初心者のためのNestJS入門
第3話:ORMとデータベース操作1 -Prismaの設定とユーザ登録-
(最終更新日:2022.11.27)

(絵が小さい場合はスマホを横に)
「楽にデータベースを扱いたい!」
Expressなど、他のNode.jsフレームワークと同様、NestJSもデータベース操作にORMが使える。
代表的なものでは、SequelizeやTypeORM、Prismaなどが使える。
その中でも、筆者としてはTypeORMとPrismaが使い勝手が良いと感じているが、
TypeORMは最新バージョンでは、NestJSと合わせて上手くコンパイルできない。
そこで、現在(2022年11月)安定して使用できるPrismaを用いた方法を紹介する。
1.Prismaのインストールとデータベースの設定
まずは今回使用するPrismaをインストールしよう。
Prismaのインストールは「yarn add -D prisma」で行うことができる。
続けて「npx prisma init」を行い、Prismaを使える状態にしよう。
ここまではコマンドを実行するだけなので、難しくないはずだ。
続けて、データベースの設定を行う。今回はデータベースにsqliteを使うことにする。
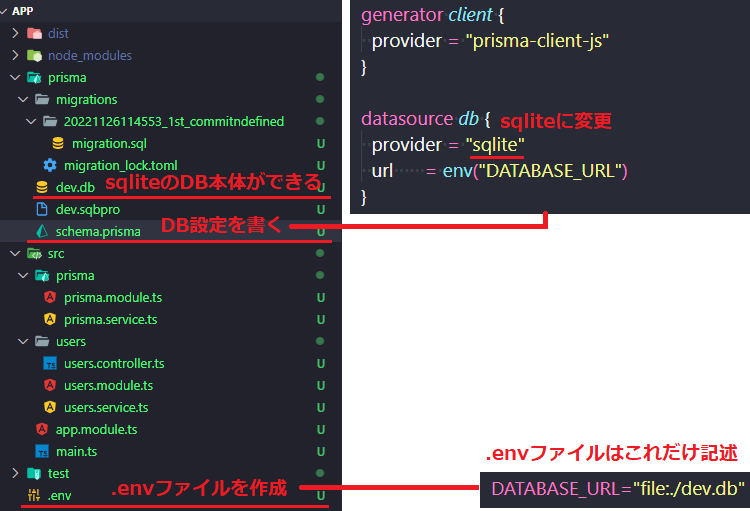
インストール時に作成されたschema.prismaのdatasource dbのDBにsqliteを設定しよう。
次にルートディレクトリ直下に.envファイルを作成し「DATABASE_URL="file:./dev.db"」と記述しよう。
これで、Prismaでsqliteを使う準備が出来た。
「npx prisma init」を実行すれば、prismaディレクトリの中にdev.dbファイル(sqlite本体)が作成できたはずだ。

NestJSのファイル構成(左)、schema.prismaの記述(右上)、.envファイルの設定(右下)
2.テーブル作成とマイグレーション
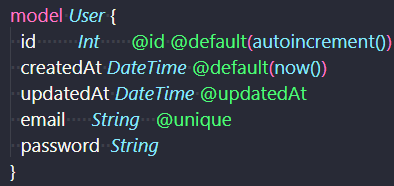
次に、必要なTableを設計し、マイグレーションを実行してデータベースTableを作成する。 MVCでいうModelは、schema.prismaファイルの設定の下に記述する。 Modelの書き方自体は見れば何となく分かるので、必要な時にドキュメントを見て確認する程度で大丈夫だろう。 generator、datasourceの下にmodelを記述しよう。

