初心者のためのNestJS入門
第4話:ORMとデータベース操作2 -ハッシュ化とバリデーション-
(最終更新日:2022.11.28)

(絵が小さい場合はスマホを横に)
「安全にデータを扱いたい!」
前回は平文でデータをデータベースに登録するところまで行った。
このままでも使えなくはないが、何らかの形でデータを見られた場合、パスワードが丸わかりである。
加えて、登録するデータの文字制限等も行っていない。
今回は前回説明しきれなかった、これらの機能の実装について紹介する。
[目次]
1.パスワードのハッシュ化
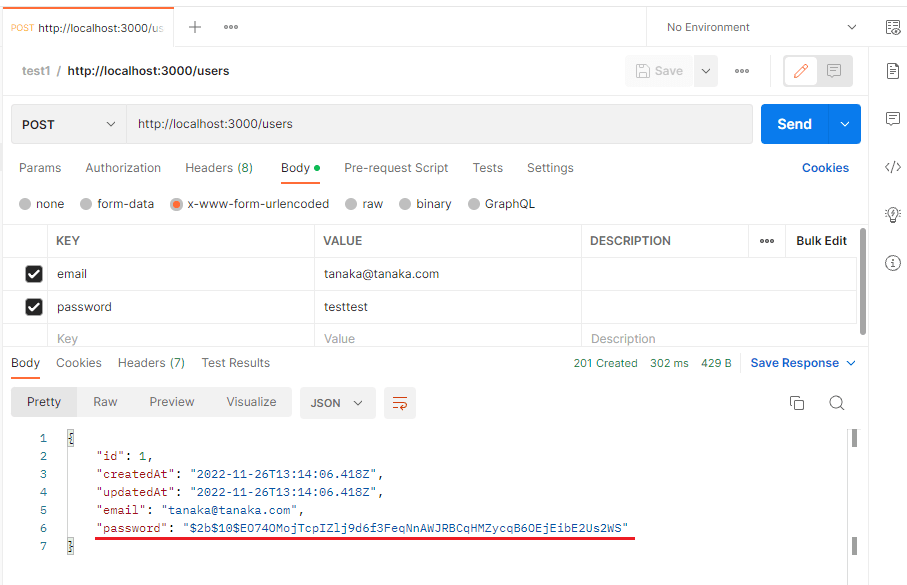
前回はパスワードの入力が平文のままPostされ、データベースに登録されてしまった。 セキュリティを考慮すると、登録する前にパスワードをハッシュ化して保存する必要がある。 まずは「yarn add bcrypt」「yarn add -D @types/bcrypt」のコマンドを実行し、bcryptをインストールしよう。 bcryptはJavaScriptで簡単にハッシュ化できる。 前回のusersControllerに対して、password部分を赤で囲った部分のように書き換えてハッシュ化している。 saltOrRoundsはハッシュ化する回数で、基本10に設定すればいい。 後は下記の記述通りに書き換えて、ハッシュ化したパスワードをusersServiceに送る。 これで、Post、データベース登録までハッシュ化したパスワードが使われることになる。 実際、PostmanでPostしたところ、ハッシュ化したパスワードが送信されたことを確認できた。

usersControllerでハッシュ化処理を記述

パスワードをハッシュ化して登録(Postman)
2.バリデーション機能の実装
次にバリデーションについて説明する。
実は前回のままでユーザ登録を行うとEmailの項目にEmailではない値を登録することや、
文字数が少ない安全性の低いパスワードを登録するということが出来てしまう。
これを防ぐために、バリデーション機能(入力文字制限)を行う。
まずはバリデーション機能を実装するためのライブラリ、class-validatorインストールしよう。
「yarn add class-validator」を実行すればインストールされる。
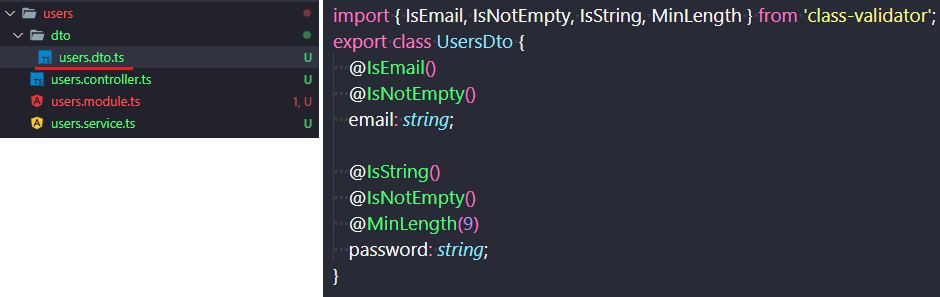
そして、usersディレクトリ下にdtoフォルダとdtoファイルを作成し、バリデーションの条件をここに記述する。
class-validatorをインポートすることで、class-validatorの持つ入力文字制限が使える。
下記の右側を見てほしい。emailにはIsEmailとIsNotEmptyで、Emailを入力(@有りの半角英数字)と空文字を制限している。
passwordにはIsStringとIsNotEmpty、MinLengthで、空でない文字列、最低文字数9文字を設定している。
デコレータの名前を見れば、何となく機能は想像できるだろう。

