JavaScriptのきほんを学ぼう
■第10話:JavaScriptのクラス
(最終更新日:2023.01.30)

(絵が小さい場合はスマホを横に)
「JavaScriptでもクラスを使いたい!」
ES2015から、JavaScriptでもクラスを使えるようになった。
これにより、JavaScriptでも変数とメソッド(関数)をまとめて保存することができる。
オブジェクト指向でガチガチに設計しないにしても、関数ではなくクラスで機能をまとめられるというのは、
依存関係や名前衝突を減らし、保守性や再利用性を良くしてくれる。覚えておいて損はないはずだ。
今回はそんなJavaScriptのクラスを説明する。
1. JavaScriptのクラス、文法
まずは、JavaScriptのクラスの基本的な文法について説明する。 ここでは、他の言語においてもクラスをまだきちんと使ったことがない人を対象として説明する。 クラスはクラスという設計図を作ったら、実体となるインスタンスを生成して、それから中の関数を実行する。 ただ、最初にこの説明を聞いてもピンと来ないと思う。 クラスとインスタンスの関係性としては、たい焼き機(クラス)とたい焼き(インスタンス)と思って頂ければ良い。 クラスの引数は中身のあんということになる。 引数をあんこにすれば「あんこたい焼き」、引数をクリームにすれば「クリームたい焼き」として働く。

クラス(たい焼き機)とインスタンス(たい焼き)の関係
Classではまず、constructorというものを作成する。「Class内で用いる変数を定義しますよ!」という宣言で、 newでインスタンスを生成した際に実行される。下記コードの下から2行目で「const ankoTaiyaki = new Greeting("morning");」を実行した際に、 this.contentに「あんこ」、this.taiyakiに「たい焼き美味しい」が設定され、 ankoTaiyaki.impression()という関数を実行した際に、「あんこたいやき美味しい」と表示できるようになる。

JavaScriptのクラスの使用例
また、上記のコードで新しくインスタンスを生成する際、contentを抹茶にすれば、最終的に実行される関数は「抹茶たい焼き美味しい」になる。 更に、関数側の引数を変えることもできる。下記のコードのように書き換えて、引数に「イマイチ!」を用いれば、「抹茶たい焼きイマイチ!」になる。 クラスを用いることで、たい焼きの種類と感想を変えることができ、コードの再利用性が高まったことは理解できるだろう。 これがClassの基本的な使い方になる。

クラスの関数に引数を設定する
2. プライベートとパブリック
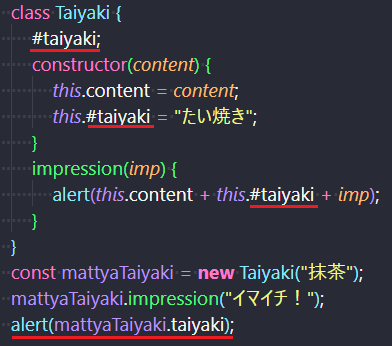
一応、JavaScriptのクラス内でもプライベートとパブリックを定義できる。 プライベートはクラスの外からアクセスさせない、パブリックはアクセスできるというものである。 特にアクセスさせる必要のない変数はプライベートにした方が良いとされる。 書き方としては、以下の通りとなる。#で変数を宣言して、クラスの中でそれを使い続ける。 そうすると、外部からアクセスできなくなる。(#がある場合は、最後のalertの値がundefinedになる) この宣言をしなければ、通常はpublicに設定されている。 JavaScriptでは、あまり使っているのを見たことがないので、無理して使わずに、 TypeScriptを書く際に「private」と明記し、中に閉じ込めるということを覚えておくだけでも良いかもしれない。

JavaScriptでprivateを用いる
3. 継承
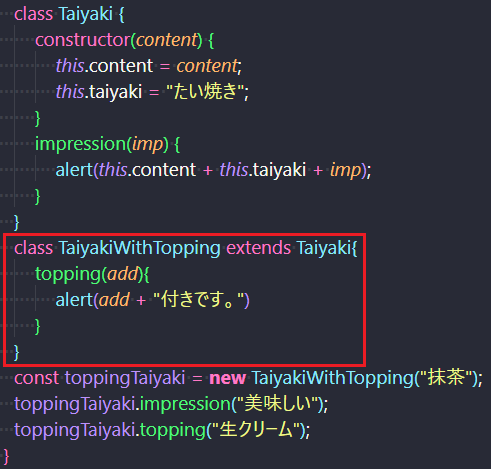
JavaScriptのクラスも継承を使うことができる。extendsと継承したいクラス名を後ろに付けて、付加したいメソッド(関数)等を中に書けばよい。 下記の例では、toppingメソッドを追加した。これにより、「抹茶たい焼き美味しい」「生クリーム付きです」と表示される。 このように機能を付加したい場合には、継承を用いると便利である。

JavaScriptのクラスで継承を用いた例
4. まとめ
今回は非常に簡単ではあるが、JavaScriptのクラスの使い方を説明した。 JavaScriptのクラスは、上記に加えてstatic、getter、setterくらいしか機能がない。 しかしながら、JavaScriptに変換できるTypeScriptを用いれば上記の仕様に加え、型定義や抽象クラス、インターフェース、ジェネリクス等ができるようになる。 ここまであれば、他の言語と比較してもクラスとして遜色ない充分な仕様になる。 JavaScriptからプログラミングを始めた人はまずはJavaScriptのクラスで基本の基本をおさえよう。 それからTypeScriptで少し高度な使い方を覚えていこう。学ぶ順番として、それで問題ないと思う。
▼参考図書、サイト
クラス mdn web docs_
JavaScriptのエンジニアがTypeScriptの特徴を「超」手っ取り早く大まかに把握するための本 天田史郎