JavaScriptのきほんを学ぼう
■第1話:【Web制作で最初に押さえたい!】 JavaScriptはどこに書くか
(最終更新日:2022.05.10)

(絵が小さい場合はスマホを横に)
「結局どこに書くのがいいの?」
JavaScriptを触り始めて一番の疑問である。ある程度慣れたベテランの人でも疑問に思うことがある。
それは、JavaScriptをHTMLのどこに(ファイル読込含め)記述すべきかということである。
ヘッダー要素(head)の中か、BODYの最下部か、はたまた関係するタグの直後か、色々と意見が分かれる。
JavaScriptの特性を抑えるという意味でも、現段階でのベターな書き方を抑えておこう。
1. 結論:どう書くのが良いか
最初に結論を申し上げよう。書く場所、書き方として現時点では以下の2通りが良い。
- jsファイル読込の形式で、「defer」等を付けて記述する
- JavaScript自体に、「イベントリスナー」等を使って記述する (場所はhead内でも、body最下部でも、どこに書いても良い)
その理由に関しては後述する。 まだJavaScriptに慣れていない方は、とりあえず「jsファイル化してdeferを付けて読み込む」ということだけ憶えていただき、読み飛ばして頂いても構わない
2. BODYの最下部が良いと言われた理由と実際①
「BODYの最下部が良い」昔はそう言われ、そう習っててきた。その理由としては、主に以下の二つが挙げられる。
- HTML部分を読む前にJavaScriptを読むことで、実行されない命令が生じる
- JavaScriptの処理が重いと、HTML部分の表示まで遅くなる
では、実際のところ今でも1、2の現象は起こるのだろうか。
JavaScriptの記述場所を変えて色々試してみた。実行する内容は、pタグ内の背景色の変更とする。

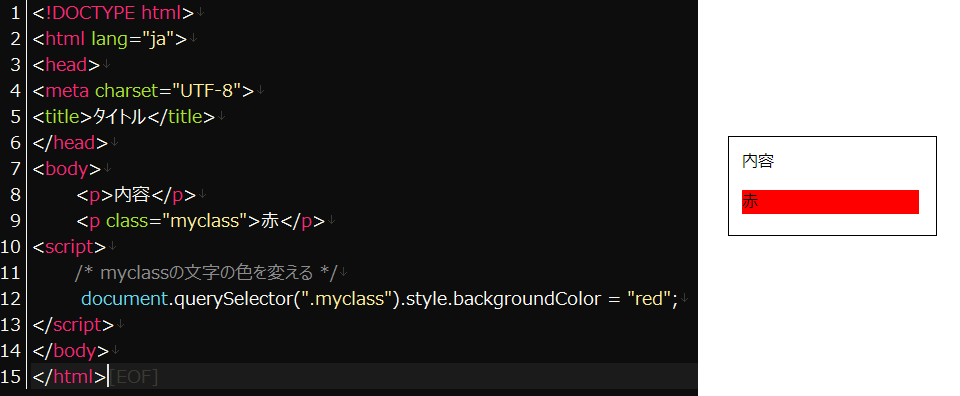
Body最下部に書いた場合は、実行される(左:コード、右:結果)

