JavaScriptのきほんを学ぼう
■第12話:文字列操作の基本
(最終更新日:2023.03.30)

(絵が小さい場合はスマホを横に)
「この部分を上手く切り出したいのに」
文字列操作は、ユーザーからの入力の検証、データの整形、検索や置換、さらにはデータの加工や表示のために頻繁に使用される。
例えば、ユーザー名やメールアドレスのバリデーション、URLやJSONデータの解析、検索クエリの処理など、幅広いシーンで活躍する。
さらに具体的に言えば「ファイル名の一部を取得して、keyやvalueとして出力する」ということがアプリを作る上で必要になってくる。
今回から数回に分けて、そんな作業を自動化する文字列操作について解説する。
1. 文字列の作成と連結
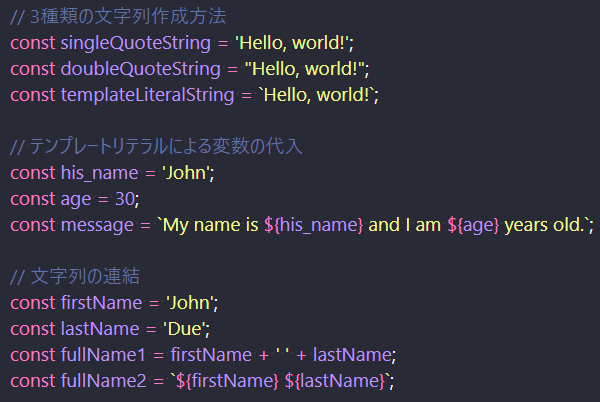
JavaScriptでは、文字列を作成するためにシングルクォート(')、ダブルクォート(")、またはバッククオート(`)を使用できる。 シングルクォートとダブルクォートで作成された文字列は機能的には同じだが、バッククオート(テンプレートリテラル)には追加の機能があります。 テンプレートリテラル中では、${obj}などの変数や、${a + b}などの計算、${func()}といった関数実行ができる。 このような形で、JavaScriptでは変数に文字列を代入することができる。

作成方法(上)、変数の代入(中)、文字列連結(下)
2. 文字列の長さの取得
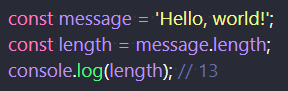
下記の例ではmessageに「Hello, world!」という文字列の長さを取得し、変数lengthに格納している。 messageの長さは13文字なので、コンソールには13が出力される。

lengthによる文字列の長さ取得
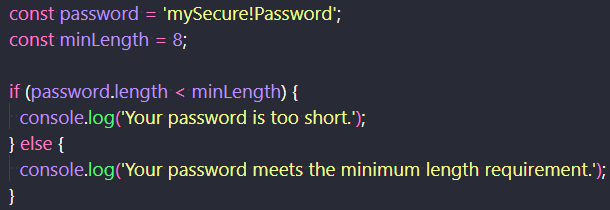
lengthプロパティを使うことで、繰り返し処理や文字列の切り取りなど、さまざまな文字列操作を行う際に便利に使える。 例えば、ユーザー入力の検証時にも役立つ。下記のようにパスワードの最小文字数を超えているかチェックすることができる。 実際にはconst passwordの部分は定数ではなく、document.getElementById('password').valueなどを使ってユーザーが入力した情報を取得する。

パスワードの最小文字数8を超えているかチェック
3. 文字列から特定の文字を取り出す
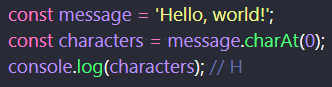
文字列から特定の文字を取り出すには、charAt()メソッドや配列のインデックスを使用する。 charAt()メソッドは、指定されたインデックスにある文字を返す。インデックスは0から始まる。 この例ではmessageという文字列から0番目のインデックス(最初の文字)を取得し、変数charactersに格納している。 0番目の文字は'H'なので、コンソールにはHが出力される。

