JavaScriptのきほんを学ぼう
■第20話:高度な連想配列操作
(最終更新日:2023.05.05)

(絵が小さい場合はスマホを横に)
「繰り返し処理をスムーズに」
配列操作と同様に、連想配列操作も繰り返し処理を用いて、
APIなどから取得したデータをスムーズにUIに反映することが求められる。
今回は、そんな連想配列の操作について紹介する。
[目次]
1. 連想配列の繰り返し処理
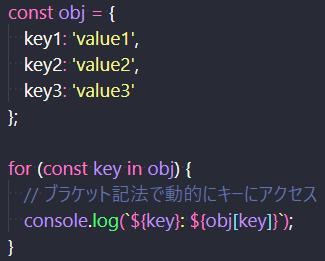
JavaScriptの連想配列で繰り返し処理を行う方法について説明する。主に3つの方法がある。 一番目はfor...inループを使用する方法で、連想配列のキーの数だけ繰り返し出力できる。 書き方は以下の通りとなり、ブラケット記法で出力する。

for...inループ
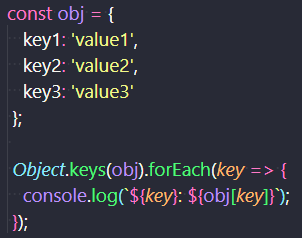
二番目はObject.keys()とforEach()を使用する方法である。 Object.keys()を使ってオブジェクトのキーを配列として取得し、その配列に対してforEach()を使って繰り返し処理する。

Object.keysを用いた方法
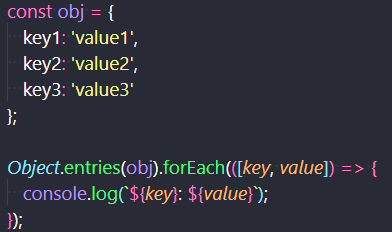
三番目はObject.entries()とforEach()を使用する方法である。 Object.entries()を使ってオブジェクトのキーと値のペアを二次元配列として取得し、その配列に対してforEach()を使って繰り返し処理する。

Object.entriesを用いた方法
これらの方法を使用して、連想配列(オブジェクト)の繰り返し処理を行うことができる。 どの方法を選択するかは、開発者の好みや状況によって異なるが、 Object.entries()とforEach()の組み合わせはキーと値の両方を独立して取得できるため、非常に便利だ。
2. 連想配列のマージとコピー
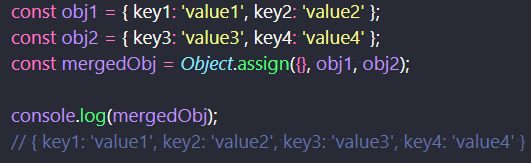
このセクションでは、JavaScriptにおける連想配列(オブジェクト)のマージ(結合)とコピー方法について説明する。 連想配列のマージは、Object.assign()メソッドを使用して行うことができる。以下の通りである。 引数に空のオブジェクト、連結する2つのオブジェクト指定することで、マージしている。

assignメソッド
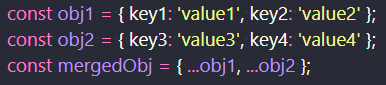
続いて、スプレッド構文(...)を使用して、複数のオブジェクトをマージ(結合)する方法を紹介する。 配列の時とほぼ同様の書き方になる。スッキリと非常に見やすく書くことができる。

スプレッド構文による方法
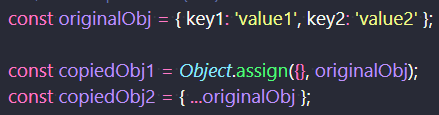
続いて、連想配列のコピーについても説明する。 ネストのないオブジェクトに対してコピーを行う場合は、マージで説明したObject.assign()メソッド、スプレッド構文、どちらも使うことができる。 copiedObj1がassign、copiedObj2がスプレッド構文を用いた方法である。

ネストのない浅いコピーを行う場合
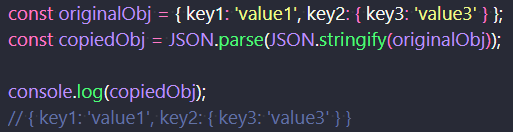
ネストのあるオブジェクトに対してコピーを行う場合、JSON.parse()とJSON.stringify()を組み合わせて使用する。 下記のように処理を行うことで、ネストのある深いオブジェクトに対しても、コピーが可能となる。

ネストのある深いコピーを行う場合
これらの方法を使用して、連想配列(オブジェクト)のマージやコピーを行うことができる。 ただし、深いコピーの場合、JSON.parse()とJSON.stringify()の組み合わせは、オブジェクト内に関数やシンボル、 循環参照が含まれる場合にはうまくコピーできないことがあるので注意が必要だ。 これらのコピーを行う場合は、専用のライブラリを用いる。ここでは、これ以上説明しないが、興味がある人は是非調べてみよう。
3. まとめ
今回、連想配列の繰り返し処理、コピーについて説明した。 前回に引き続き、連想配列の操作としては、非常に良く使う基本的な操作となる。 まずは、この部分をしっかり抑えて、データを処理できるようになろう。
▼参考図書、サイト
【JavaScript】Object.assignを理解する REFFECT
【JS】Objectをループ処理はObject.entries()が便利 muoilog