JavaScriptのきほんを学ぼう
■第18話:高度な配列操作
(最終更新日:2023.04.23)

(絵が小さい場合はスマホを横に)
「APIからの情報をうまく取り出したい」
APIからのデータをうまく取り出す際に使うのが、map, filter, reduceである。
さらに、その情報から有益なものを抽出して、利用するのが検索とフィルタリングである。
今回は、実践的な配列操作である、配列の繰り返し処理、検索とフィルタリングについて説明する。
[目次]
1. 配列の繰り返し処理
JavaScriptの配列で繰り返し処理を行う方法について説明する。主に4つの方法がある。 一番目はforループを用いる方法で、配列のインデックスを使って要素に順番にアクセスする。

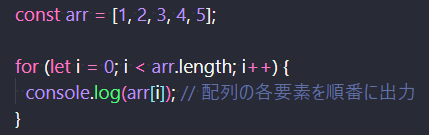
forループ
二番目はfor...ofループで、インデックスを使わずに直接的に要素を取得できる。 結果は一番目と同じである。

for...ofループ
三番目はfor eachメソッドで、配列の各要素に対して、コールバック関数を実行する。 コールバック関数は、要素の値、インデックス、配列自体の3つの引数を受け取る。

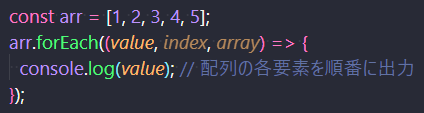
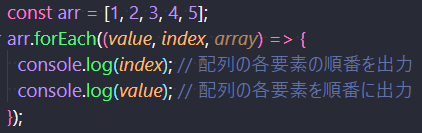
forEachメソッド
四番目はmap, filter, reduceメソッドで、配列の各要素に対してコールバック関数を適用し新しい配列を生成する(map)、 条件に一致する要素のみを抽出する(filter)、配列の要素を単一の値に累積する(reduce)などの操作ができる。

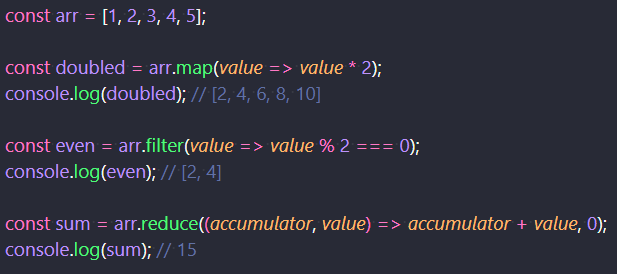
map, filter, reduceメソッド
これらの繰り返し処理の方法を理解し、適切なものを選択して使いこなすことで、配列操作が容易になる。 それぞれの方法には利点と欠点があるため、使用する状況に応じて最適なものを選ぶことが重要だ。 例えば、for ofループは単純だが特定の範囲を指定できないなどである。後の項でも説明するが、一度自分でも調べて整理してみよう。
2. 配列の検索とフィルタリング
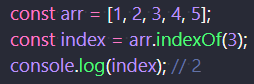
JavaScriptの配列で要素を検索したりフィルタリングしたりする方法を説明する。主に以下の4つの方法がある。 indexOfメソッドは、配列内で指定した要素が最初に現れるインデックスを返す。 要素が存在しない場合は-1を返す。下記では、要素の中身が3のものを探し、最初に現れたインデックス2を示している。

indexOfメソッド
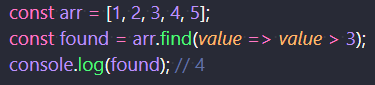
続いて、findメソッドを示す。配列内で最初に指定した条件に一致する要素の値を返す。 一致する要素がない場合はundefinedを返す。下記では、3を超える値になる4の値が示されている。

findメソッド
続いて、findIndexメソッドを示す。配列内で最初に指定した条件に一致する要素のインデックスを返す。 一致する要素がない場合はundefinedを返す。下記では、3を超える要素のインデックス3が示されている。

findIndexメソッド
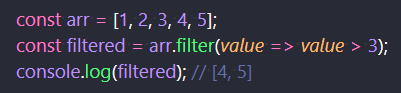
最後にfilterメソッドを示す。 配列内で指定した条件に一致するすべての要素を新しい配列として返す。 一致する要素がない場合は空の配列を返す。下記では、3を超える4と5を返している。

filterメソッド
配列の検索とフィルタリングを行うこれらのメソッドを使いこなすことで、要素の取得や条件に応じた操作が容易になる。 適切なメソッドを選択することで、さまざまな検索やフィルタリングのニーズに対応できる。
3. まとめ
今回、配列の繰り返し処理や検索、フィルタリングについて説明した。 配列の情報から有益なものを抽出して、利用するのが検索とフィルタリングは非常に重要である。 加えて、非破壊で、一行で処理内容が書けるmap, filter, reduceのような関数は、 モダンなフロントエンドフレームワーク、ReactやVue、Svelteで良く使われる。 実践的なコードを書く前に、是非、その基礎を身に着けておこう。
▼参考図書、サイト
JavaScriptのmap(), filter(), reduce()をちゃんと理解する。 Qiita
indIndexとindexOfの使い分け【配列の検索】 だいきの小屋