charAtメソッドによる文字取得
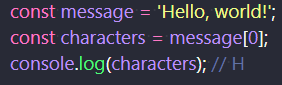
また、配列のインデックスを使用して、文字列の特定の位置にある文字にアクセスすることもできる。
下記でも、messageから0番目のインデックス(最初の文字)を取得し、変数charactersに格納している。
0番目の文字は'H'なので、コンソールにはHが出力される。
charAt()メソッドとインデックス構文のどちらを使っても、文字列から特定の文字を取り出すことができる。
今回紹介した2つの手法の違いとしては、存在しないインデックスを指定した場合、
charAt()メソッドは空の文字列を返し、インデックス構文はundefinedを返す。
この違いに注意して、適切な方法で特定の文字を取り出そう。

配列のインデックスによる文字列取得
4. 文字列の検索と置換
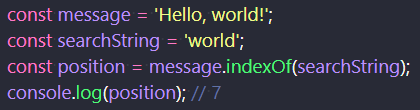
文字列内で特定の文字列を検索するために、indexOf()メソッドやincludes()メソッドを使用できる。 indexOf()メソッドは、指定された文字列が最初に現れるインデックスを返す。該当する文字列が見つからない場合は-1を返す。 下記の例では、messageという文字列worldが最初に現れるインデックスを検索し、変数positionに格納する。 worldのw部分が7番目のインデックスにあるため、コンソールには7が出力される。

文字列の検索(文字位置)
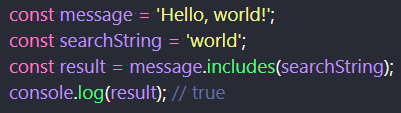
includes()メソッドは、指定された文字列が含まれているかどうかを判定し真偽値を返す。 この例ではworldという文字列がmessageに含まれているかを判定し、結果を変数resultに格納する。 messageにはworldを含んでいるため、コンソールにはtrueが出力される。

文字列の検索(True or False)
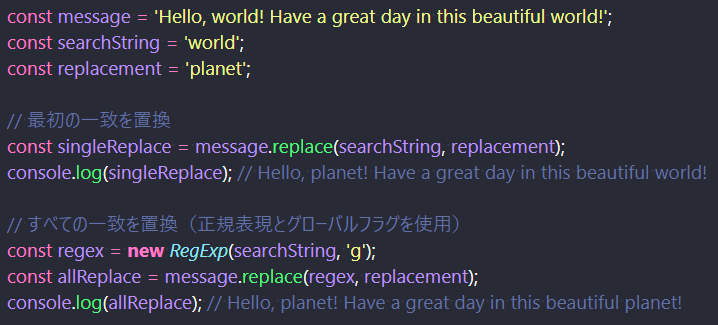
JavaScriptでは文字列内の特定の文字列を別の文字列に置換するために、replace()メソッドを使用できる。
replace()メソッドは、最初に現れる指定された文字列を別の文字列に置換する。
すべての一致を置換したい場合は、正規表現とグローバルフラグ(g)を使用するとよい。
下記の最初の例では、messageという文字列で最初に現れるsearchString(world)をreplacementに置換している。
次の例では、すべての一致を置換する方法も示している。コンソールには、各々置換後の文字列が出力されている。
これらのメソッドと関数を使って、JavaScriptで文字列の検索や置換を簡単に行うことができる。

文字列の置換(最初の一致のみ置換と全置換)
5. まとめ
今回、JavaScriptの文字列操作の基本について説明した。 文字列の連結はフォームの入力内容を結合したり、インデックスを付加したりと至るところで使う。 文字列の長さは文字の切り抜き長さ指定や、今回の例のようなパスワードの入力検証など、他の操作と組み合わせてよく使う大事な基礎技術である。 ぜひ、ここで基礎を身に着けよう。
▼参考図書、サイト
String.prototype.charAt() mdn web docs_
「含むか」の判定(配列, 文字列) わくわくBank
文字列を置換する(replace) JavaDrive