デザイナー、Web制作者もできるSvelte入門
■第6話:SvelteKitのデプロイ(SSR、SPA、SSG)
(最終更新日:2023.05.22)

(絵が小さい場合はスマホを横に)
「Webサイトを公開したい!」
これまでの開発は全てローカル環境で公開していたが、実際にはサーバーにデプロイして全世界に公開したい。
今回はSvelteKitのデプロイ方法を紹介するとともに、デプロイ方法の違いについても説明する。
1.デプロイ方法(SSR、SPA、SSG)の違いについて
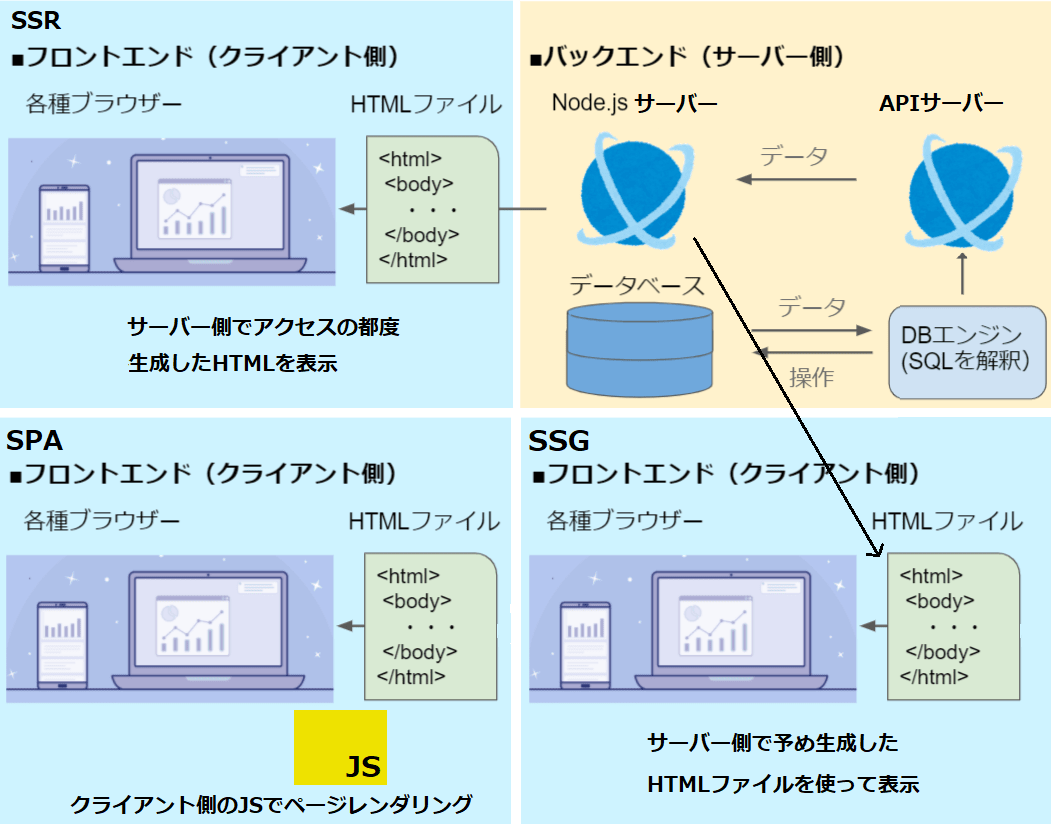
現代のフロントエンドフレームワークのデプロイ方法は、大きくSSR、SPA、SSGの3つに分類できる。
SSRはサーバーサイドレンダリングと呼ばれ、Node.jsが動作するサーバーにデプロイする。
ページ遷移する度にリクエストを発生させ、Node.js上でレンダリングして生成したHTMLファイルをブラウザに返す。
生成したHTMLを表示するため、SEOで正しく評価されるのが利点だ。
そして、常に新しい情報を表示できるのも利点だ。
一方、静的ファイルを配置するだけの手軽さがなく、Node.jsが稼働できるサーバーが必要という欠点もある。
SPAはシングルページアプリケーションの略で、クライアントサイドでJavaScriptを実行し、ページコンテンツを取得する方法だ。
ページ遷移なしでスムーズな表示を実現し、PWAにも対応する。
Node.jsを稼働できるサーバーが不要という利点がある。
しかし、JavaScriptでページ生成するため、初回ローディングに時間がかかることや、
クローラーに認識されず、SEOで評価されにくいことが欠点だ。
最後に、SSGについて説明する。SSGは静的サイト生成で、ビルド時にAPIやデータベースからデータを取得し、レンダリングを行ってHTMLを生成する方法だ。
Node.jsサーバーが不要であり、SEOに強いという利点がある。しかし、ビルド時にしかページ更新を行わなず、情報が常に最新にならないという欠点がある。

