やさしく学ぶ、初学者のためのReact入門
■第1話:Reactとは
(最終更新日:2022.06.03)

(絵が小さい場合はスマホを横に)
「Reactって難しい」
そう思う方は結構多いと思う。そんな私もその一人だった。
最初にjsx記法を見て「はうあっ」と面食らった人も少なくないのではないか。
本連載では、この初見でとっつきにくいReactに対して苦手意識を無くし
「面白そう」「触ってみよう」と思えるようにすることを目標とする。
1.Reactの意義
まず「何でReactを使うのか」というところを押さえたい。その答えはSPAを作るためである。
ページ遷移の無いスムーズなユーザー体験を実現するのに、SPAは不可欠である。
「だったら、JavaScriptやjQueryでも良いんじゃない?」
確かにその通りなのだが、JavaScriptやjQueryでは複雑なDOM操作を含むアプリ開発が結構難しい。
アニメーションや簡単なゲームを作ってみると分かると思うが、これらは状態管理やDOM操作が頻発するので非常に開発が難しい。
特に、jQueryやJavaScriptはそのあたりが非常に苦手である。
その課題を解決するために、ReactやVueが誕生した。まずはそう思って貰って良い。
2.Reactの特徴
Reactは「JavaScript」を主語(ベース)とした作り方である。 「え!?何いってるの」と思ったかもしれない。 これは、他のフレームワークと比べてみると分かる。 VueやDjangoのフロント部分、PHPはtemplate(HTML)に機能や変化を付加していく造りになっている。 つまりベースはHTMLなのである。一方、ReactはJavaScriptで構成されたパーツを組み合わせていく。 まずは、この作り方の大きな違いを認識することがReactを理解する第一歩である。 部品の積み上げ式になっているのが、Reactということだ。これにより、再利用性も高められる。 このような特徴から、アプリを作るならReact、文章を作るならtemplate(React以外)が適している。

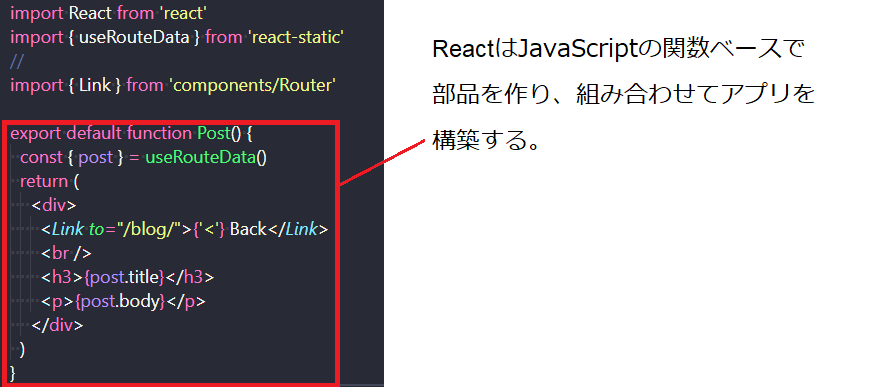
Reactのコンポーネント(jsx記法)