users.dto.tsファイルの作成(左)とその中身(右)
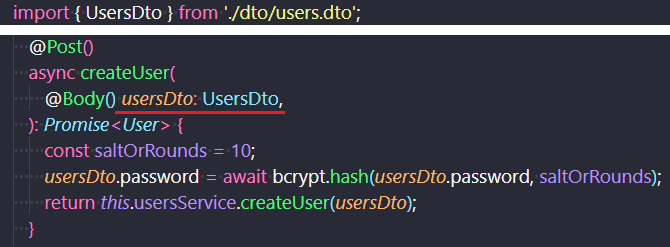
設定したバリデーション機能を付加するには、コントローラーにUsersDtoを適用する必要がある。 usersControllerでusers.dtoをインポートし、Formで受け取るデータ型にUsersDtoを設定する。 これで先ほど設定したValidation機能が実装できた。

usersControllerにバリデーション機能(Dto)を実装
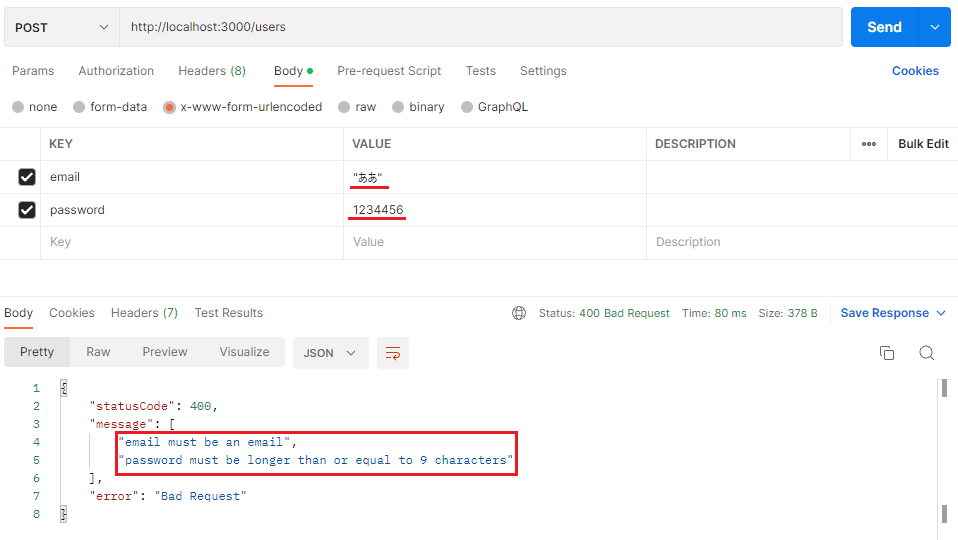
実際、Emailに「ああ」、passwordに「1234456」とPostmanで入力して送信すると、 下記のようなエラーが出力され、送信を受け付けないようになった。 もちろん、正しいEmailとパスワード9文字以上を送信すれば、受け付けされる。

Postmanでバリデーションを確認
3.まとめ
今回、NestJSにおけるハッシュ化とバリデーションを説明した。 会員制サイトのようなログイン機能を実装するには、これに加えてJWT認証、cookieによる値の保持というものが必要になる。 HttpOnlyでしかアクセスできないJWTcookieという方法は、安全にユーザのログイン状態を保つのに重要な役割を果たす。 実装は結構大変な部分もあるので、また機会がある時に説明する。
▼参考図書、サイト
暗号化に使うbcryptの概要とNode.jsで扱う方法 ブロックチェーンエンジニアの備忘録
「Nest.jsのORMにPrismaを導入してみる」 Qiita
「NestJS + Next.js によるフルスタックWeb開発」 Udemy Kazu T+