バックエンドのスタンダード:Laravel入門
■第2話:ビューとブレードテンプレート
(最終更新日:2024.05.25)

(絵が小さい場合はスマホを横に)
「まずはビューテンプレートを覚えよう」
ビューはデータを表示し、インターフェースを提供する重要な役割を担う。
今回は、Laravelのビューとブレードテンプレートエンジンの基本を学ぶ。
まず、ビューの役割とブレードテンプレートの基本構文を理解し、次にデータをビューに渡す方法を説明する。
それから、再利用可能なコンポーネントとスロットの利用方法について詳しく解説する。
これにより、効率的で保守性の高いビューの作成が可能となる。
1.ビューの役割とは
ビューはMVC(Model-View-Controller)アーキテクチャにおいて、アプリケーションのユーザーインターフェース部分を担当する。
Laravel でのビューの役割は、データの表示とユーザーとのインタラクションを処理することだ。
具体的には、ビューは以下のような役割を果たす。
データの表示
ビューはコントローラーから受け取ったデータをユーザーに表示する。
これにはHTML、CSS、JavaScriptなどを使って視覚的に整形されたデータを提供することが含まれる。
例えば、データベースから取得した商品リストをテーブル形式で表示したり、ユーザープロファイル情報を整理して表示する。
ユーザー入力の取得
フォームやボタンなどを通じて、ビューはユーザーからの入力を受け取る。
これにより、ユーザーがアプリケーションと対話する手段を提供する。
入力されたデータはビューからコントローラーへと渡され、ビジネスロジックの処理やデータベースへの保存が行われる。
レイアウトとテンプレートの管理
ビューでは、アプリケーション全体のレイアウトやテンプレートを管理する。
これにより、一貫性のあるデザインとナビゲーションを保持し、コードの再利用を促進することができる。
Laravelのビューでは、ブレードテンプレートエンジンを使ってテンプレートを効率的に管理し、HTMLコードの埋め込みやレイアウトの継承が容易に行える。
ビューはアプリケーションの「顔」であり、ユーザーが直接触れる部分だ。
そのため、使いやすく、視覚的に魅力的なビューを設計することが、アプリケーションの成功において非常に重要になる。

ビューはアプリケーションの見た目を決める
2.ブレードテンプレートの基本構文
Laravelのブレードテンプレートエンジンは、PHPでテンプレートを作成するための強力で柔軟なツールだ。
ブレードテンプレートの基本構文を理解することで、ビューの作成が効率的になり、コードの可読性も向上する。
以下に、ブレードテンプレートの主要な基本構文を詳しく説明する。
コメント
ブレードテンプレート内でコメントを追加するには、以下のようにする。これらのコメントはHTMLソースには出力されない。

bladeテンプレートでのコメント
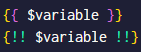
変数の値を出力するには、予め変数を定義した後で二重波括弧の中で使用できる。この場合は自動でXSS攻撃保護が有効になるため、 HTMLを変数に含めたものを出力することはできないが、!!を付けることで、XSSの保護が外れ、HTMLを変数に含めたものを出力できる。

XSS保護有の変数(上)と保護無しの変数(下)
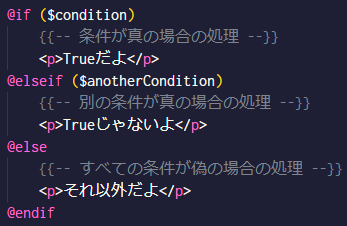
また、ブレードではif文、ループなどの制御構造を完結に書くことができる。 if文は以下の通りに記述する。

bladeテンプレートでのif文
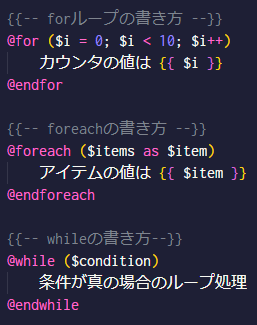
for文などの繰り返しは以下の通りである。これ以外にforelse文も用意されている。