Modelの記述(prisma.service)
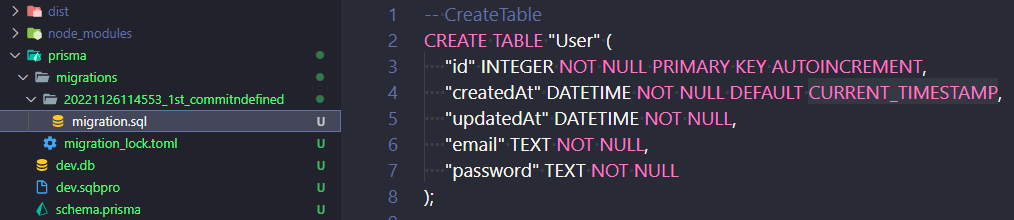
Modelを記述したら「npx prisma migrate dev」を実行する。 上手くかけていれば、 migrationsディレクトリに日時名のディレクトリとmigrationファイルが作成されるはずだ。 migrationファイルには実際に実行したSQL文が記述されている。 そして、sqliteにはその実行結果としてUserテーブルが作成されているはずだ。

migration.sqlファイルが作成される
3.クライアント側のデータベース接続設定
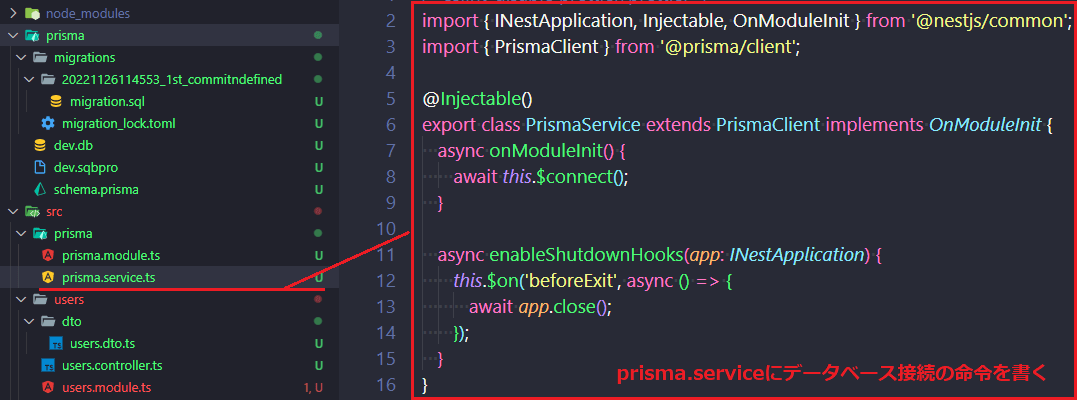
クライアント側からデータベースに接続するために、後一つ下準備がある。 まずはコマンドで「yarn add @prisma/client」を実行しよう。 そして、srcディレクトリ以下にprisma.service.tsを作成しよう。 ここに、データベース接続の設定を書く。設定の記述は以下の通りである。 公式にも同じものが記述されているので、コピペするといいだろう。 中身としては、最初にインストールした@prisma/clientを用いてデータベース接続を設定している。 特に設定をいじることもないので、作法として覚えるだけで構わない。

prisma.service.tsにデータベース接続設定を記述
4.データベース操作、Userモジュールの作成
ここまで出来れば、データベースを操作するための準備はバッチリだ。
あとはUsersモジュールを作って、そこにデータベース操作をするための設定を書いていこう。
新たにモジュール、コントローラー、サービスを作る必要があるので、nestコマンドでそれぞれを作成しよう。
「nest g module users」「nest g co users」「nest g s users」を順に実行すれば作成できる。
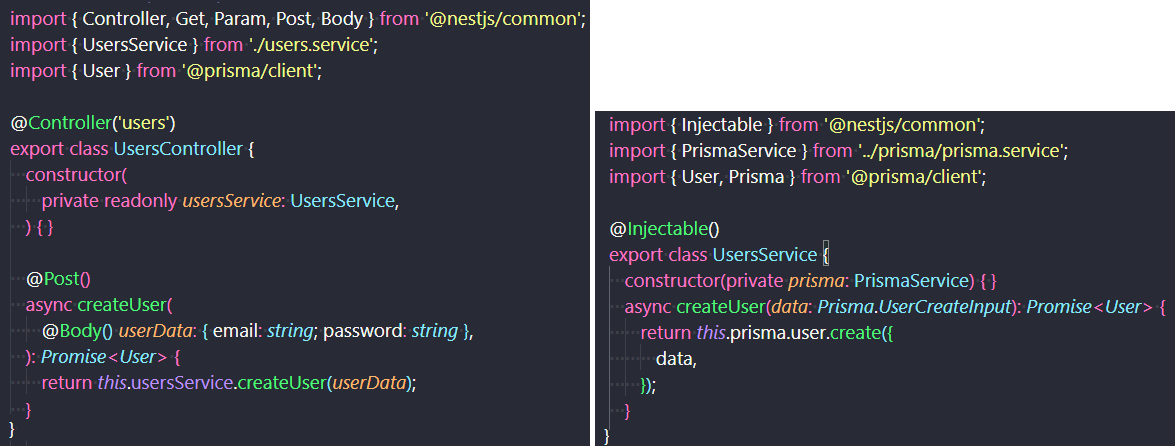
UsersControllerとUsersServiceの記述は以下の通りである。
ControllerでPostメソッドでFormから受け取るデータ設定し、
ServiceでデータベースのUserテーブルに対して受け取ったデータをInsertする命令(user.create)を行っている。