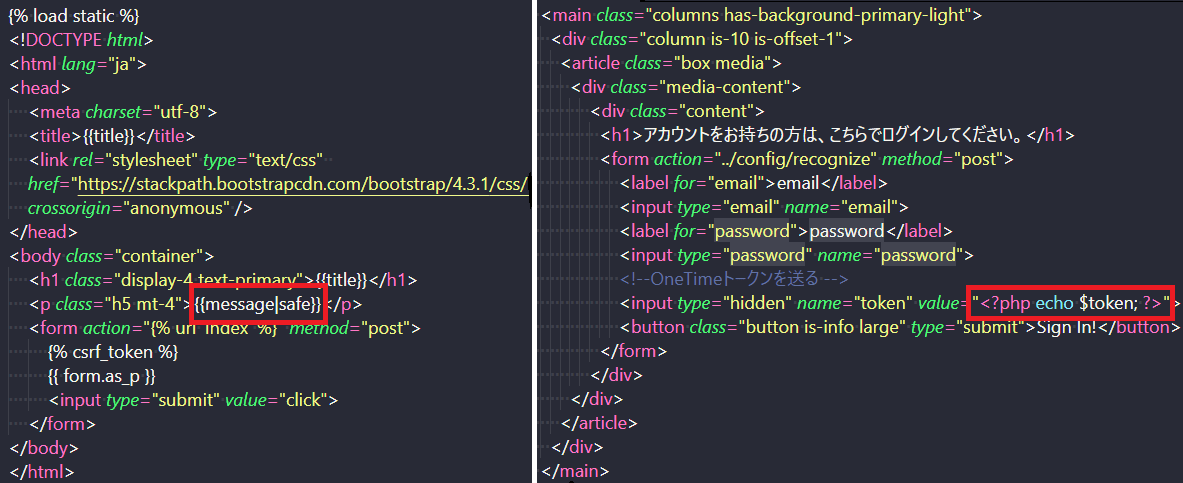
Djangoのtemplate(左)、PHPのコード(右)
赤部分でHTMLに変数や関数を追記する。
3.コンポーネント指向のメリット
各機能をコンポーネント化するメリットの1つに、影響範囲を限定できるということがある。
「コンポーネント内で使用されたCSSは別のコンポーネントで同じclassを使っていても、名前衝突しない」
CSSの運用で頭を悩ませることも無くなるだろう。
加えて、各コンポーネントは機能単位で短いコードに分けられるので、可読性が向上する。
「500行以上続くコードと50行未満のコード、どっちをメンテナンスしたいと思うだろうか?」
Reactは長くても50行程度でコードをまとめることができる。エラーの範囲を絞ることもたやすい。言わずもがなReactを使う。
4.Reactの構造
初めてReactを学ぶ方は、言葉の意味やReactの特徴を理解するだけでお腹がいっぱいだったと思う。
最後に実際のファイル構成やコードを見て、Reactの構造を理解しよう。
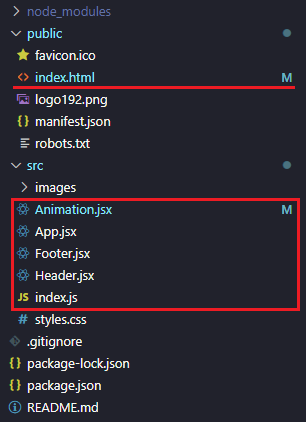
Reactは以下のようなディレクトリ構造になっている。
全体の構造を見ると「node.jsをベースに動いてる」「webpackを使ってる」等の特徴はあるが、ここでは一旦置いておこう。
基本的な使い方に関する部分だけにフォーカスする。
下記の例だと、コードに関係する部分は「index.html」「index.js」「App.jsx」「Footer.jsx」「Header.jsx」「Animation.jsx」になる。
この順番に説明する。