bladeテンプレートでの繰り返し文
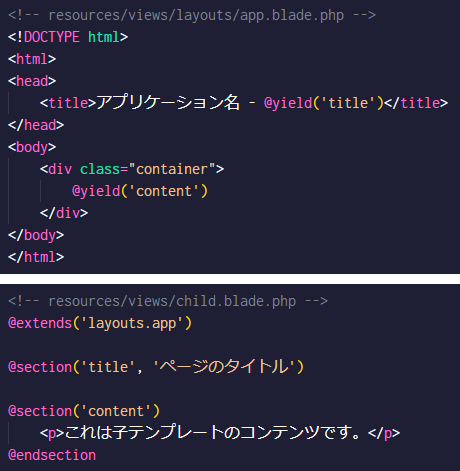
また、ブレードテンプレートでは、レイアウトの継承機能が使える。 親テンプレートを定義し、子テンプレートが継承することで、その内容を拡張することができる。

親テンプレート(上)と子テンプレート(下)
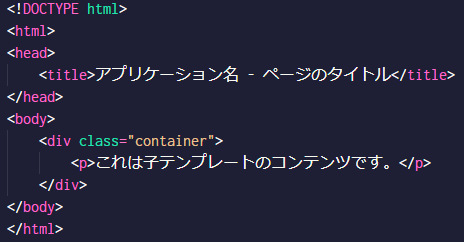
出力結果は以下の通りになる。親テンプレートであるHTMLのひな型に、 子テンプレートで記述したページタイトルやコンテンツの部分が変数のように挿入されている。

出力結果
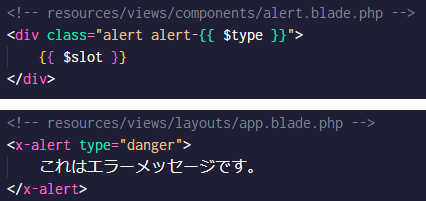
また、全体でなくコンポーネント(部品)を呼んでくることもできる。 コンポーネントファイルをalert.blade.phpとしてresources/views/components/ ディレクトリに作成する。 それを、コンポーネントを使用するビューで下のように呼び出す。

Bladeコンポーネントの定義(上)と呼び出し(下)
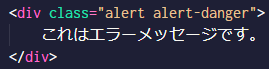
x-以下のalertがファイル名を指定し、type部分がtypeの変数として入力される。 そして、xタグ内のテキストがslotの変数として扱われ、結果下記のように出力される。

出力結果
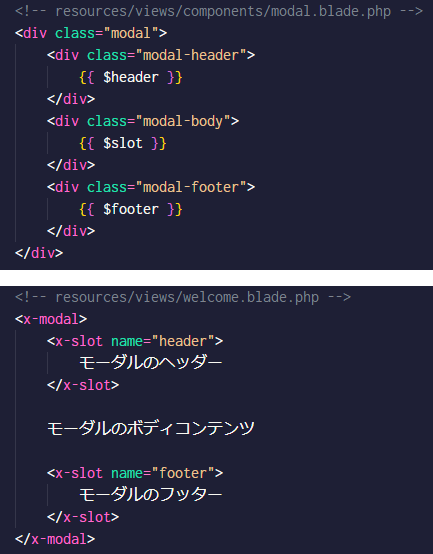
複数のスロットを持つコンポーネントが必要な場合、名前付きスロットを使用する。 例えば、モーダルウィンドウのヘッダー、ボディ、フッターを定義する。 これは順番にヘッダー、ボディ、フッターに値が挿入される。 slotの部分はnameを指定したx-slotで囲わなくても、挿入される。

