初心者のためのNestJS入門
第2話:Module, Controller, Serviceの役割
(最終更新日:2022.11.23)

(絵が小さい場合はスマホを横に)
「どこに何を書くの?」
前回の最後に紹介した全体像で、大まかな役割は分かった。
しかしながら、各々の部品(ファイル)でどんなコードを書くのか、具体的なことはまだ示していない。
今回はコードを交えて、主要部分であるModule, Controller, Serviceの役割を説明する。
1.Moduleの役割
今回用いるsampleアプリケーションのモジュールのファイル構成は以下の通りとなる。 product.module.ts、product.controller.ts、product.service.tsから成る。 ポート設定を行うmain.ts、モジュールを統括するapp.module.tsについては触れない。

NestJSのファイル構成
ModuleはそのModuleに含まれるControllerやServiceをまとめ、
アプリケーションとしてNestJSに登録する役割を果たす。
要するに、「こんな名前のControllerとServiceから出来てます」ということを示している。
では実際、Moduleを見てみよう。「nest new sample-app」でコマンドに打って、
sample-appアプリケーションを作成する。そのフォルダをVSCodeで開き、
VSCodeのターミナル上で「nest g module product」を実行すると、productフォルダとモジュールが作成される。
全体を統合するapp.module.tsには自動的に、importにProductModuleが入力され、インポートされている。
これで、今回作成するProductモジュールが作成された。
ちなみに以下には、product.controllerとproduct.serviceを作成した後のモジュールを示している。

product.module.tsのコード
2.Controllerの役割
Controllerはクライアントからのリクエストを受け付け、レスポンスを返すルーティングの役割を果たす。
ルーティングはご存知の通り、特定のURLとControllerを紐づける。加えて、GETやPOSTなどのHTTPメソッドを定義することができる。
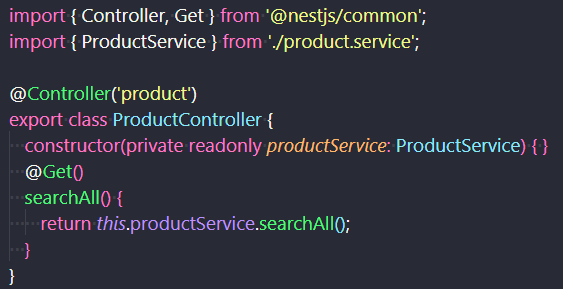
例えば、下記の場合@Getデコレータを用いることで「GET:http://localhost:3000/product」とControllerを紐づけられるということである。
以上がControllerの役割である。APIサーバーのエンドポイントを示す。
ちなみに、constructorの部分でProductServiceクラスをインスタンス化して呼び出している。
ちょっと見慣れない書き方で難しく感じるかもしれないが、対象のControllerの中で1つだけ目的のserviceのインスタンスを作成し、
利用することができるというものである。
ここでは、ProductServiceクラスに対してproductServiceインスタンスを生成し、Controllerの中で利用している。
Controllerではルーティングまでが役割なので@GetでHTTPメソッドを決め、
@Getの中に何もしていしていないので「localhost:3000/product」にGETでアクセスした時に、searchAllの処理内容を表示することができることを示している。
このControllerを作る場合に、NestJSにはCLIが用意されており「nest g controller product」を実行すると
Controllerファイルが作成され、モジュールのController部分に「ProductController」が自動的に入力される。

product.controller.tsのコード
3.Serviceの役割
Serviceはデータ(データベース)への処理を記述する。 データを作成する、表示する、更新する、削除するという命令をここで行う。 具体的なDBへの命令に関しては、ORMを用い別ファイルに定義して行うが、 例えばここでは、データベースからデータを受け取り、表示する処理を書く。 今回は疑似的に「this is searchAll」というデータを取得したということにして、戻り値を返す。 通常はデータオブジェクトが返ると思ってもらって良い。

Hello Worldが出たら起動成功
実際、この状態で「npm run start:dev」でNestJSを起動し、 「localhost:3000/product」にブラウザでアクセスすると、下記のように表示される。 他に、POSTやFETCHの動作を確認する場合はpostman等を使って確認しよう。

GETでlocalhost:3000/productにアクセスした結果
このServiceを作る場合に、NestJSにはCLIが用意されており「nest g service product」を実行すると Serviceファイルが作成され、モジュールのService部分に「ProductService」が自動的に入力される。
▼参考図書、サイト
「NestJS公式ドキュメントver7日本語訳」 Zenn
「Node.jsフレームワーク超入門」 掌田津耶乃 秀和システム
「NestJS入門 TypeScriptではじめるサーバーサイド開発」 Udemy Yu Shinozaki