デザイナー、Web制作者もできるSvelte入門
■第3話:Svelteの見た目の調整
(最終更新日:2023.05.20)

(絵が小さい場合はスマホを横に)
「見た目を整えよう!」
前回はSvelteでシングルページアプリケーション(SPA)を構築する方法と、リアクティブ等の基本機能の使い方を紹介した。
今回は、その知識を生かしてハンバーガーメニューの導入方法を解説する。
さらに、最初に紹介したCSSフレームワーク「Bulma」の基本色のカスタマイズや追加の手順も説明する。
1.ハンバーガーメニューの作成と仕組み
Svelteを使えば、UIコンポーネントを追加することなくハンバーガーメニューを導入できる。
それが「Svelte Hamburgers」だ。導入方法はとてもシンプルで、「npm i svelte-hamburgers -D」というコマンドを打つだけだ。
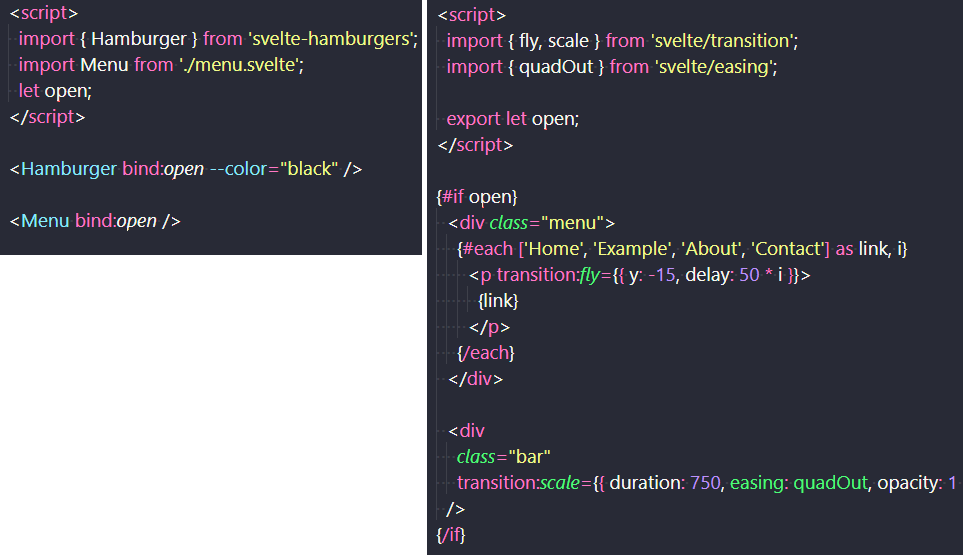
使い方も簡単だ。Hamburgerコンポーネントをインポートし、必要な位置に配置する(参照:下記左)。
その後、メニューコンポーネント(Menu.svelte)で開閉の動作を設定する(参照:下記右)。このコードは
Svelte公式サイトでも紹介されている。
試しに動かしてみよう。
Menuコンポーネントの詳細を少し説明すると、メニューで表示する項目は「each」を使ってリスト表示している。
その際に、'transition'の'fly'を使って縦方向に15pxだけ動かし、アイテムを表示したり消したりしている。
'50 * i'の部分では、各アイテムの表示が50ミリ秒ずつ遅延するように設定している。
色が統一されていて見づらいかもしれないが、750ミリ秒をかけてハンバーガーメニューの下部バーを中央から徐々に広げるアニメーションを実装している。
このコンポーネントは見た目がシンプルで、色や動きの調整が柔軟に行えるのが特長だ。Svelteを使う際には、ぜひ導入してみよう。

