デザイナー、Web制作者もできるSvelte入門
■第4話:Svelteのbind、ライフサイクル
(最終更新日:2023.10.25)

(絵が小さい場合はスマホを横に)
「入力値を自在に操ろう!」
シングルページアプリケーション(SPA)で重要なのは、入力値(Input)に対して適切に応答することだ。
これは画像の遷移や表示内容、送信内容(Output)の変更を含む。
SvelteはJavaScriptを使わなくても、Inputの変化に応じてOutputを簡単に変更する機能を提供している。
今回は、この特徴的な機能の1つであるbindについて説明する。
さらに、入力のタイミングでイベントを発動するライフサイクルについても触れる。
1.Svelteチュートリアル
今回の説明は、大部分がSvelteの公式チュートリアルに基づいく。 この中で頻繁に使用しそうな部分を抜粋して解説する。 チュートリアルの内容を全て試すのもそれほど時間はかからないだろう。 Svelteを使用することを検討している方は、公式サイトで公開されているチュートリアルをぜひ試してみてほしい。 Svelteの多様な使い方を理解できるはずだ。

Svelteのチュートリアルページ
順に行うか、ハンバーガーメニューで必要な項目を選んで行うことができる
2.Svelteのbind機能
Svelteには、フォームの入力値に応じて値を変更する機能「bind」がある。
今回は3つのポイントに絞って解説する。
最初に取り上げるのは、テキストのbindだ。これは非常に簡単で、input typeのtextやtextareaに対してbindを付けるだけである。
その結果、別の場所でその変数を表示している部分が、ユーザーのテキスト入力に応じて変化する。
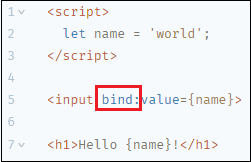
以下のコードはその一例で、変数nameの初期値を「world」と設定し、inputのvalueにbindしている。
そして、h1タグの「Hello」の後ろにある文字を、ユーザーの入力に応じて変更する。結果として、
見出しは下記の通り「Hello world!」や「Hello Taro!」に変わることが分かる。

textの入力値に合わせて、表示を変えるbind
上記コードの動作結果
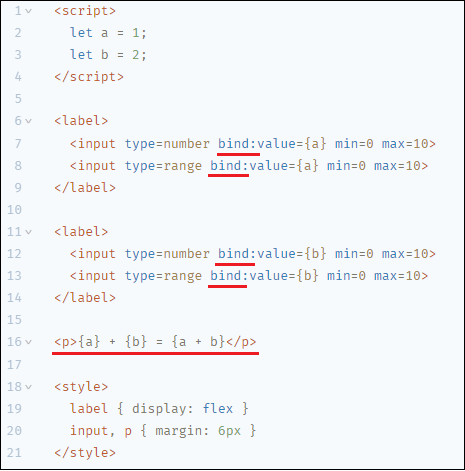
次に、numberの操作に合わせて計算結果を変化させるbindについて紹介する。
ここでは、input typeとしてnumberとrangeを使用する。どちらのvalueにもbindを適用する。
numberの変化がrangeの変化に、そしてrangeの変化がnumberの変化に連動する様子が観察できる。
さらに、最下部で表示している計算式と計算結果も同時に変化することが確認できる。

