やさしく学ぶ、初学者のためのReact入門
■第5話:ReactのCSS -CSS Modules-
(最終更新日:2023.02.28)

(絵が小さい場合はスマホを横に)
「ReactのCSSって書き方多すぎ」
Reactを使い始めて悩むのがCSSの書き方。
プロジェクトで決まっていれば、その書き方を覚えるだけだが、
自分が決める立場になった時どれを選ぶか、考えを持っておきたいものだ。
今回は、自分としてはこれで書きたいというものを紹介する。
あくまで個人の感想なので、今後どの書き方が主流になるかはウォッチしておこう。
1.ReactにおけるCSSの書き方
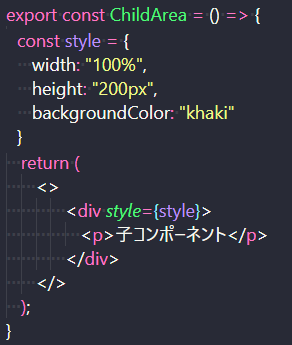
ReactのCSSの書き方は数多くある。 「Inline Style」から「CSS Modules」「Styled components」「Styled JSX」「Emotion」と初学者は何を使っていいか分からない。 選定理由には「サポートの継続性」「表示パフォーマンス」という要素が挙げられるが、 ここでは「書きやすさ、使いやすさ」という点を重視して「Inline Style」と「CSS Modules」を薦める。 下記は「Inline Style」の例である。1コンポーネントのコード量は多くなるが、何を使うかがコンポーネント内で宣言されていて分かりやすい。 FigmaやCSSフレームワークでベースを作り、ちょっと書き加えて整えるという使い方なら有りだと思う。

Inline Styleで記述したReactのCSS
(ロワーキャメルケースになるので注意しよう)
2.CSS ModulesとSassの採用
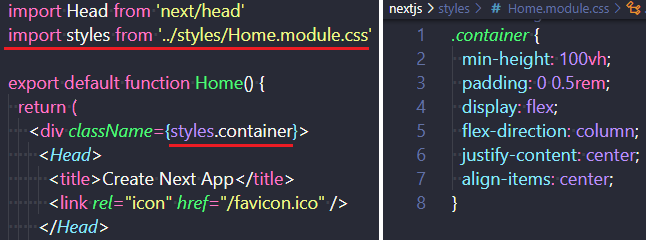
一方、CSS Modulesは外部ファイルを読み込む方法である。
CSSと同じ書き方(ケバブケース)で書ける。尚且つ適用範囲をコンポーネント内に閉じ込めることができる。
そして読み込むファイルは最小限のため、描画速度が速い。
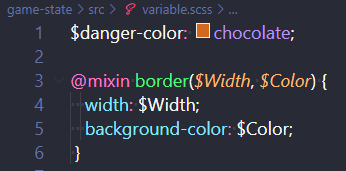
Sassにも対応しており、npmで必要なモジュールをインストールすれば自動でコンパイルしてくれる。良いことづくしである。
難点としてはファイルが分かれてしまうので、一覧性が低くなることである。
しかし、幅の広いディスプレイを使う、デュアルモニタでそれぞれを別に映すという技でカバーできる。
懸念点としてはwebpackのcss-loaderがメンテナンスステージになるため、将来的に非推奨になる可能性があることである。
ただし、Next.js、Gatsbyなどの有名なReactのフレームワークでは、CSS ModulesをBuild-inサポートしているので継続し、
メジャーな書き方となる可能性もある。実際、2022年10月に登場したNext.js13でもCSS ModulesをBuild-inサポートしている。
使いやすさとしては抜群に良いと思っているので、個人的には是非これがメジャーになって欲しい。

