CSSフレームワークを使おう
■第18話:calc関数を使って、幅や大きさを自由自在に
(最終更新日:2022.08.29)

(絵が小さい場合はスマホを横に)
ちょっとだけ隙間を作りたいのに・・・
%やem、vw,vhなどの比率だけで設定するレスポンシブデザインには限界がある。
「全体の大きさはレスポンシブにしつつも、左右の隙間をチョット(2px)だけ作りたい」
「ロゴの大きさは同じでカラム全体の幅をレスポンシブにしたい」。
比率だけの設定だとこれらの要望を実装するのが難しい。
今回はそれらの要望に応えることができる、CSSのcalc()関数について説明する。
calc関数が使えるだけで、今まで難しかった固定値と可変値の組み合わさったデザインが上手く作れるはずだ。
1.calc関数の使い方
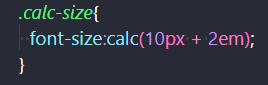
calc関数は、要素のプロパティ値に計算式として活用することができる。 例えば、tableのwidthやfont-sizeいう値だ。使い方としては、calc(100% - 50px)という具合に 大きさに関する計算式を中に入れるだけである。下記にfont-sizeをcalc関数を使って設定した例を示す。 足し算だけでなく、引き算、掛け算、割り算もできる。

calc関数の書き方(例)
2.レスポンシブでちょっとだけ隙間を作る
全体はレスポンシブデザインを適用したいが、左右の隙間をチョットだけ作りたい。 デザインにこだわり出すと、そんなケースも出てくる。calc関数はそんな細かい要望も簡単に対応できる。 例えばこのWebサイトのカラムの幅はレスポンシブだが、これに30pxだけ左右の隙間を作りたいといったことも簡単にできる。 大きさを変えると画像の大きさは変わるが、40pxの隙間は維持している。calc(100%-40px)と書くことで簡単に実装できる。

calc関数で隙間を作る前

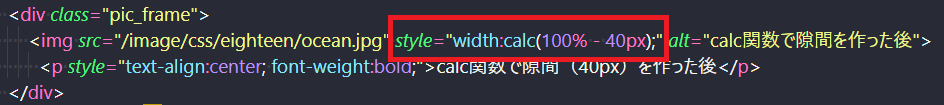
calc関数で隙間(40px)を作った後

上記のHTML、CSS
3.アイコンの大きさは固定で、カラム全体の幅を可変にする
「アイコンの大きさは固定で、カラム全体の幅を可変にする」という要望もあったりする。 少し抽象的な表現にすると「2カラムレイアウトで、1カラムは固定で1カラムは可変にしたい」という要望もあったりする。 これもCSSのcalc関数を用いることで、簡単に実装できる。 実装した結果が以下の通りとなる。左側のロゴは固定の大きさで、右側の海がレスポンシブな大きさとなっている。


左側のロゴは大きさ固定で、右側の画像は可変
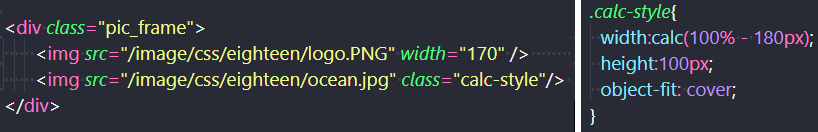
実装したHTMLとCSSは以下の通りである。ロゴは170pxで固定、 海の高さは100px固定、幅はカラム幅100%から余白も考え180pxだけ少ない値にしている。 更に第9話で紹介したobject-fitを使って、画像が間延びしないよう切り抜きに変えている。 画面が広がれば広がるほど、海全体が見えるしかけだ。calcを使えば、このような固定幅と可変幅の設定も簡単で、綺麗なヘッダーデザインが作れる。

上記のHTML、CSS
4. まとめ
今回、CSSのcalc関数を紹介した。calc関数は単に計算ができるということよりも、 相対値(レスポンシブ)の中に固定値を簡単に実装できることに価値がある。 細かな隙間の設定、大きさの設定をしたいときは、是非calc関数を活用してみよう。 ヘッダーデザインや隙間を作りたいときに活躍するはずだ。
▼参考図書、サイト
使いそうで使わない?いや、結構使えるcalc()関数! Cunel work
【初心者向け】知っておくと超便利で頻出するCSS4選をご紹介! アキユキ / Web制作チャンネル