デザイナー、Web制作者もできるSvelte入門
■第7話:SvelteKitで外部信号をリアルタイムに配信する
(最終更新日:2023.02.22)

(絵が小さい場合はスマホを横に)
「センサーの信号をリアルタイムで配信したい」
SvelteKitとnpmのパッケージを用いれば、
温度計や照度計などのセンサー信号をブラウザ上でリアルタイムにモニターすることができる。
今回は開発環境に限られるが、SvelteKitで外部信号をリアルタイムに配信する方法を紹介する。
Web制作とは違い少しエンジニアリング的な内容であるが、やってみると簡単で結構面白い。
1.SerialportとSocket.ioのインストール
npmを用いて、まずはSerialportとSocket.ioをインストールしよう。 SerialportはUSB等から信号を取得するプログラムで、Socket.ioはその信号をリアルタイムで配信するプログラムだ。 下記はWindowsにUSB接続されたCOMを通してデータを取得する例である。SvelteKitのディレクトリ上で、 「npm install serialport」と「npm install socket.io socket.io-client」とコマンド入力すれば、それぞれインストールできる。 これで、それらを使う準備はバッチリだ。
2.サーバー側の記述
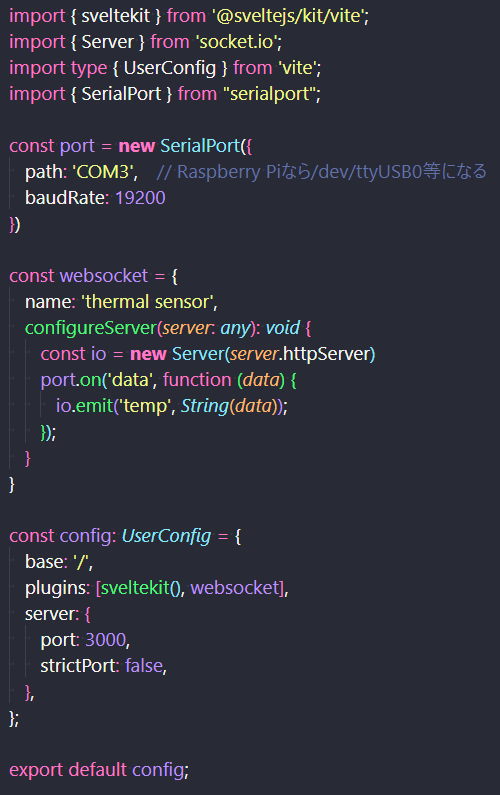
SvelteKitのサーバー側の記述はsvelte.config.tsに書く。
まず、接続するSerialportの場所、ボーレート(通信速度)を自分が用意した環境に合わせて記述する。
それができれば、あとはport.onを用いてセンサーからデータを取得できる。
取得したデータはバイナリなのでStringで文字列に変換し、io.emitでsocket.ioに送る。
そして、socket.ioを使うための記述も行う。const websocketに通信内容を記述する。
configureServerの中でsocket通信するためのServerインスタンスを生成し、それに対して信号を投げる。
今回は、先ほどのport.onで取得したdataをio.emitで送る。
io.emitは、第一引数に何を送るか分かる名前を付けておくと良い。

静的サイト生成(SSG)の設定方法
3.クライアント側の記述
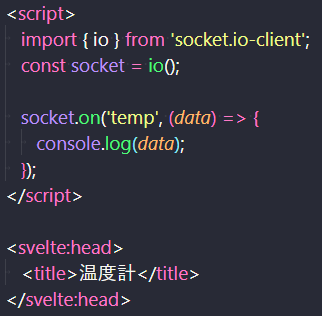
クライアント側は、SvelteKitの+page.svelteに記述すればよい。 socket.io-clientを利用して、socketサーバーの信号値をsocket.onで受け取れるようにする。 これで、信号値が何か送られた際、モニタすることができる。 (ここではconsole.logに出力しているだけだが、実際はCanvas等でグラフとして出力する) 非常に簡単にセンサーの値をクライアント側で受け取るけことができることが分かったと思う。

svelte.config.jsの内容
4.まとめ
今回、SerialportとSocket.ioを使ってセンサーの値をブラウザで取得する方法を紹介した。 SvelteKitと連携して使うと、非常に簡単に値をモニタできることが分かったと思う。 「部屋の明るさをモニタする」「栽培している植物の近くの気温をモニタする」など使い方は様々できるはずである。 取得した値がそのまま見られるのは面白い。まずは、遊び半分で使ってみよう。
▼参考図書、サイト
Sveltekit(Vite)でWebsocketを使う Qiita
SvelteKit with SocketIO in Production DEV
M5Stackに繋いだセンサーの値を、Electronに送ってみる2ー Electron編 ー Qiita