やさしく学ぶ、初学者のためのReact入門
■第4話:Reactの状態管理 -Recoilの使い方-
(最終更新日:2022.05.30)

(絵が小さい場合はスマホを横に)
「バケツリレーはもう懲り懲り ^^ ;」
Reactの使い方にも慣れ、少し大き目のアプリケーションを開発するときに思うこと。
「コンポーネントの階層が深くて、いちいち順番にpropsのバケツリレーをするのが煩わしい」
そんな悩みを解決する手法がRecoilによる状態管理である。Recoilを用いた状態管理はシンプルで理想形に近い。
ぜひここで覚えておこう。
[目次]
1.グローバルな状態管理
どんなアプリケーションを作るにしても、ある程度動きを持つものであれば、状態管理は必須になる。
ゲームがその例として分かりやすい。今ある状態(HP、所持金など)をどこかで管理しなければならない。
SPA(シングルページアプリケーション)においても同様で、長期的にはデータべースに状態を保存するが、
ゲームをしている最中はそのアプリケーション内(React内)で状態を持つ必要がある。
Reactの第一話で紹介したアプリケーションでも、①泣く、②怒る、③真顔、④笑うという状態を管理している。
このような状態をグローバルに、どの階層のコンポーネントからでもアクセスできるようにするのが、Recoilだ。
Reactで作った赤ちゃんアニメーションアプリ
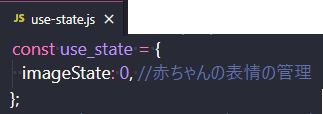
JavaScriptでも、実は同様のことはできる。 下記のようなグローバルなオブジェクトファイルを生成して、各種コンポーネントからオブジェクトの中身にアクセスして状態を変更する。 再レンダリング等の多様な機能を持つReactでも、同様のことをやれるということである。

素のJavaScriptによる状態管理
2.Recoilの使い方
Recoilの使い方はJavaScriptのグローバルな状態管理と同様、非常にシンプルに使うことができる。
ReduxやuseContextを使っていた人であれば、このシンプルさに感動するかもしれない。
まずはRecoilを「npm install recoil」で、インストールしておこう。
①インストールが終わったら、まずindex.jsファイルでRecoilRootをインポートし、大枠をRecoilRootで囲む。
これにより、このアプリケーション全体でRecoilが使えるようになる。

①index.jsのコンポーネントをRecoilRootで囲む
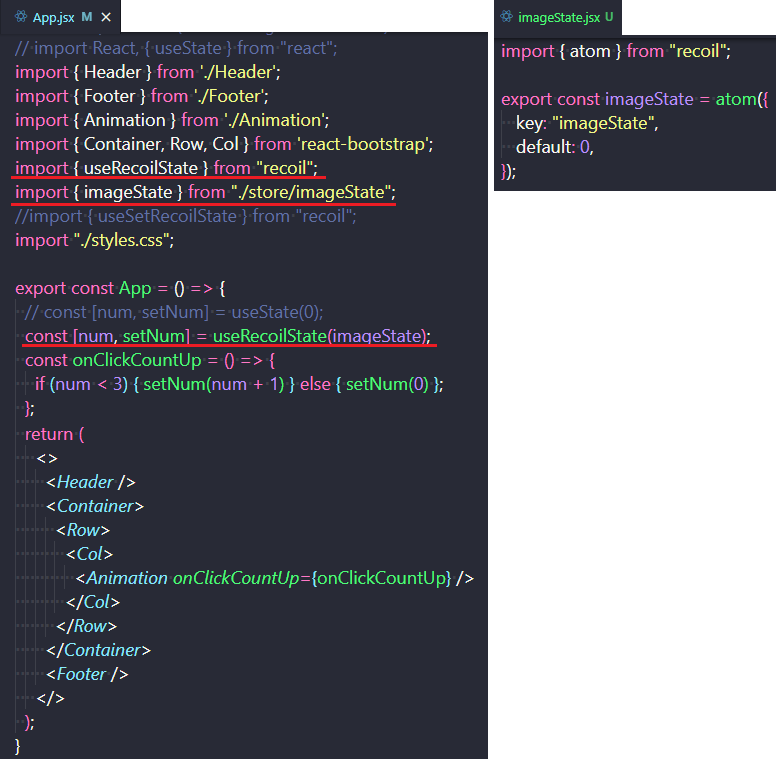
②useRecoilStateをインポートし、UseStateの代わりにUseRecoilStateを使う。
③useStateで使っていた初期値を指定し、状態管理ファイル(今回は/src/store/imageState.jsx)に保存する。
imageStateコンポーネントはApp.jsx内でimportするようにする。

②app.jsxでuseRecoilStateを使う(左)③状態管理ファイルを作成(右)
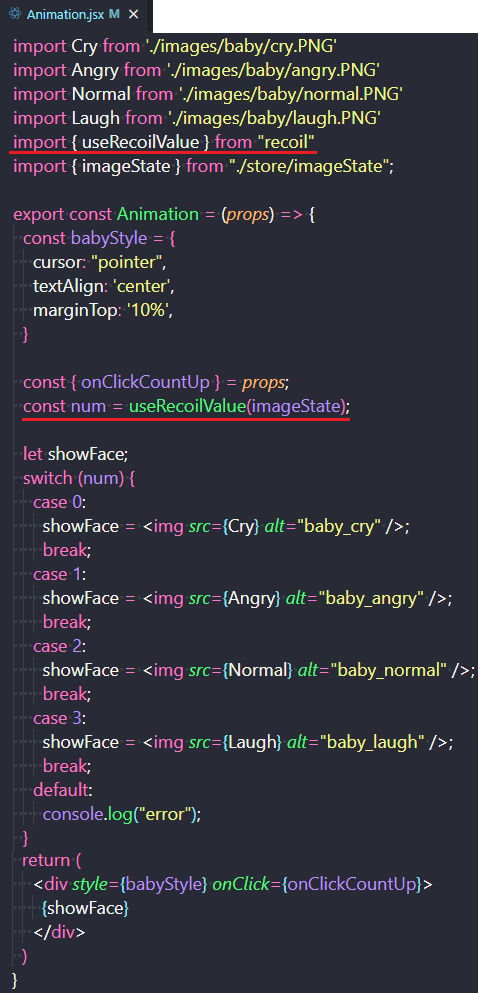
④動かしたいコンポーネント(Animation.jsx)でuseRecoilValueを使い、状態管理ファイルで管理していたimageStateの値をnumに格納する。 これにより、propsと同様にnumの値を取得、更新することができる。useStateを使ってたときと同様に、赤ちゃんアプリを動かすことができる。 どこからでもアクセスできるグローバルなstateファイル(imageState.jsx)で状態を管理できるようになった。

④animation.jsxでimageStateの値を取得、更新
3.まとめ
今回は2階層しかないアプリケーションでRecoilを使ったので、いまいちその効果を実感しずらかったかもしれない。
加えて通常は、値の取得(useRecoilValue)だけでなく、セット関数の取得(useSetRecoilState)も使う。
使い方としてはuseRecoilValueと同様で
import { useSetRecoilState } from "recoil"
でインポートし、
コンポーネント内で
const { setNum } = useSetRecoilState
として状態管理ファイル内にアクセスするだけである。
これで、どこからでも値と関数が取得できるようになる。
アプリケーションの階層が深くなった際にRecoilは非常に有効である。是非活用してみよう。
▼参考図書、サイト
Reactに入門した人のためのもっとReactが楽しくなるステップアップコース完全版 Udemy(じゃけぇ)
Recoil Recoil公式Document