CSSフレームワークを使おう
■第8話:スクロールに合わせて画像を操作しよう
(scroll-behavior, IntersectionObserver)
(最終更新日:2023.01.04)

(絵が小さい場合はスマホを横に)
「スクロールに合わせて変化するカッコいいLPを作りたい!」
Three.jsやjQueryのようなJavaScriptライブラリを駆使することで、スクロールに合わせたカッコいいサイトを作れる。
しかしプログラミングにあまり慣れていない人だと、ライブラリを理解したり、設定が大変だったりとうまく動かせずに苦労することも少なくない。
今回は、あまりプログラミングに慣れない方でも簡単にスクロールに合わせて画像を操作する方法を紹介する。
ちなみに、今回の手法はAppleのM1 Pro MacBookの宣伝用サイト(LP)でも使われた流行の手法である。
1.クリックでスクロールする方法(scroll-behavior)
ボタン等をクリックして、その場所に自動スクロールする方法は簡単である。
ページ内リンクの方法を使えばよい。リンク(<a href)に「#id名」を指定するだけである。
id名の所まで自動で飛んでくれる。このページ内自動リンクを、ジャンプではなくスクロールで行う方法がある。
それが「scroll-behavior」である。やり方は簡単、CSSにhtml {scroll-behavior: smooth;}と書くだけである。
逆に、一気にその場所にページ内リンクさせたい場合は、html {scroll-behavior: auto;}と書けばよい。
ちなみに何も指定しない場合はautoが適用される。
実際、下記のボタンを押したら「smooth」と「auto」が切り替わるように設定した。
是非、ボタンを押して切り替えて、このページの上部にある目次のページ内リンクをクリックしてみよう。違いが分かるはずだ。
(Bootstrap等のCSSフレームワークでは、デフォルトでhtml {scroll-behavior: smooth;}が設定されている)
2.スクロールに合わせて画像を変化させる方法
スクロールして画面内に入ったときに、画像を浮かび上がらせる
上記の動画のように、画面スクロールに合わせて画像を浮かび上がらせるには、
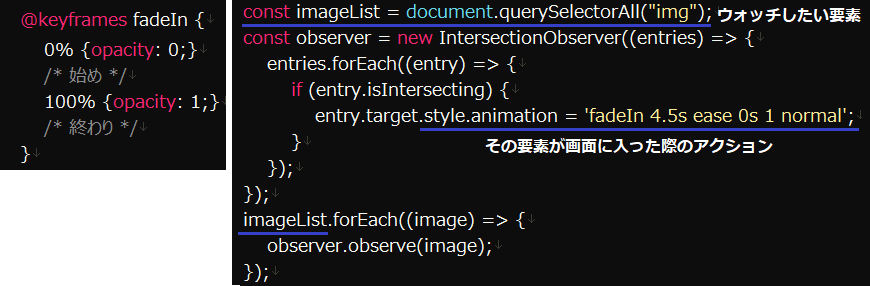
今はCSSのkeyframesの機能とJavaScriptのIntersectionObserverを使えば簡単に実装できる。
しかし以前はその機能がなく、スクロールさせる度にスクロールの位置と画像の位置を取得して調整する必要があったため、コードが複雑で扱いづらいものだった。
今では画像が画面に入った時に目的の処理を実行するという命令ができるようになったため、実行時の負荷も少なく簡単に書けるようになった。
下記にスクロールして画像が画面内に入った際に、画像を浮かび上がらせるためのコードを示す。
JavaScriptのコードが若干複雑に見えるが、自分で書く部分は少ない。
ウォッチしたい要素の指定と画面に入った際の処理だけである。左側のCSSの部分はフェードイン時の画像の変化を指定している。
実際自分で書いてみると定型部分が多く、2つの指定箇所を書き換えるだけなので、簡単に書ける。
具体的には、右記のJavaScript部分では
「CSSのfadeInの効果を、4.5秒かけてeaseで実行(加速して始まりゆっくり止まる)、0秒後から1回だけ通常再生する」ということを指定している。
スクロールした際の処理は画像のフェードインだけでなく、アラートを出したり、文字を徐々に表示したりということもできる。
是非いろいろ試してみよう。使い方次第、組み合わせ次第で、ユーザーの体験価値(UX)が劇的に向上するはずだ。

フェードインの具体的な方法を示すCSS(左)、スクロールで画像を表示した際に実行するJavaScript(右)
▼参考図書、サイト
日経Software2022年7月号
JSでのスクロール連動エフェクトにはIntersection Observerが便利 ics.media
JavaScriptのIntersection Observerでスクロールに合わせてグラデーションの色を変更する Webクリエイターボックス