SSR(左上)、SPA(左下)、SSG(右下)の違い
2.レンタルサーバーにSSGでデプロイする
SvelteKitを用いれば、SSGにするのも簡単である。
SvelteKitの使い方自体は、本章の第1話と、
そこに記した参考資料でぜひ学んでみてほしい。SvelteKitのSSGは、
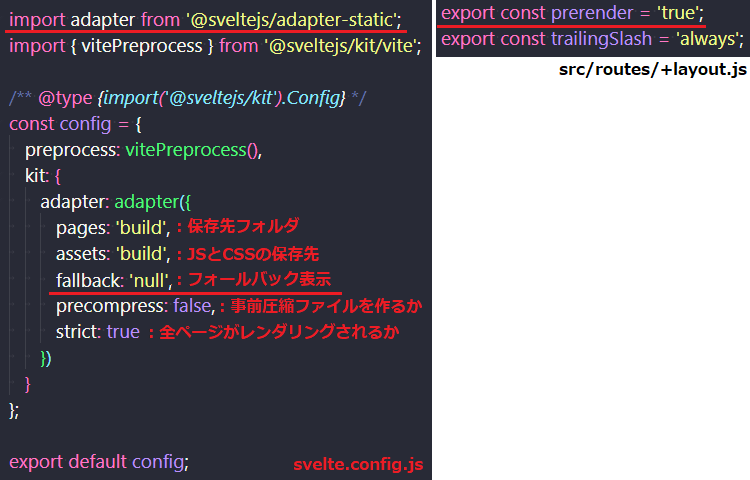
①svelte.config.jsのadapterをadapter-staticに変える
②fallbackをnullに設定する
③src/routes/+layout.js(もしくは+layout.server.js)でprerender=trueを記載する
この三点が必要である。②がindex.htmlに設定されてたり、③が設定されてないと、SPAとしてbuildされてしまう。
この設定を記述した上で「npm run build」コマンドを実行すれば、buildフォルダに静的ファイルがビルドされ、
中身をレンタルサーバーのrootフォルダに丸ごと置けば、それでWebサイトが構築できる。
もちろん、コマンドを通してfirebaseなどに直接静的ファイルをデプロイしても良い。
非常に簡単である。

静的サイト生成(SSG)の設定方法
3.CloudflareにSSRでデプロイする
Cloudflare workersを使うと、非常に簡単にSvelteKitをサーバーサイドレンダリング(SSR)することができる。
Cloudflareは、取得済の有料ドメインを使ってWebサイトを公開することもできるし、
無料のCloudflareのサブドメインを使ってWebサイトを公開することもできる。
Cloudflareのアカウントを作った後、
Cloudflareにデプロイするには、SvelteKitのディレクトリ上で、
「npm i -D @sveltejs/adapter-cloudflare-workers」とコマンドを打って、アダプタを導入する必要がある。
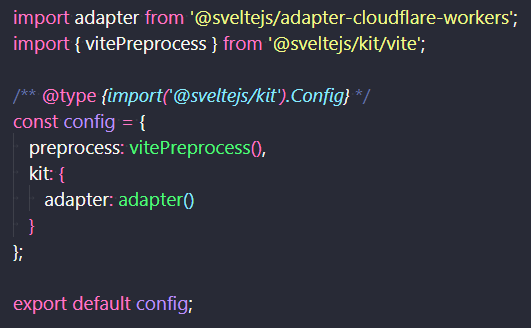
そしてsvelte.config.jsの設定、adapter部分の記述をadapter-cloudflare-workersに変える。
内容は以下の通りである。

svelte.config.jsの内容
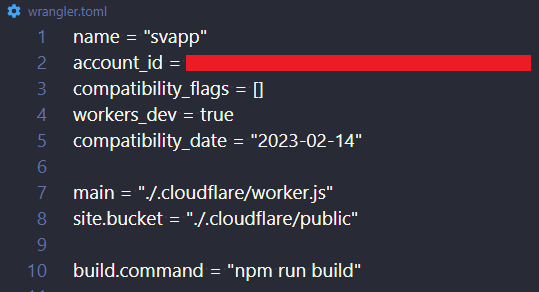
さらに、デプロイ設定を指定するために、wrangler.tomlファイルを作成する。 ファイルの作成方法は以下の通りだ。 ここで、nameの部分は自身のサイト名、account_idの部分は自身のものに置き換えよう。 account_idはCloudflareのWorkersページを開けば確認できる。 そして、このwrangler.tomlファイルはアプリケーションのディレクトリ直下に配置する。

