JavaScriptのきほんを学ぼう
■第26話:JavaScriptの正規表現
(最終更新日:2023.09.03)

(絵が小さい場合はスマホを横に)
「文字を自在に置換したい」
プログラミングにおいて、正規表現は文字列の「検索」「置換」「取得」を行うための非常に重要な表現である。
正規表現はテキスト内の文字列のパターンを自在に表現できる。
今回はJavaScriptでの例を紹介するが、正規表現の部分はどのプログラミング言語でも活用できる。
テキストエディタやExcelでも使える。ぜひ、覚えておこう。
1.正規表現の基礎
正規表現は、特定のパターンにマッチする文字列を検索、置換、または取り出す際に使用する。 JavaScriptにおける正規表現の基本的な構文は下図の上側の文になる。 スラッシュの間に正規表現でパターンを書き、スラッシュの後ろに付加条件を加える。 下図の下が例文になっていて、アルファベットのa-zをパターンで指定し、付加条件としてi(大文字小文字を区別しない)を付けている。 付加条件に関しては、複数付けることができる。

正規表現の書き方(上)と例(下)
2.正規表現の典型的なパターン
正規表現には、多くの典型的なパターンやユースケースがある。以下に、それらをいくつかを下に紹介する。 実際使用する場合は、以下のパターンを組み合わせて使うことが多い。
- 数字のみをマッチする:
- let digits = /^\d+$/;
- アルファベット(大文字・小文字)のみをマッチする:
- let letters = /^[a-zA-Z]+$/;
- 文字数指定でマッチする (例: 5文字から10文字までの文字列):
- let fiveToTenChars = /^.{5,10}$/;
- 文字列が「Hello」で始まる場合:
- let startsWithHello = /^Hello/;
- 文字列が「World」で終わる場合:
- let endsWithWorld = /World$/;
- 「apple」または「orange」を含む場合:
- let containsFruits = /apple|orange/;
- 「apple」を含まない場合:
- let notContainApple = /^(?!.*apple).*$/;
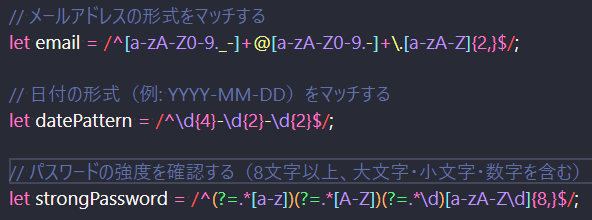
典型的な例を3つほど紹介する。
最初はメールアドレスの形式かどうかを判定する正規表現だ。
難しい部分を説明すると、\.以下で「.com」や「.jp」などを正規表現で示している。.の前に\が付くのは正規表現の.との区別をするためだ。
{2,}$で末尾が2文字以上であることを示している。
次は日付の形式を判定する正規表現だ。
d{n}の部分で数字何(n)文字であるかを指定している。
最後はパスワードの強度を測る正規表現だ。
最後の[a-zA-Z\d]{8,}$でアルファベットか数字8文字以上であることを指定し、
最初の^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)で、アルファベットの小文字、大文字、数字が少なくとも各々1回は使われていることを確認している。
内容に関しては、参考資料も見ながらあ読み解いてほしい。

正規表現の応用例
(メールアドレス、日付、パスワード)
3.正規表現のフラグ
正規表現のフラグは、検索や置換の動作を変更するためのオプションである。 以下に、JavaScriptの正規表現でよく使用されるフラグをいくつか紹介する。
最初のフラグはgで、これを用いると文中に含まれる全てのキーワードを抽出してくれる。 下記ではappleを検索していて、str文中では2回appleが出ているので、両方検出している。 全てのappleを置換するなど、このgフラグはよく使うので、ぜひ覚えておこう。

gフラグ、文中の全てを検索
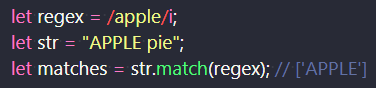
次のフラグはiで、これを用いると大文字小文字を無視して検索する。 下記ではAPPLEが大文字だが、大文字であることを無視して検出している。 この表現もよく使うので、覚えておこう。

iフラグ、大文字小文字を区別せず検索
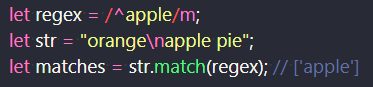
次のフラグはmで、これを用いると改行後の先頭を検索してくれる。 下記では\nで改行し、そのあと直ぐに出るappleを見つけている。 「apple$\n」と書けば、改行前の末尾マッチもしてくれる。 若干トリッキーではあるが、便利なので余裕があれば覚えておこう。

mフラグ、改行後の先頭を検索
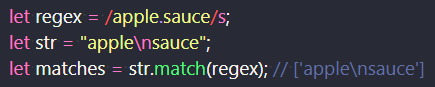
最後はsで、これを用いると「.」が改行文字を含む任意の文字にマッチするようになる。 下記ではappleとsauceの間に 若干トリッキーではあるが、便利なので余裕があれば覚えておこう。

sフラグ、改行文字を含む任意の文字にマッチ
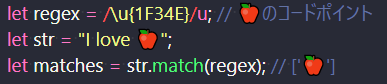
最後はuで、これを用いると正規表現がUnicodeシンボルをサポートするようになる。 Unicodeシンボルとは例えば🍎のような絵文字だ。 Unicodeシンボルを使う特殊な文字列に遭遇したら、思い出そう。

uフラグ、Unicodeシンボル(絵文字)にマッチ
4.メソッドと正規表現
JavaScriptの文字列には、正規表現を活用するためのいくつかのメソッドが存在する。
マッチする部分を検索する「match」、マッチする部分を置換する「replace」、マッチする部分のインデックスを検索する「search」だ。
matchは既に前項で使われているので、replaceから説明する。
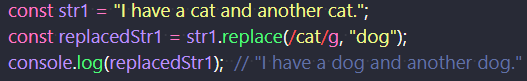
replaceによる置換は下記のように行う。replaceの第一引数に正規表現、第二引数に対象の文字列を入れる。
catをdogに全て置換するということなので、置換後の文字列は「I have a dog and another dog」になっている。

replaceの使い方
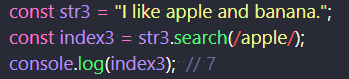
次にsearchである。searchはマッチした文字列の位置を特定してくれる。 searchの第一引数に正規表現を入れると、検索することができる。 appleは8文字目だが、ここでいう位置は0から始まる。そのため、0から始めて7字目と言うことで、位置7を特定している。

searchの使い方
5.まとめ
今回、JavaScriptの正規表現について説明した。 正規表現は、他のプログラミング言語でもよく使う手法である。 置換、検索といった関数は異なるが、対象とする正規表現の部分(フラグを除く)は言語問わず共通になる。 早めに覚えて損はないので、ぜひここで身に着けよう。
▼参考図書、サイト
正規表現 mdn_web docs__
正規表現(RegExp) とほほのWWW入門