020という規格を使う。
Display-P3は、Appleが開発した色空間で、sRGBよりも広い色域をカバーする。
Appleのデバイスやソフトウェアで広くサポートされている。
Rec. 2020は、4K UHDテレビ放送やHDRコンテンツに使用される色空間で、非常に広い色域をカバーする。
特に高解像度映像のために設計されており、Display-P3よりもはるかに広い範囲の色を表現できる。

display-p3とrec2020によるリアルな色再現を
3.ワイドガムット色空間の使い方
ウェブ開発やWebデザインんでワイドガムット色空間を使うには、CSSで下記のように指定する必要がある。 従来のRGBのように0~255の値を指定するのでは無く、0~1の値で指定する。 指定する値をしては、例えば小数点3桁(0.001)なども指定できる。 この色指定に関しては、RGBのときと変わらず、指定の範囲が異なると思って頂いてよい。 display-p3とrec2020で、指定値、指定範囲に違いはないが、デバイスによってその値を再現できるかが異なる。 rec2020の方が再現力、表現力が高い。

display-p3とrec2020のCSS
4.まとめ
今回、CSSのワイドガムット色空間について説明した。
今回紹介したdisplay-p3やrec2020を用いることで、従来のsRGBによる色空間よりも、より広い色空間、色表現ができる。
これらは、画像や動画の品質を高め、よりリアルなビジュアル体験をもたらす。
色がユーザーに与える印象というものは非常に大きい。そして、アートやデザイン、ゲームや動画など、表現する場は少なくない。
よりリアルな体験を提供する方法として、ぜひ今回紹介したワイドガムット色空間で色を表現してみよう。
▼参考図書、サイト
CSSで使えるカラーが増えたらしい QOX
DxO ワイド色域:色の革命 DXO
第969回:「Display P3」 とは ケータイWatch