JavaScriptのきほんを学ぼう
■第8話:JavaScriptのmap、filter、reduce
(最終更新日:2022.05.21)

(絵が小さい場合はスマホを横に)
JavaScriptの配列操作って簡単なの?
ESが反映される以前のJavaScriptでは配列操作は大変だったが、
近年はJavaScriptの開発が進み、便利なメソッドが多数出てきたおかげで、配列操作かなり楽になった。
今回紹介するmap、filter、reduceはどれも配列を操作するために行うメソッドである。
また、ES2019で登場したflat、flatMapメソッドも便利なので、合わせて紹介する。
1. map、filter、reduceによる配列操作
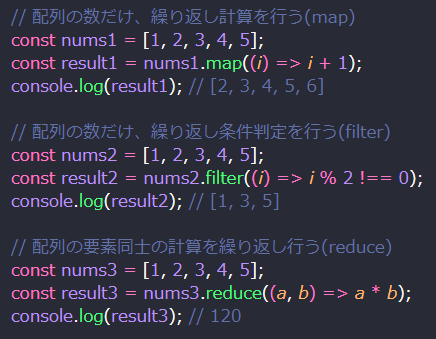
最初にmapの説明を行う。mapメソッドは、mapの中身に無名関数を置くことで、
配列の中身に対して計算処理ができる。
例えば、下記の3行目ではiが配列の中身に相当し、それに対して1を加えている。
結果、配列の中身すべてに1が足された結果(4行目)を得ることができる。
次にfilterの説明を行う。filterメソッドは、配列の中身を条件判定して、
それに合ったものだけを取り出す。
7行目でfilterの引数の中に2で割った余りが0にならないものを判別している。
結果、1,3,5がそれにあたり、当てはまったものだけを取り出している。
最後にreduceの説明を行う。
これは、reduceの中の無名関数で設定した計算を配列の中身すべてに行うものである。
11行目では、配列の中身それぞれで掛け算を行うように指定しているので、
1×2×3×4×5=120が算出される。

図1 map、filter、reduceの使い方
2. flat、flatMapの紹介
ES2019で登場したflatとflatMapメソッドが興味深いので、ごく簡単に紹介する。
flatは多次元配列を一次元配列にすることができる。例えば、[[a, b, c], d ,e].flat()は [a, b, c, d ,e]になる。
また、flatMapメソッドは、JSONの中の配列を同じkeyを指定してまとめることができる。
key, valueとしてのデータで、element: [a, b]、element: [c, d]とあったら、
JsonData.flatMap(data => data.element)と指定することで、elementキーを指定して、
[a, b, c, d]とまとめて1次元配列として取り出すことができる。
3. まとめ
前回のスプレッド構文と今回のmap,filter,reduce,flat,flatMapで、JavaScriptでかなり便利に配列操作できることが分かったと思う。
このようにJavaScriptの配列操作が発展したのには理由がある。
React, Vueが隆盛する以前は、バックエンド側(Perl, PHP, Python)でデータベースからデータを受け取り、配列処理を行っていた。
しかし、近年ではバックエンドでは、データベースからのデータをJSONとして吐き出すだけになり、
その先のViewの処理はフロントエンドが担うようになった。そのため、
必然的にフロントで使われるJavaScriptに複雑な配列処理が求められ、発展したということだろう。
▼参考図書、サイト
【初心者向け】map, filter, reduce で関数型プログラミングの第一歩【図あり】
Qiita
JavaScriptのES2019で追加された新機能まとめ
Qiita