Hamburgerメニューの導入(左)、Menu.svelteで見た目を調整(右)
ハンバーガーメニューの動作
2.Bulmaの基本色の変更、追加
Bulmaの基本色の変更は
このサイトを参考にした。
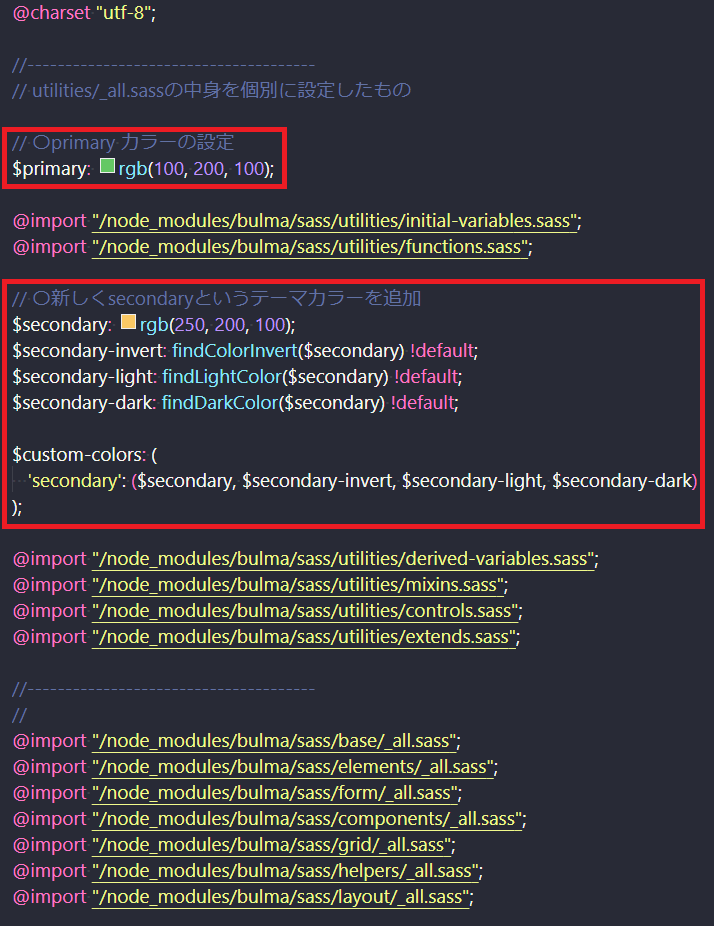
ただし、そこでの説明はSvelte用では無かったので、ダブルクオーテーションで括られた部分のリンク先をSvelte用に変えた。
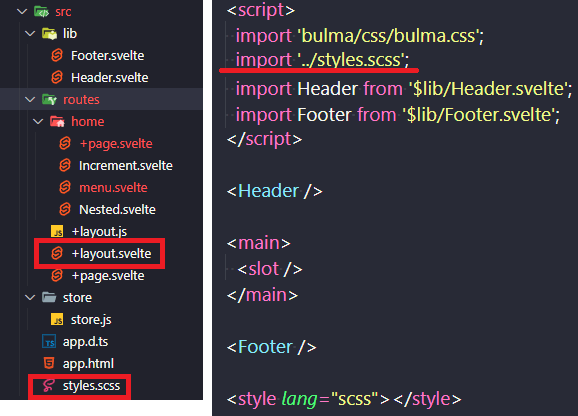
基本色の設定はstyle.scssに書き、それをlayout.svelteで読む。
これにより、基本色の変更と追加ができる。
ちなみに基本色のパターンはColor Huntが参考になる。
色の種類と組み合わせはある程度理論化されているので、
このサイトのパターンを採用すれば、まとまった色合いになるはずである。
Webサイトのイメージとなるカラーコーディネーションは最初に決めておきたい。
Svelteを導入した際にも、ぜひ最初に設定するようにしよう。

設定ファイルの配置(左)
+layout.svelteでstyles.scssの設定を読む(右)

styles.scssの内容、変更箇所は赤で囲った部分
3.まとめ
今回はハンバーガーメニューの導入とその仕組み、そしてBulmaの基本色の設定について解説した。 これらはWebサイトの骨格を形成する重要な要素で、プロジェクト開始時にまず設定しておきたい部分だ。 最初にしっかり設定しておこう。
▼参考図書、サイト
Svelte公式日本語サイト Svelte.jp
bulmaのカスタマイズ 色の変更と追加
Qiita
Color Hunt
Color Hunt