UsersController(左)とUsersService(右)
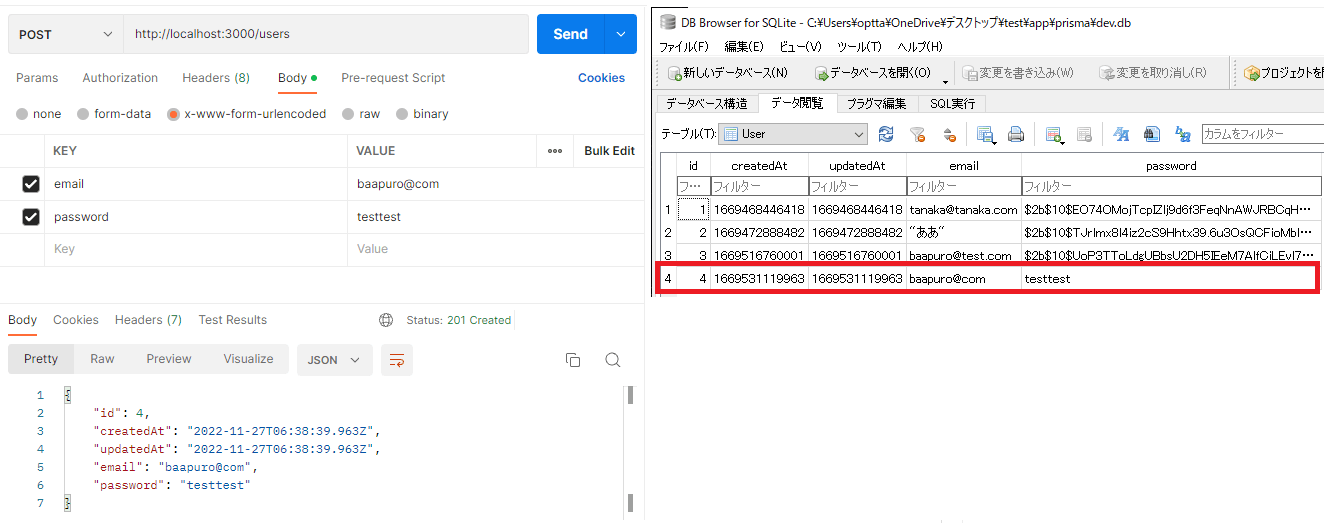
「yarn start:dev」でNestJSを起動させ、Postmanなどで「localhost:3000/users」にemailとpasswordの値をPostしてみよう。 データ送信が成功し、確かにデータベースにデータが登録されるはずだ。これでデータベースにユーザを登録することができた。

PostmanでPostした結果(左)とSQLiteへの登録(右)
5.まとめ
今回、Prismaの設定から、ORMによるデータベース操作まで行った。 基本的な流れはこれで出来たと思ってもらって良い。 しかしながら、passwordが平文であったり、バリデーション機能(入力文字制限)がまだ出来てない。 次回は、その辺りの実装に関して説明したい。
▼参考図書、サイト
「NestJS公式ドキュメントver7日本語訳」 Zenn
「Nest.jsのORMにPrismaを導入してみる」 Qiita
「NestJS + Next.js によるフルスタックWeb開発」 Udemy Kazu T+