Reactのディレクトリ構造
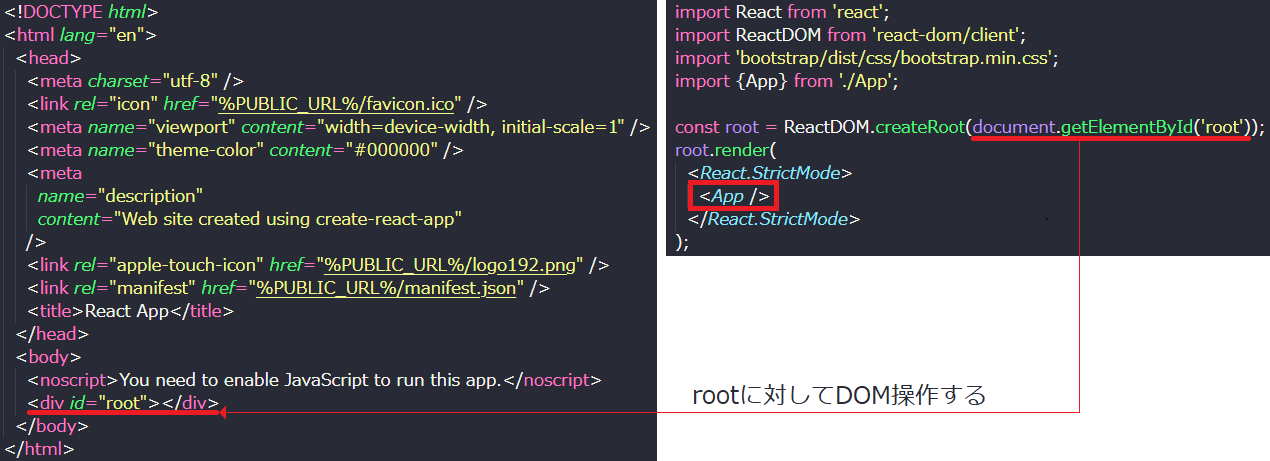
まず、index.htmlだが、この<div id="root"></div>の部分に全ての機能を埋め込む(DOM操作する)ことになる。 次にindex.jsだが、const rootで書かれた部分で、Reactの仮想DOMを構築する設定をしている。 そして<App />があるが、これはApp.jsxを読み込む指定をしている。

index.html(左)とindex.js(右)
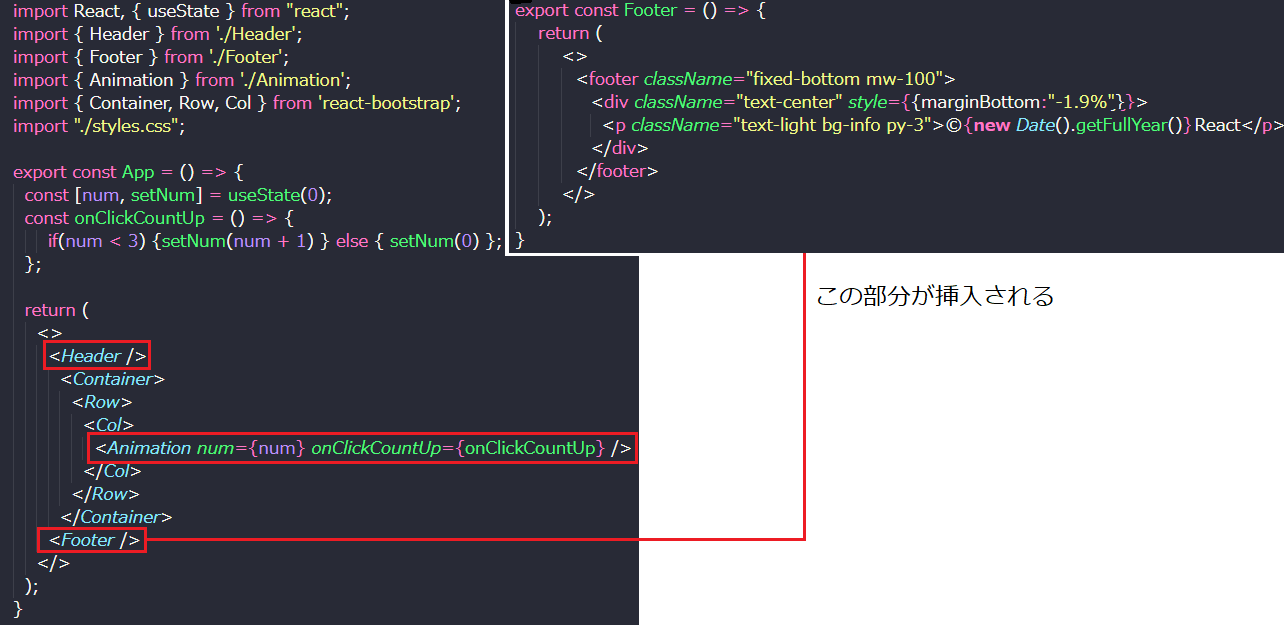
App.jsxを見てみよう。見るべき部分は3点(return部分)である。 <Header />、<Footer />、<Animation ... />である。大きく3つのコンポーネントで構成されている。 <Container><Row><Col>はBootstrapの装飾にあたるので一旦無視してほしい。 <Header />、<Footer />を最初と最後に読み込むのは他のフレームワークでもやってると思うので詳しい説明は良いだろう。 実際Footerは、下記のようなjsx記法で書かれていて<></>に挟まれたHTML部分が挿入されることになる。 Headerに関しても同様である。このように、Reactは部品ごとにファイルを作り、組み合わせて動かす造りになっている。