CSS Modulesの書き方、コンポーネントの取り込み(左)、取り込まれるcssファイル(右)

cssの代わりにSassを読み込むこともできる
3.CSSフレームワーク(BootStrap, Bulma)
最後にReactで用いるCSSフレームワークについて説明する。
Reactでは、Material UI、Chakra UIなどのコンポーネント型のライブラリが良く用いられる。
Bootstrapも同様でReactで用いる場合はコンポーネント型になっている。
そのおかげでJavaScriptを含んだカルーセルやハンバーガーメニューも使える。
コンポーネント型はコンポーネントを呼び出すだけで使えて便利なのだが、そのライブラリ独自のコンポーネントを覚えるのが結構つらい。
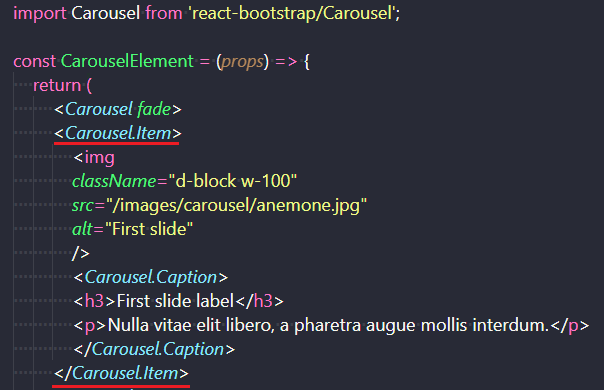
下記にReact Bootstrapの記述を記す。Carouselコンポーネントを利用して記述している様子が分かる。
HTMLのタグとは違うので、ある程度中身が分かってるBootstrapでも正直何を書いているのか分からなくなる。
ただし、Bootstrapに関しては色設定等はCDN版のBootstrapと同じ書き方になっているので、
Web制作でBootstrapを使用している場合はReactでもBootstrapを選定するというのは有りだと思う。

React-Bootstrapの記述
コンポーネント化されるのが嫌という方は、是非、Bulmaのライブラリファイルをimportで読み込む方法を試してほしい。
BulmaはもともとJavaScript部分を含んでいないライブラリなので、classNameに用意されているclass名を書き足すだけである。
CSSだけで構成されるものにTailwind CSSもあるが、こちらは設定が細かすぎるのとclassName部分が長くなりがちなので、自分としては使いにくい。
個人的には、Bulmaで用意されてるclassを活用してSassで整えるという方法が最も書きやすい気がする。
Bulmaはnpmでインストールできる。
インストールしたら、Bulmaを読み込むSassファイルを用意して、そのSassファイルを読みこんで使うことができる。
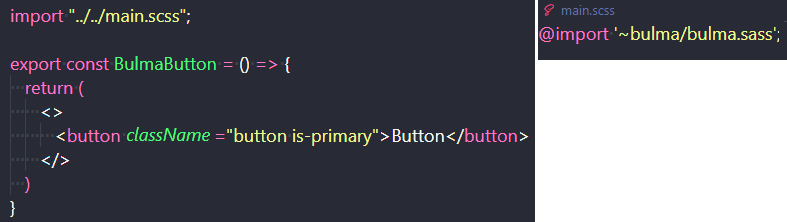
下記にコーディングした例を示す。CSS部分はHTMLで書く場合と殆ど変わらない。Web制作での書き方から違和感なく採用することができる。

React-Bulmaの記述(class名を指定するだけで使える)
4.まとめ
今回、Reactで使うCSSと、その書き方について説明した。
個人的にはCSS ModulesがCSSそのままの記述でいけて、使い勝手が良いと思っている。
CSSフレームワークに関しては、正直自分が使いやすいと思うものを使えばいいが、筆者はBulmaが好きだ。
一点注意点としては、CSS自体も進化していて、
Sassを使わなくてもネストが使えたり、Media Queriesを使わなくてもレスポンシブ対応できるようになってきている。
大元の仕様が変われば、エレガントな書き方も変わってくる。Sassは必要なくなるかもしれない。
結局ブラウザ自体はHTML、CSS、JavaScriptを読んでいる。それらの仕様は常にキャッチアップしよう。
▼参考図書、サイト
「モダンJavaScriptの基本から始める React実践の教科書」 じゃけぇ SBクリエイティブ
Reactにおけるスタイリング手法まとめ Zenn