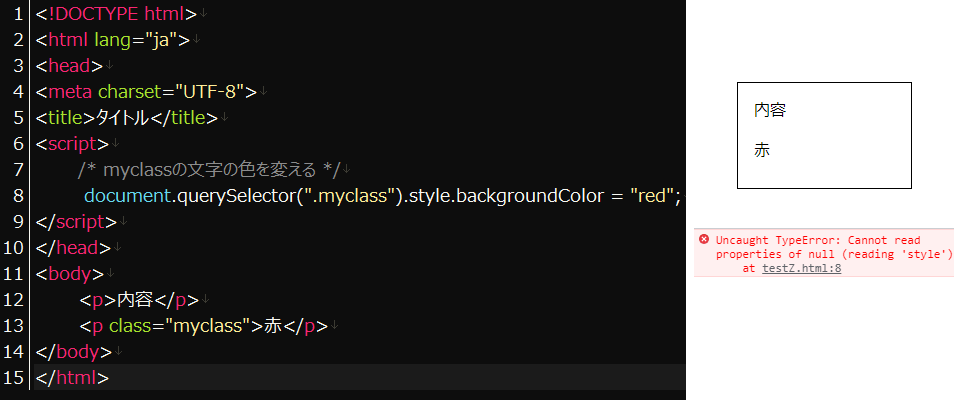
head内に書いた場合、読みこみエラーが発生(左:コード、右:結果)
BODY最下部でJavaScriptを実行した場合は、確かに背景色の変更を確認できるが、
head内でJavaScriptを実行した場合は、変更が確認できない。
しかも、head内の場合は「Styleはありません」と読みこみエラーがでる。
つまり、head内で先にJavaScriptを記述し実行してしまうと、
「myclassのあるp要素」を認識する前にJavaScriptの「myclassを変更せよ」という命令がなされ、実行されない。
BODY最下部で実行した場合は、「myclassのあるp要素」を認識した上でJavaScriptの「myclassを変更せよ」という命令がなされ、
正しく処理される。
つまり1は正しく、この点においては「BODYの最下部に書くべき」と結論づけられる。
3. BODYの最下部が良いと言われた理由と実際②
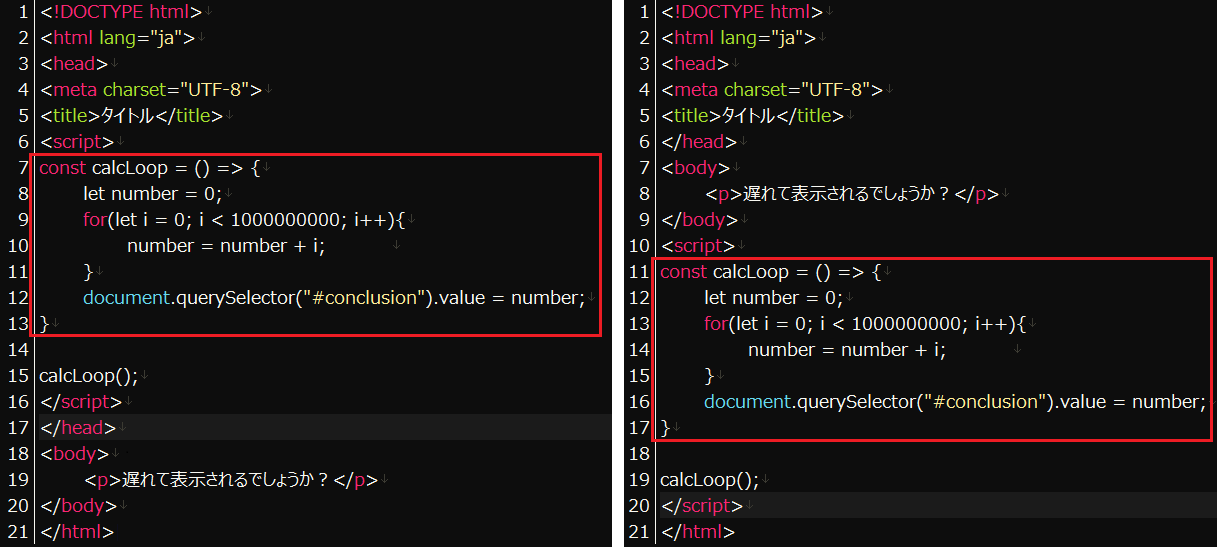
次に、重い処理をした後に、HTML部分の読み込み遅延するかを試してみた。以下のその記述を記す。 重い処理としては、10億回の繰り返し処理を採用している(約1~2秒程度かかる)。

head内に重い処理を記述(左)、body最下部に記述(右)
実は、これはどちらの記述をしたとしても読み込み遅延が発生する(下動画参照)。つまり、2はダウトということになる。 JavaScriptの処理が重いからといって、BODY最下部で記述したとしてもHTML部分の表示が先にされることはない。 (ただし、外部.jsファイルをBODY最下部で読み込んだ場合は、HTMLの表示が優先される。不思議である。)
何処に記述しても、JavaScriptと連動して読込遅延が起こる
4. JavaScriptを処理する前にHTMLを表示するには
では、処理が重い場合にHTML部分の表示を先にさせたい場合はどうすればよいのか。 方法は2種類ある。最初に述べた結論だ。
- jsファイル読込の形式で、「defer」等を付けて記述する
- JavaScript自体に、「イベントリスナー」等を使って記述する (場所はhead内でも、body最下部でも、どこに書いても良い)
つまり、<script src="〇〇.js" defer>で記述するか
JavaScript内の記述で、△△.addEventListener("load", function hoge());などで記述するかである。
実際、どちらの場合も、以下の動画のようにHTML部分が先に読み込まれ、計算処理完了後、値を表示することができる。
期待通りHTMLが先に表示され、JavaScriptの結果が後で出る
ここで言いたいことは、自分でJavaScriptの実行タイミングを制御している感覚を持とうということである。
開発者ツールを使って、どんな順番で実行されているかを観察するのも面白い。
上手くいかないときは、実験している感覚で遊んでみよう。きっと、プログラミングが楽しくなるはずだ!
▼参考図書、サイト
「JavaScriptの絵本 第2版 -Webプログラミングを始める新しい9つの扉-」 アンク 翔泳社
JavaScriptを書く場所や読み込む場所はどこがいいのか?
CodeAid-Lab
JavaScript querySelectorAll 複数要素を取得 ITSakura