エンジニアにも使いやすいFigma入門
■第1話:Figmaのすすめ
(最終更新日:2023.07.27)

(絵が小さい場合はスマホを横に)
「デザインって難しくない?」
バックエンドだけでなく、フロントエンドの人でもデザインが苦手なエンジニアは決して少なくない。
今回は、デザインに自信がないエンジニアにも有用な、使いやすくてシンプルなデザイン作成ツール、Figmaについて説明する。
Figmaは、パワーポイントに似た操作感で簡単に使える無料(一部有料)のデザインツールだ。
デザインの基本原則を学び、Figmaを使って、CSSフレームワークだけでは実現できないオリジナルデザインを作成しよう。
[目次]
1.なぜFigmaを使うのか
多くの人がFigmaを使う理由は数多く存在する。Figmaの利点も無数に挙げられるが、ここでは特に万人に有用だと考えられる点をピックアップする。
①簡単に使える
基本的な操作を覚えるだけで、パワーポイントと同じくらい簡単に使えるようになる。
さらに、デザインに必要なレイヤーやオートレイアウト、スタイルの登録といった作業も容易に行える。
②無料で使える
Adobe製品には無料体験期間が存在するものの、XD版以外は基本的に有料である。
(XD版は大人数でのファイル共有が便利になるものなので、個人や少人数で使う分には、ほとんど困ることはない)
Figmaは期間制限がなく、個人利用の場合、ほとんどの機能を無料で利用できる。
③共同編集できる
データをクラウドに保存し、複数の編集者と同時に作業が可能である。
無料版でも1プロジェクト、3ファイル、3ページまで共有できるため、まずは無料で共同制作を体験できる。
また、個人のファイル置き場(ドラフト)では、無制限にファイルを保存できる。会社で本格的に採用する場合は、その際に有料プランを選択すればよい。
個人利用においては、無料プランでも大きな不便は感じないだろう。
④バージョン管理ができる
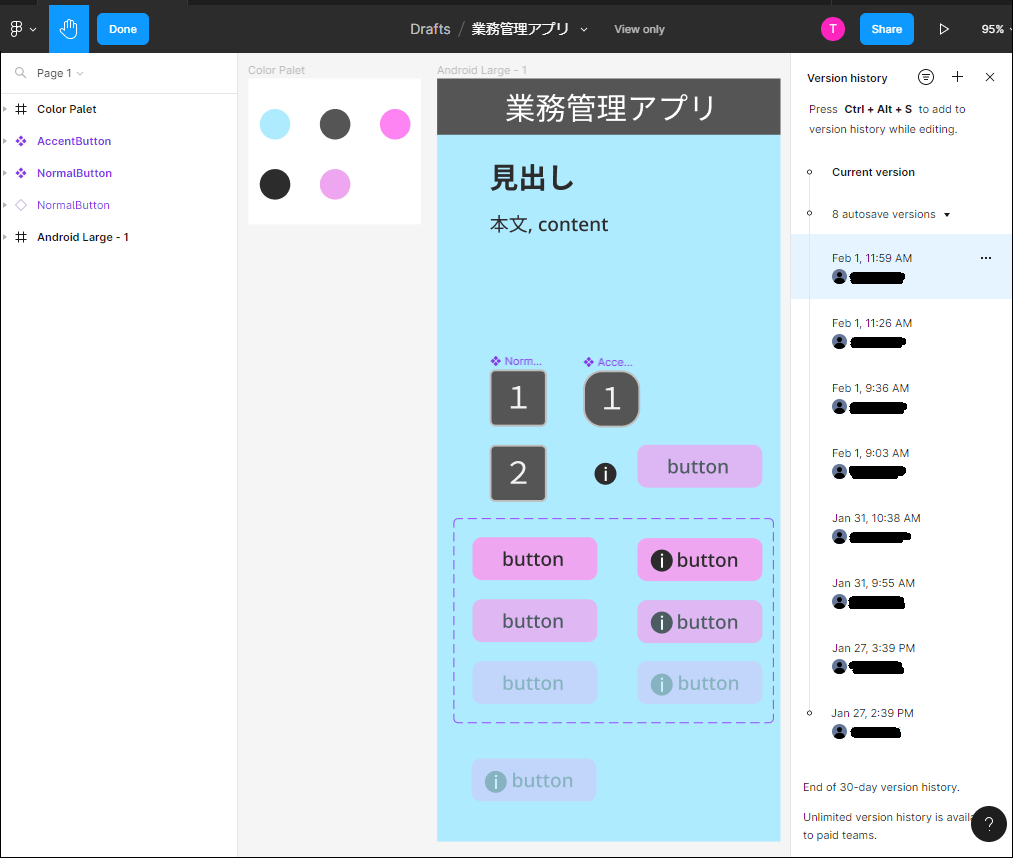
Git管理のように、以前のデザインに戻したい場合に簡単に前のバージョンに戻せる。履歴も確認できる。
無料版では管理期間が30日間となっているが、個人利用においては十分な期間である。

