CSSフレームワークを使おう
■第48話:CSS Nestingを使おう
(最終更新日:2023.12.8)

(絵が小さい場合はスマホを横に)
「CSSでネストが使えるようになった」
今までPureなCSSではネストを使うことが出来ず、「#example .classname {color: red;}」のような並列した書き方を強いられた。
id=exampleの内側が1つの要素だけの場合は良いが、
複数のクラスや要素のスタイルを設定する場合に#exampleと同じ書き方で、別に書かなければならず、非常に煩わしい思いをした。
今回のCSS Nestingでは、Sassと同様ネストしてスタイルを決めることができ、
ネスト内に当然複数のスタイルを定義することも可能になった。
ちなみに、本機能は2023年11月現在で、Chrome、Firefox、Safariに対応している。
EdgeとOperaは一部機能が対応していないものの、不具合なので時期に対応すると思われれる。
1.従来の書き方との違いと利点
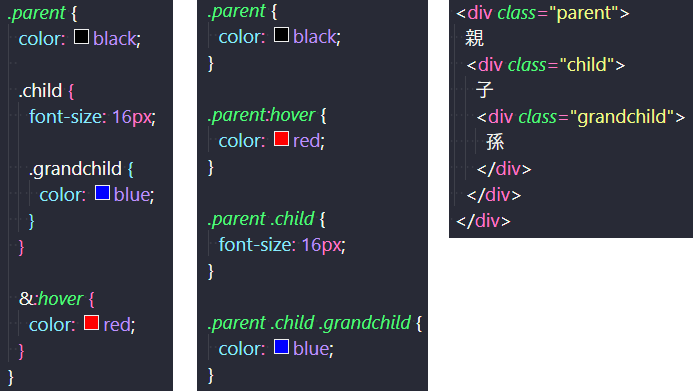
下記にネストを使ったCSS、従来のCSS、それらにスタイルされるHTMLを示した。
従来の書き方だと、繰り返し同じclassや要素を書く必要があり、冗長になる。
そして、ネストされる関係もHTMLと一致していないため、パッと見分かりにくい。
今回実装されたCSS Nestingを用いれば、親子関係がネストで分かり、共通するスタイルが分かりやすい。
特に、font-sizeの部分で従来の書き方だと、childクラスが16pxであることは分かるが、grandchildクラスも16pxであることが最後のスタイルだけでは分からない。

ネストを使ったCSS(左)、従来のCSS(中)、スタイルされるHTML(右)
下記は上記のCSSを反映した結果である。ホバーすると、親と子は赤くなる。
上記のHTML、CSSを反映した結果
2.複数条件をまとめた指定(要素、疑似クラス、疑似要素、メディアクエリ)
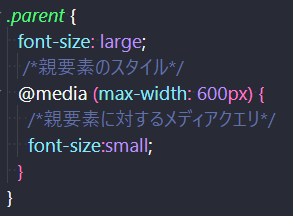
ネストによって複数条件をまとめたスタイルの指定が可能になる。 要素、疑似クラス、疑似要素、メディアクエリ、いずれにおいても、ネストした書き方が可能だ。 要素は<p>などで、疑似要素は::beforeや::after、疑似クラスは:hover、:focus、:activeなどである。 下記はメディアクエリをネストした例である。ネストを使うと、クラスの中で限定的に使うことができる。

メディアクエリのネスト
3.少し特殊な例(子セレクタ)
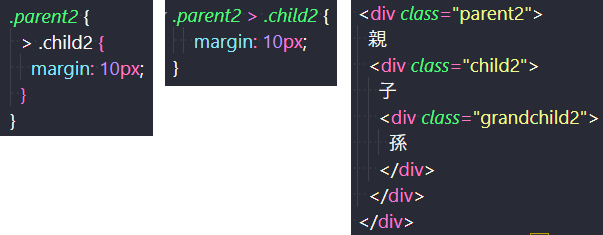
上記以外には、子セレクタ(>)、隣接兄弟セレクタ(+)、一般兄弟セレクタ(~)もネストとして表すことができる。 隣接兄弟セレクタや一般兄弟セレクタは指定自体が分かりにくいので、子セレクタの場合で説明する。 子セレクタで指定すると、子はそのスタイルが適用されるが、孫は適用されない。 これもネストで表現することができる。

ネストを使ったCSS(左)、従来のCSS(中)、スタイルされるHTML(右)
下記は上記のCSSを反映した結果である。 親と子の間にマージンが入るが、子と孫の間にはマージンが入らないことが分かる。
4.まとめ
今回、CSSのNestingについて説明した。Nestに関してはSassを使えば書ける。
しかし、フロントエンドフレームワークやCSSフレームワークを使っていたりすると、
そこまで沢山CSSを書かないこともあり、わざわざSassを使わないというケースもある。
そんな時に今回のようなNestが使えると非常に便利である。
Sassまで使いたくないという時は、今回実装されたCSS Nestingを使って、Webサイトを作ってみよう。
▼参考図書、サイト
とほほのCSSネスティング入門 とほほのWWW入門
Sassなしで入れ子が可能に。CSSネストが全ブラウザ対応 Zenn