JavaScriptのきほんを学ぼう
■第7話:JavaScriptの三項演算子、分割代入、スプレッド構文
(最終更新日:2022.10.29)

(絵が小さい場合はスマホを横に)
モダンなJavaScriptを学ぼう!
2022年6月16日、Internet Explorerのサポート終了を経て、安心してモダンなJavaScriptを使える状況ができた。
それに加え、ReactというJavaScriptフレームワークの人気に伴い、モダンなJavaScriptを学ぶ必要性が加速している。
モダンなJavaScriptが書ければReactが学びやすくなるだけでなく、今まで以上に効率的なJavaScriptのコードが書ける。
見た目もスッキリする。
今回と次回、2回に分けてReactでよく使われるJavaScriptの書き方、構文を取り上げる。是非、ここで覚えてしまおう。
(三項演算子についてはモダンというわけではなく、昔から使えるが、Reactでよく使う方法なので取り上げる。)
[目次]
1. 三項演算子と論理演算子
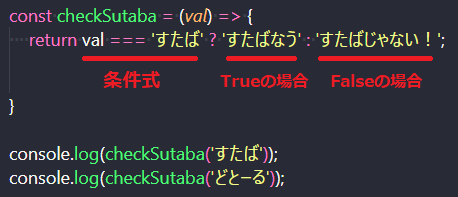
まず、三項演算子の使い方を説明する。 三項演算子は最初に条件式を書き、?の後にtrueの場合の出力、:の後にfalseの場合の出力を書く。 下記のコードの場合だと、「すたば」と入力された場合は「すたばなう」とコンソール出力を行い、 そうでない場合は、「すたばじゃない」と出力する。 つまり、1つ目のコンソールは「すたばなう」、2つ目のコンソールは「すたばじゃない」になる。 このように、if文を使わずに1行で条件判定ができる。 単純な条件であればコードがコンパクトになり、見やすいコーディングが可能になる。

図1 三項演算子の使い方
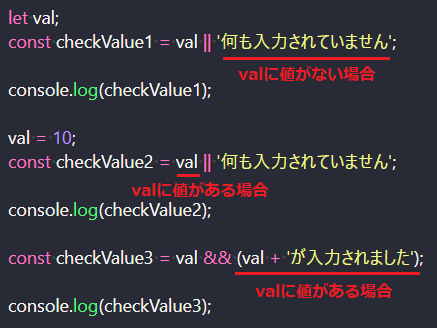
次に論理演算子の特殊な使い方を説明する。下記で示すval自体が条件判定となる。
2行目はvalに値が存在する場合にはval自体を、ない場合は「何も入力されていません」を出力する。
そもそも「||」は「OR」という意味ではなく、valがfalseだった場合に後述の部分でtrue、falseの判定を行うということである。
「何も入力されていません」は、「何も入力されていません」という文字列を有するためtrueとなり、これを出力している。
5行目はvalに10が代入されているので、10を出力する。
7行目は「&&」が使われているがこの場合、valがtrueだった時(値が存在する時)、
その後ろの部分のtrue, falseの判定を行う。この場合はvalに10が存在するので後述の内容を出力し
「10が入力されました」と表示する。

図2 論理演算子の少し変わった使い方
2. 分割代入
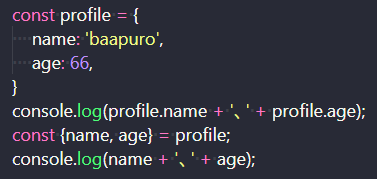
分割代入は、落ち着いて考えればそれほど難しくない。ドットでつながれた変数を短く表記するために使う。 下記の場合は、profile.name、profile.ageと記述しなければならないところ、 6行目のように代入したい変数をその数ぶん用意することで、それぞれに代入できる。 profile.nameはname、profile.ageはageと記述できるため、7行目のように、短くコードが書ける。 Reactの場合はコンポーネント間で変数等を渡す際、propsというものを用いる。 propsはそのままだと、渡された各変数をprops.nameで受け取ることになる。 このままだと名前が長いため、分割代入を用いてpropsを省略し、変数名を短くする。

図3 分割代入の方法
3. スプレッド構文
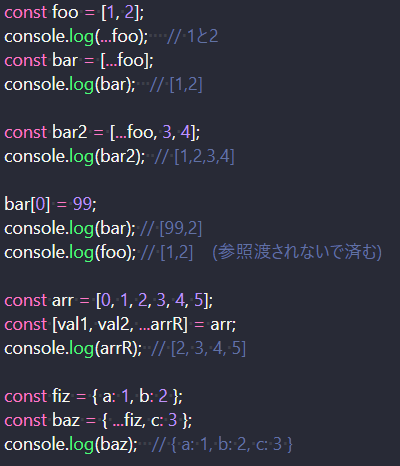
スプレッド構文を説明する。これも落ち着いて考えれば、それほど難しくない。
難しくないながらも、配列を操作する上で非常に便利である。
2行目は配列をスプレッド構文で出力している。
「...foo」と記述することで、単純に配列の中身をそれぞれ取り出すことができる。
5行目は、配列を結合している。「...foo」と、「3, 4」を式を用いず、スプレッド構文を使うことで結合している。
また、スプレッド構文を用いて配列を生成すると、それは元の配列のコピーではなく新たに生成したことになり、
参照渡しをしないで済む。7行目のようにbar[0]に99を代入しても、配列barの0番目要素だけが99になり、
コピー元の配列fooは1のままとなっている。これが予期せぬ値の変更を防ぎ、バグが生じることを抑制する。
10~12行目はスプレッド構文と分割代入を利用している。
分割代入でも11行目のようにスプレッド構文を使うことができ、2番目の要素以降を「...arrR」が受け取っている。
13行目~15行目は、配列だけでなくオブジェクトでもスプレッド構文が使えるという例で、
オブジェクトbazにオブジェクトfizを結合している。スプレッド構文はこのような使い方も可能である。

図4 スプレッド構文の使い方
4. まとめ
今回は、Reactで使われる便利なJavaScript、 三項演算子、論理演算子、分割代入、スプレッド構文を学んだ。 1つ1つは決して難しくなかったはずだ。Reactも必要な知識を順番に学んでいけば難しくない。 Reactをはじめとする最新の技術を身に着けるためにも、まずはモダンなJavaScriptをキャッチアップしよう。
▼参考図書、サイト
「モダンJavaScriptの基本から始める React実践の教科書」 じゃけぇ SBクリエイティブ
JSのスプレッド構文を理解する
Qiita
分割代入
MDN Web Docs (mozilla)
条件 (三項) 演算子
MDN Web Docs (mozilla)