wrangler.tomlファイルの内容
全ての準備が整った後に、コマンドラインから「npx wrangler publish」を実行する。
すると、ブラウザが開き、Cloudflare上に新しいサイトを作成してもよいかという確認メッセージが表示される。
このメッセージを許可すると、作成したサイトがCloudflare上にSSR形式でデプロイされ、Cloudflareのサブドメインを持つサイトが公開される。
サイト内容を更新して再度デプロイしたい場合も同様に、「npx wrangler publish」コマンドを実行することで更新内容が反映される。

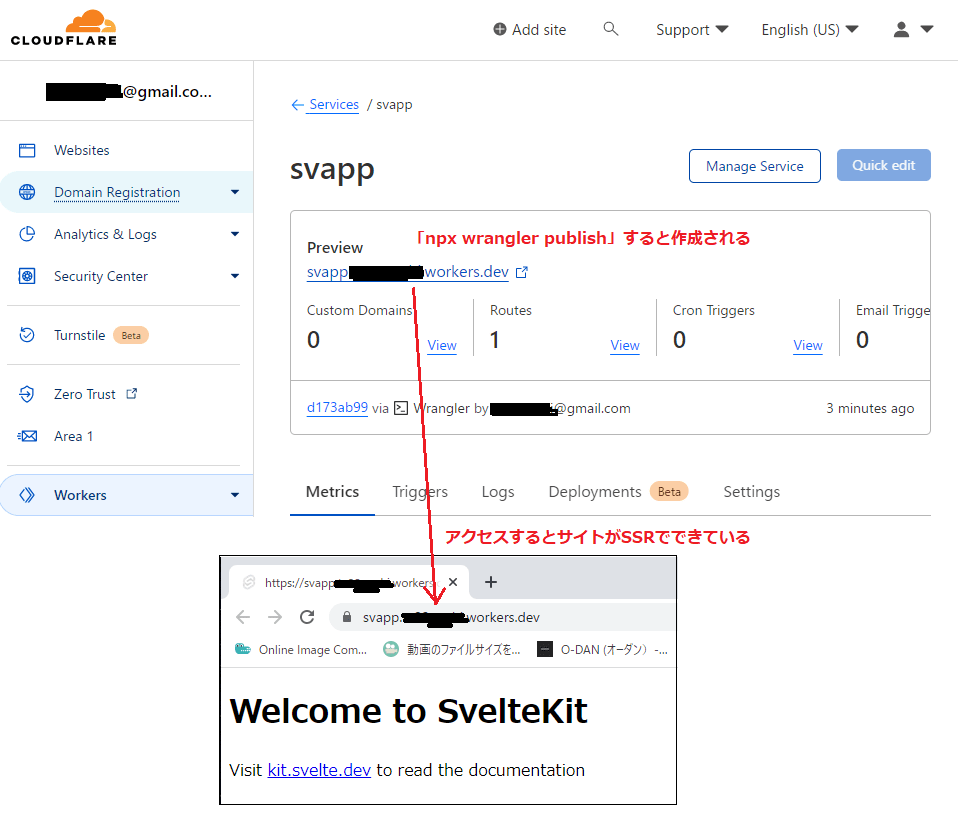
cloudflare上にデプロイされたSvelteKitのWebサイト(SSR)
4.まとめ
今回は、SvelteKitのデプロイ方法として、SSGとSSRのデプロイを紹介した。
更新頻度の低いコーポレートサイトやブログなどではSSGを、投稿サイトやSNSのような更新頻度の高いサイトではSSRを、
そしてSEOの評価が重要でないSaaSのようなサイトではSPAを採用すると良いと考えられる。
今回はSPAのデプロイについては説明していないが、設定を変更するだけでSSGとほぼ同様にデプロイすることが可能だ。
それぞれの用途に合わせて適切なデプロイ方法を選択し、実施しよう。
▼参考図書、サイト
Static site generation Svelte公式サイト
SPA、SSG、SSRはどんなアプリケーションに向いている? Note
SvelteKit を Cloudflare Workers で動かしてみた Developers IO
SvelteKit + Cloudflare Workers メモ Zenn