numberの合わせて、表示を変えるbind
上記コードの動作結果
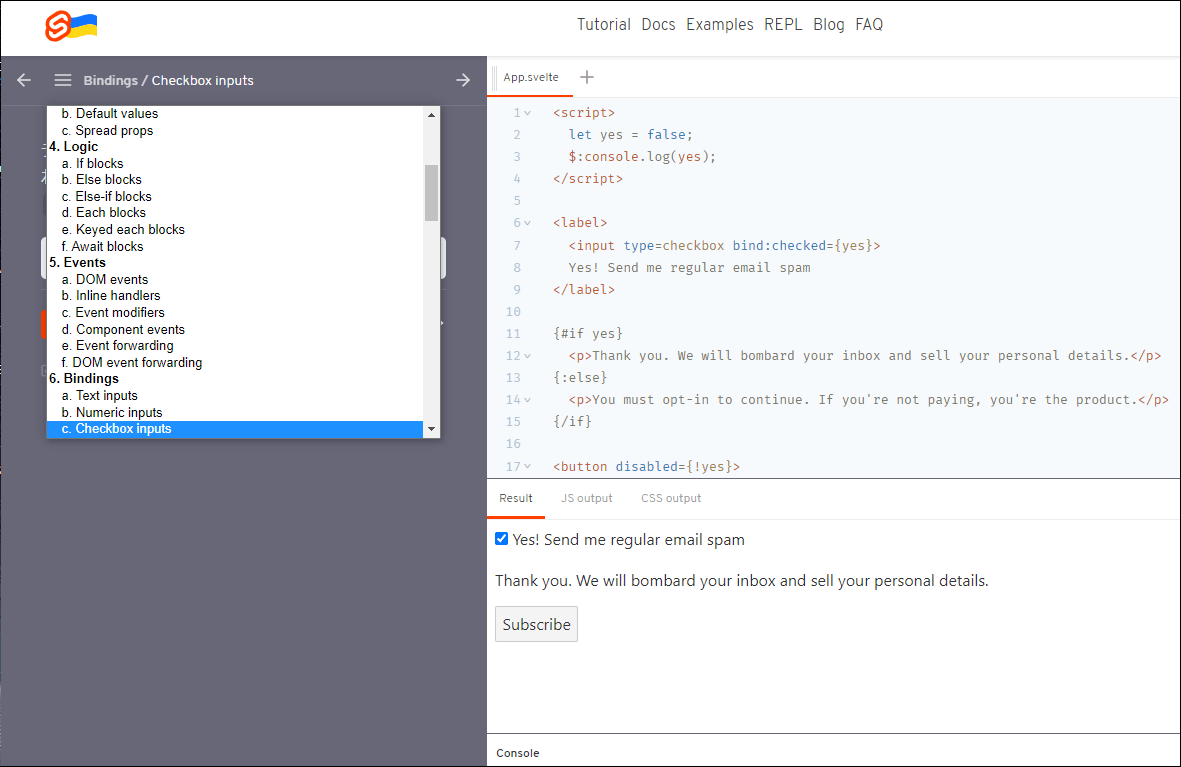
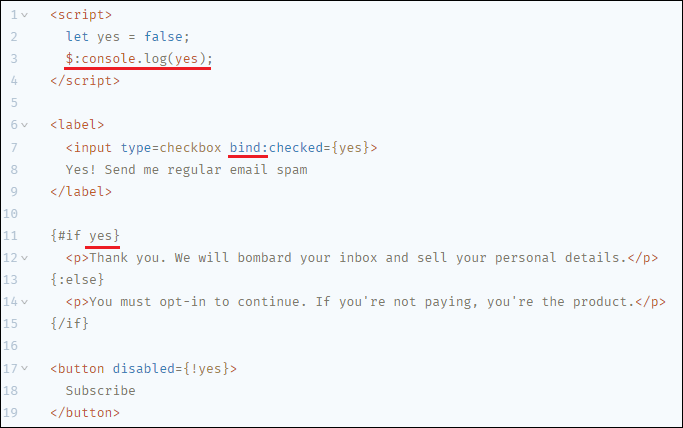
最後に、input typeのcheckboxに対するbindの使用方法について説明する。
checkboxにbindを使用すると、チェックしている時はtrue、していない時はfalseを返す。
その結果、後半部分で記述したif文の中の変数「yes」は、チェックが入っているときに有効になり、「Thank you...」という文字が表示される。
一方、チェックが入っていないときは、else文が有効になり「You must...」というメッセージが表示される。
さらに、「Subscribe」ボタンは、チェックが入っていない時にはfalseの否定(!)が適用され、disabled=trueとなりボタンが無効化される。
逆に、チェックが入っている時は、trueの否定が適用され、disabled=falseとなりボタンが有効化される。
また、コンソールを確認すると、実際にtrueとfalseの値が切り替わっていることが確認できる。