App.jsx(左)とFooter.jsx(右)
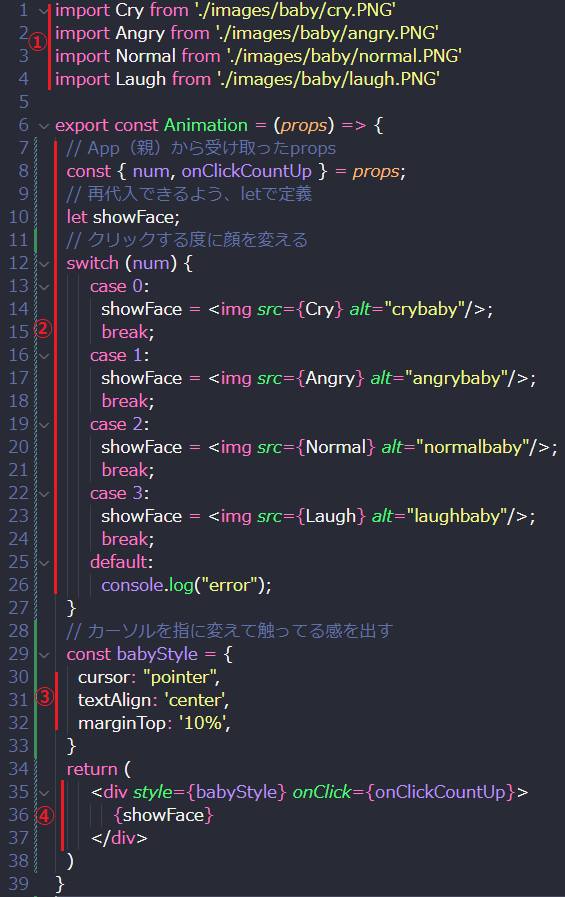
最後に主役であるアプリ部分(Animation.jsx)を説明する。
詳しい内容の説明は次回以降に持ち越すが、
①上から順にアプリの画像を4種類読み込み
②JavaScriptでクリック時に画像の切り替えを指定し
③CSSでポジションを整え、カーソルを指に変え
④HTMLとして表示する内容を示す
と言った構造になっている。

Animation.jsx(メイン部分)
実際、作ったものが以下の動画になる。下記は非常に簡単な例だが、
音楽を加えたり、セリフを加えればゲームを作ることも可能だ。
本アプリを通して、部品の積み上げ式になってるReactの構造がなんとなく理解できたと思う。
次回からは、Reactの記述の意味を理解していこう。
Reactで作った簡単なアニメーションアプリ
▼参考図書、サイト
「モダンJavaScriptの基本から始める React実践の教科書」 じゃけぇ SBクリエイティブ
「りあクト!TypeScriptで始めるつらくないReact開発 1, 2, 3 -第3.1版-」 大岡由佳 くるみ割り書房
初めてのReact「入門編」導入から基本まで〜TODOアプリを作ってを学ぼう! ウェブ企画パートナーズ