JavaScriptのきほんを学ぼう
■第24話:jQuery3.7.0リリースについて
(最終更新日:2023.05.28)

(絵が小さい場合はスマホを横に)
「jQuery最新版が出た!」
jQueryはJavaScriptのライブラリで、クロスブラウザ対応が特徴だ。
2010年代はInternet Explorerでもキチンと動くということでかなり重宝され、現在でもWeb制作の現場で使われている。
具体的には、DOM操作、イベントハンドリング、アニメーション作成、Ajaxインタラクションの簡単化を可能にする。
例えば、HTMLエレメントを操作したり、クラスを追加したり削除したり、イベントリスナーを設定したり、アニメーションを作成したりといったタスクが、
より少ないコード行で実現できる。また、jQueryは大量のプラグインを持っており、これによって機能をさらに拡張することが可能で、UIのリッチな表現を可能にした。
そして、スクリプトの記述を短縮・簡素化できるため、開発者の作業効率を大幅に向上させ、大人気を博した。
近年では、JavaScriptそのものや新しいJavaScriptフレームワーク(React、Vue.js、Svelteなど)が成熟し、
多くの機能がネイティブにサポートされるようになったため、jQueryの重要性は低下した。
そして、関連ツール、ライブラリであるjQuery UIとjQuery Mobileの開発が終了した。
しかしながら、Web制作の現場や既存のプロジェクトの改修ではjQueryはまだまだ現役で、
最近、新バージョンである「jQuery 3.7.0」がリリースされた。実に2年2カ月ぶりのマイナーバージョンアップだ。
今回はこのjQueryのごく基本的な使い方を紹介しつつ、アップデートされた内容について取り上げたいと思う。
1. jQueryの基本的な使い方
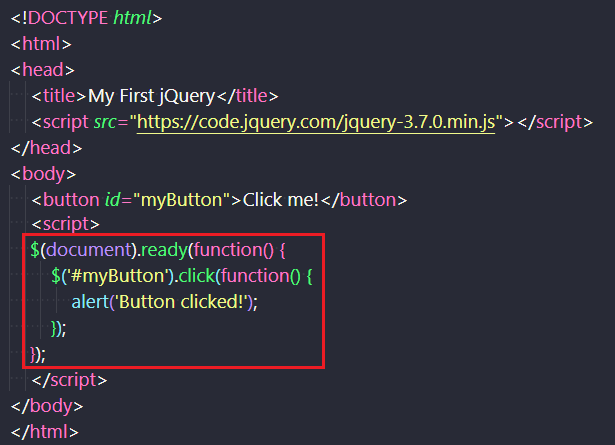
jQueryはJavaScriptのライブラリで、JavaScriptのDOM操作をより簡単に扱えるようにすることが主な目的である。 DOM操作とは、WebページのHTMLまたはXML文書の構造や内容を動的に変更するプロセスである。 例えばボタンを押したら、ハンバーガーメニューが開いたり、表示されている文字が変わるというようなアクションだ。 jQueryを使うにはまず、HTMLファイルにjQueryライブラリを読み込む必要がある。 CDNのリンクを通じて読み込む方法が一般的だ。 下記にボタンを押した際に、alertで「Button Clicked!」と表示される例を示す。

jQueryの基本的な書き方
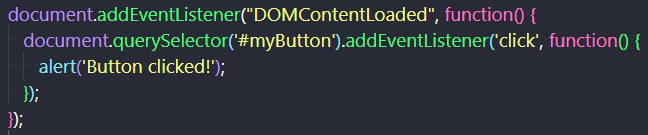
比較として、JavaScriptで同様の操作を行った場合のコードも示す。比較するのは上記の赤で囲った部分と、下記のコードだ。

JavaScriptで同様の操作を記述した場合
jQueryを用いることで、非常に簡潔に書けることが分かるだろう。
$(document).ready(function() {...}) は、ドキュメントが完全に読み込まれた後で関数を実行するための構文だ。
これにより、HTML要素がまだ準備できていない時点でJavaScriptが実行されるのを防ぐ。
$('#myButton').click(function() {...}) は、ID"myButton" の要素にクリックイベントを結びつけるjQueryのコードである。
このコードは、「ボタンがクリックされたときに、アラートを表示する」という機能を実装している。
このように、jQueryを使うと、HTML要素の選択、イベントのハンドリング、DOMの操作などを簡単に行うことができる。
また、今回の例だけでなくjQueryは非常に強力で、アニメーション、Ajaxリクエスト、プラグインの作成など、多くの高度な機能も提供している。
2. uniqueSort()メソッドの追加
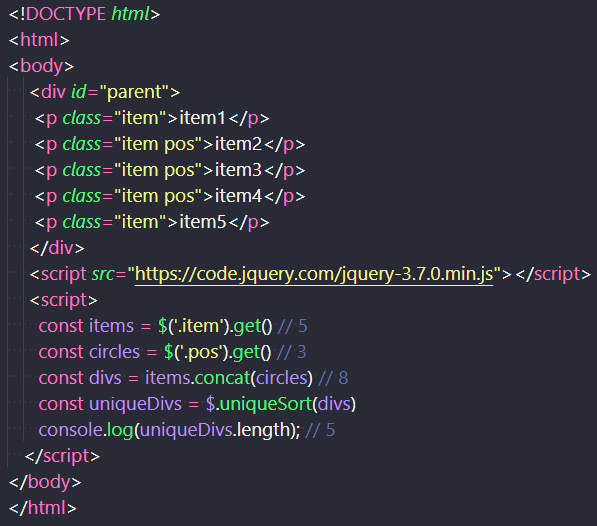
uniqueSort()メソッド自体は3.6以前から有ったが、3.7からはメソッドチェーンとして使うことができるようになった。 以前の使い方は下記のコードの通りである。重複したDOMをまとめ、順番通りにソートしてくれるメソッドである。 重複が削除されていることは、配列のlengthを調べることで分かる。

uniqueSortによる要素の重複削除と並び替え
しかし、上記のようなコードにメソッドチェーンは適用できず、 使えるのは公式サイトで書かれているような$elem.prevAll().uniqueSort().wrapAll("<p/>")といった特殊な使い方に限られる。 そのため、自分が使うようになった時だけ、思い出せばよいと思う。
3. その他のアップデート事項
他にアップデートした点としては、cssの長さの記述が省略した場合は自動的にpxが充てられること ($(".myElements").css("border", "1");とあれば1pxと解釈される)、.append()などのDOM関連の操作が高速化したことがある。 加えて、スクロールガター調整でmarginがマイナスだった場合に生じる不具合があったため、marginをこの調整には含めないようにした。 細かなアップデートなので、CSS以外は使うときだけチェックすれば良いだろう。
4. まとめ
今回、jQueryの基本的な機能の紹介と、3.7.0の新バージョンに搭載された機能について紹介した。 CDNを通して簡単に使えるので、Web制作のチョットしたDOM操作、SPAを作成する場合には適しているだろう。 しかし、ある程度規模の大きいものになった場合は、ReactやVueなどのコンポーネント指向のフレームワークを用いた方が、 保守しやすく、読みやすいコードで作ることができる。最近ではSvelteのようなjQuery並みに敷居の低いコンポーネント指向のフレームワークも出てきている。 一世代前の技術ということを認識した上で使おう。
▼参考図書、サイト
jQuery 3.7.0 Released jQuery
jQuery 3.7.0から追加された.uniqueSort()の使い方 iwp.jp
jQuery 3.7.0リリース Publickey