複数のスロットを持つコンポーネントが必要な場合、名前付きスロットを使用する。
これらの基本構文を使いこなすことで、Laravelのビューを効率的に作成し、コードの再利用性や可読性を高めることができる。 次回以降では、これらの基本をもとに、より高度なブレードテンプレートの機能やカスタマイズ方法について学ぶ。
3.データをビューに渡す方法
Laravelでは、コントローラーからビューにデータを渡して表示する方法がいくつかある。
以下に、代表的な方法を詳しく説明する。コントローラーは未だきちんと説明をしていないので、サラッと流しながら読んでほしい。
後の章で説明したあとで、見返していただければ何よりである。
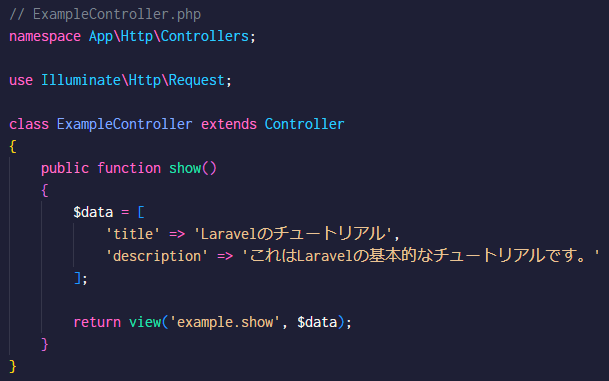
3.1 コントローラーからデータを渡す
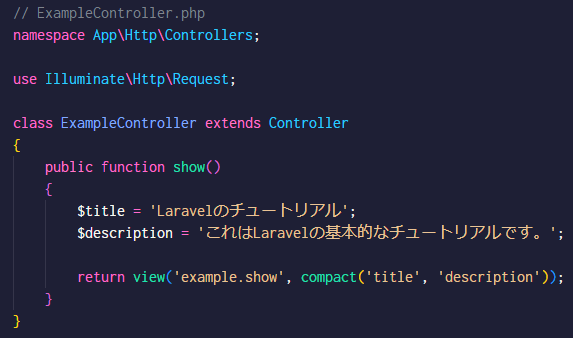
コントローラーのメソッドでビューを返す際に、データを渡す方法だ。
viewヘルパー関数を使用して、ビューと一緒にデータを渡す。
下記の例では、example.show ビューにtitleとdescriptionという変数を渡している。

viewヘルパー関数を通して変数を渡す
また、compact関数を使って、コントローラー内で定義した変数をビューに渡すこともできる。 どちらか使いやすい方を使って構わない。

compact関数を使って変数を渡す
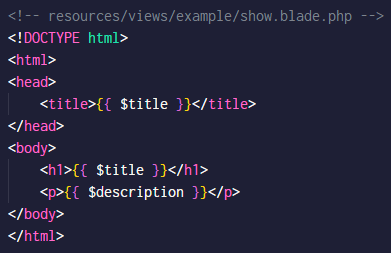
3.2 ビューでデータを受け取る
ビューでは、渡されたデータを二重中括弧で出力する。下記の$titleと$descriptionだ。
これは前項で説明した通りで変数としてデータを受け取る。

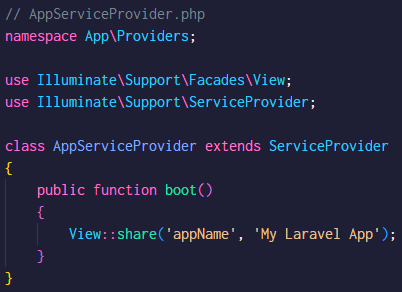
3.3 ビューでデータを全体で使う
アプリケーション全体で共有するデータがある場合、View::shareメソッドを使う。
これで、どのビューでも共通した変数を使うことができる。

3.4 まとめ
ビューに渡すデータは、できるだけ整理された形で渡すようにしよう。
配列やオブジェクトを使用すると、ビュー側での取り扱いが簡単になる。
また、エスケープ処理を行わずにデータを表示する必要がある場合は、{!! $data !!} を使うことでHTMLを格納できるが、
セキュリティが甘くなるので慎重に取り扱おう。
このように、ビューの部分はなるべくデータのみ受け取るようにすることで、ロジックが見た目部分に混ざらず、
読みやすく、メンテナンスしやすいコードになる。
4.まとめ
今回は、Laravelのビューとブレードテンプレートエンジンの基本を学んだ。 ビューの役割を理解し、ブレードテンプレートの基本構文やデータをビューに渡す方法を学ぶことで、動的なウェブページの作成が容易になる。 また、コンポーネントとスロットを活用することで、再利用可能で保守性の高いコードを書くことができる。 これらの知識を活用し、効率的で拡張性のあるビューの構築に役立てよう。
▼参考図書、サイト
「改定2版 速習Laravel」 山田祥寛 WINGSプロジェクト
「1週間で基礎から学ぶLaravel入門」 Minatomi