CSSフレームワークを使おう
■第5話:【初学者向け】 SaSSの使い方
(最終更新日:2022.05.10)

(絵が小さい場合はスマホを横に)
Sassが使えると便利!
Sassは、生のCSSではできなかった変数や入れ子が使える。
これにより、非常に効率的にCSSのコードを作製することができる。
CSSフレームワークを使っていたとしても、アレンジしたり、オリジナルのCSSを使って見た目を整える必要はある。
つまりSassを学ぶことは重要だ。今回はSassの中でもごく基本的かつ重要な部分を紹介する。
(ここでは、SASS記法ではなく、SCSS記法のみ取り扱う)
1.Sassとは
Sass(Syntactically Awesome Style Sheets)は、元々はRuby製のメタ言語である。
ハンプトン・キャトリンが設計し、ネイサン・バイゼンバウムが2006年頃に開発した。
しかしながら、Ruby Sassはコンパイルが低速であるため、高速なC/C++ベースのLibSass、Dartで書かれたDart
Sassに移行し、今はDart Sassが主流になりつつある。 Bootstrap5もDart
Sassを採用している。Node Sassの書き方は非推奨になったので、今後はDart
Sassの使い方を覚えよう。
歴史の話はこのくらいにして、Sassを使うと、計算式が使えたり、ループ文が書けたり、自作の関数を作れたりする。
これにより整理整頓がしやすくなり、開発効率を高めることができる。
Sassには主にSCSS記法とSASS記法があるが、今回はSCSS記法についてのみ説明する。
2.Sassの使いどころ
Sassの使いどころとしては、通常のHTMLベースのWeb制作は勿論、Web開発(例えばReactのCSS Modules)でも使う。本項のCSSフレームワークの話でいくと、Bootstrapにオリジナルのデザインを追加したり、 一部編集したりするときにもSassは使う。なので、触り程度で良いので、Sassは使えると便利である。 効率化だけでなく、拡張性も高めることになる。基本的な部分はそこまで難しくないので、是非ここで憶えてしまおう。
3.SCSSの代表的な使い方、書き方
ReactでDart Sassで使う場合は「npm install -D sass」でインストールしよう。
「npm install sass」だと、今後非推奨となるNode Sass(LibSass)がインストールされてしまう。まずは、ここを注意しよう。
一方、Web制作の場合はVSCodeの拡張機能で「DartJS Sass Compiler and Sass Watcher」というものがあるので、
こちらを使えばDart Sassがコンパイルできる。これで準備は万端だ。
@useの使い方
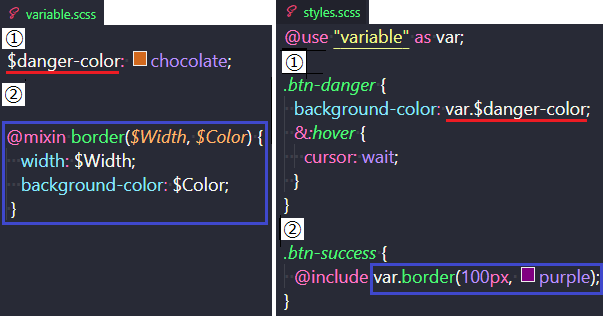
下記のコードを見てみよう。「variable.scss」を「styles.scss」で読み込んでいる。
読み込みの方法は「styles.scss」の一番上に書かれている@useを使う。
以前のnode sassの時は@importと書いていたが、Dart Sassでは廃止されるので@useを使おう。 加えてNode
Sassから変わった部分としては、変数やmixinを呼び出す際、as以下の接頭辞(この場合var)が必要になる。
覚えておこう。名前衝突が防げる仕様に変更されている。
変数の使い方
つづいて「variable.scss」の①だが、これは単純に変数を定義している。
例では色を名前($danger-color)で指定しているが、カラーコードやrgbaで微妙な色合いを揃えたい場合などで役に立つ。
同じ色を「分かりやすい名前」に変えて使いまわせる。例では、呼び出した「styles.scss」で変数($danger-color)を使っている。
ネスト(入れ子)、疑似要素
CSSでは使えなかった、ネストが使えるのもポイントだ。敢えて二つに分けて書かなくても、ネストで1つにまとめられる。
(ネストはなるべく1までで抑えた方が良いが、適度に使う分には効果的に整理できる)
また「styles.scss」の①部分を見てほしい。「a:hover」のような疑似要素も、&に置き換えてネストに入れられる。
覚えておこう。
@mixinの使い方
@mixinを使うと、引数を指定してスタイルを再利用することができる。②では、線の幅と色を指定して再利用している。
共通部分以外(幅や色)を引数(可変)にして使いまわせる。ある程度見た目を揃えつつ、一部に変化を加えたい場合に便利だ。
呼び出す際は、「@include 名前」 で呼び出す。覚えておこう。

SCSS記法における、@use、変数、@mixinの使い方
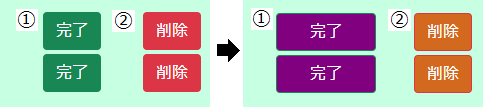
実際の表示は以下の通りだ。 デフォルトのBootstrapのボタンデザインに、SCSSの記述が適用された様子が分かるだろう。

SCSS記法によるボタンデザインの編集(Bootstrapのボタンデザインの上書き)
左は編集前、右はSCSSによる編集後のデザイン
4.まとめ
Sass(SCSS)は、Web制作、Web開発、あらゆるところで使われる「応用範囲の広い技術」である。 Webをやる上で、どの方面にいくにしても役に立つ。そこまで難しくないので、是非習得しておこう。
▼参考図書、サイト
「Bootstrap5 フロントエンド開発の教科書」 山内直 技術評論社
Sassの基礎、@mixin(ミックスイン)の使い方 Free Style
Dart SassをVSCodeの拡張機能(プラグイン)で利用する方法を紹介 模写修行
Sass フリー百科事典『ウィキペディア(Wikipedia)