checkに合わせて、表示を変えるbind
上記のコードの動作結果
3.Svelteのライフサイクル
Svelteには「ライフサイクル」という概念がある。
これは、イベントがどのタイミングで発生するかを定義するものだ。
以前、第2話で、コンポーネントの終了時にstoreの値を破棄するonDestroyという機能を紹介した。
その他にも、コンポーネント生成時にイベントを実行するonMount、値の更新前後にイベントを処理するbeforeUpdateとafterUpdateなどがある。
今回は、まだ紹介していないonMount、beforeUpdate、afterUpdateについて説明する。
まず、onMountについてだが、これはコンポーネントが生成された際に実行されるイベントだ。
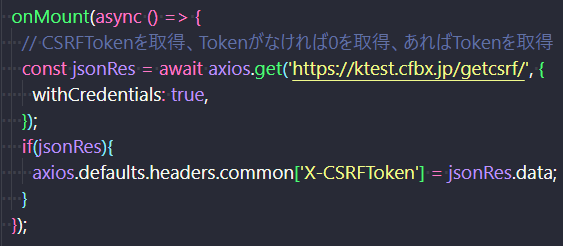
以下の例は、axios.getを用いてAPIからCSRFトークンを取得しようとした際、成功して応答が得られた場合にHTTPヘッダーにその値をセットするイベントだ。
トークンがないと、その後の通信ができないため、最初にonMountで取得する必要がある。
認証などは、最初の段階で必要になるので、その処理をonMountで実行する。

onMountでCSRFトークンを最初に取得する
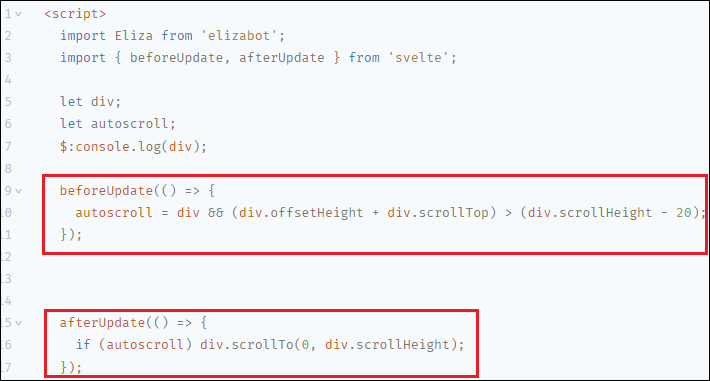
次に、beforeUpdateとafterUpdateの例を紹介する。
以下のコードは、TwitterやLineのようなメッセージのやり取りで、
画面がもし一番下まで詰まってしまった場合にスクロールするよう指示するものだ。
ここでは、「下に詰まっていたら」(autoscrollがtrueになる)という判別をbeforeUpdateで行い、
スクロールするという命令をafterUpdateで実行している。
このように、メッセージ送信(update)の前(位置をチェック)と後(スクロールを実行)で命令を分けることで、
メッセージの位置を判断してから、適切にスクロール処理している。

beforeUpdateとafterUpdateを使用した例
送信時にメッセージの位置を判断してスクロール
4.まとめ
今回は、Svelteのbind機能とライフサイクルについて説明した。 これら2つの機能と、(今回は取り上げていないが)transitionのようなエフェクトを使用すると、 それだけでリッチなシングルページアプリケーション(SPA)を構築することが可能だ。 まずは、チュートリアルを通じて、基本的な機能を身につけよう。充分魅力的なページが作れると思う。
▼参考図書、サイト
Svelte公式日本語サイト Svelte.jp
【Svelte.js入門】ReactやVueに挫折した人でも大丈夫!Svelteとfirebaseでシンプルアプリ開発 Udemy