Figmaのバージョン管理(右側に履歴が出る)
⑤動作が軽い
使ってみると分かるが、Figmaの動作は非常に軽快である。
2023年のPCであれば、Celeronプロセッサ搭載の8GBメモリでも快適に動作する。
⑥ブラウザ、スマホでも使える
Figmaはブラウザやスマホアプリ(Android、iOS)で利用できるほか、MacとWindows両方に対応している。
そのため、OSに関係なく、あらゆるプラットフォームでデザインを作成できる。

Mac、Windows、iOS、Androidのインストーラーを用意
⑦コンポーネント化できる
Figmaでは、最近のフロントエンド技術と同様に、部品をある程度まとめてコンポーネント化できる。
これにより、同じデザインを何度も作成する必要がなく、統一感のあるデザインを実現できる。
⑧icon等のプラグインが充実している
Figmaには、VSCodeのように充実したプラグインが用意されており、後から様々な機能を追加できる。
アイコンのプラグインも存在し、簡単に見栄えの良いアイコンをFigma上に追加できる。
左側はプラグインの追加、右側はiconのプラグイン
⑨作成したデザインをHTML、CSSに出力できる
Figma上で作成したデザインは、簡単にCSSやHTMLに出力できる。
個人で作業する際には、まずGUIで見た目を作成し、その後CSSで微調整する方法が便利だ。
デザイナーとのやり取りにおいても、相手がFigmaを使用していれば、手直しを依頼した後に簡単にCSSで受け取ることができる。
Figmaの魅力は他にもたくさんあるが、これから利用しようと考えている方にとって理解しやすいのは、この8点だろう。
2.Figmaのはじめかた
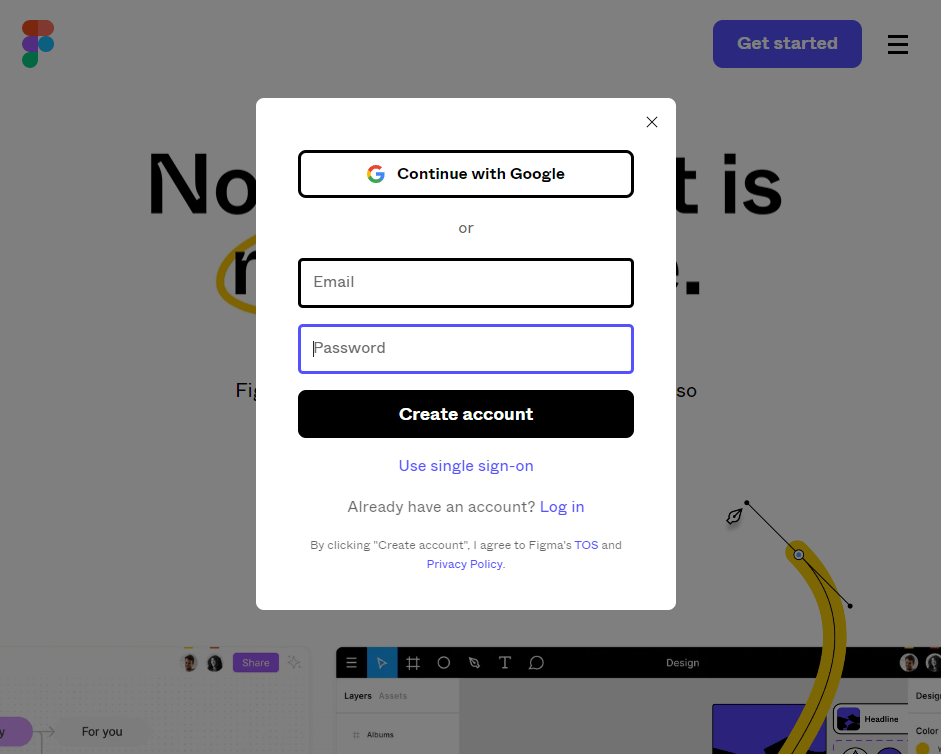
Figmaの始め方は簡単だ。Figmaのサイトにアクセスして、 Googleアカウントなどでサインアップするだけである。これで、ブラウザ上でFigmaを使うことができる。 もし、インストールして更に軽快に使いたいということであれば、 1の⑥で示したダウンロードページに行き、 ダウンロード、インストール、ログインすれば使うことができる。

Figmaの登録方法
3.まとめ
今回は、Figmaの魅力、始め方を簡単に説明した。 Figmaは無料で手軽に利用でき、どんなデバイスでも軽快に動作する。 また、簡単にCSSに出力できるため、デザインをコードとして残すことができる。 加えて、バージョン管理が可能であり、いつ誰が変更したかも直ぐにわかる。 そして、Web制作やWeb開発との連携も容易である。 エンジニアの方も、この機会にFigmaを試してみよう。デザインを資産化できれば、Web開発がさらに楽しくなること間違い無しである。
▼参考図書、サイト
Figma公式サイト figma.com
エンジニアのためのアプリUIUXデザイン入門〜心地よいユーザーインターフェースは初心者でも作れる〜 Udemy
のんびり学ぶ Figma 〜コンポーネント編〜 SAKURA internet