CSSフレームワークを使おう
■第13話:オリジナルアイコンでカーソル(ホバー)をかわいく
(最終更新日:2024.11.19)

(絵が小さい場合はスマホを横に)
かわいいサイトをつくりたい!
ブラウザで用意された、デフォルトのカーソルがかわいくない。
元々用意されてるカーソルアイコンを見て、そう思った人も少なくないだろう。
今回は、そんなカーソルアイコンをかわいく変える方法を紹介する。
[目次]
1.カーソルをオリジナル画像に変える
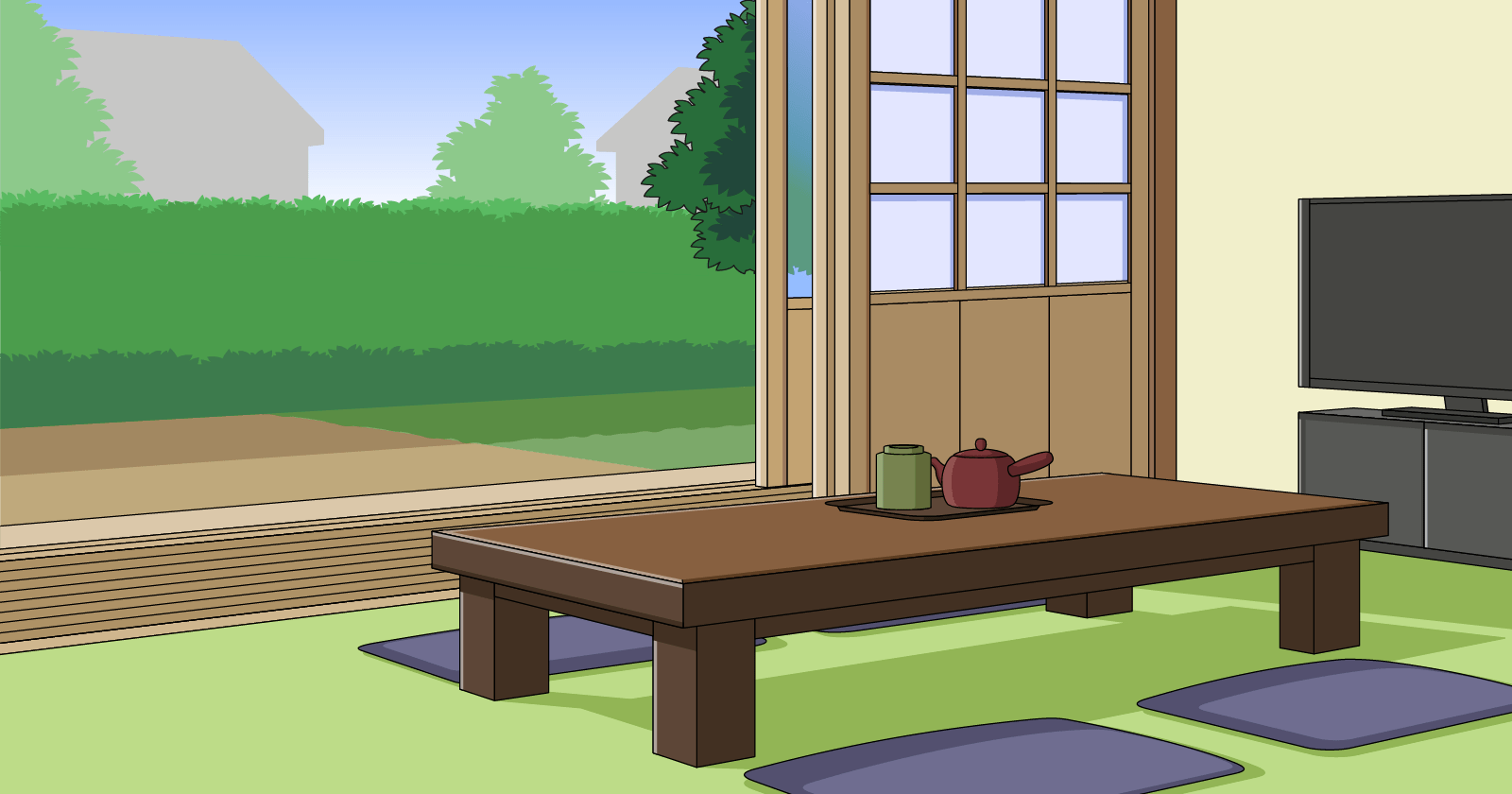
マウスカーソルを変える方法は簡単だ。cursorプロパティに、画像のurlを設定するだけである。 対応する形式は、png、gif、jpg、svg、いずれも可能である。HTMLのimgで使える画像形式であれば、大丈夫である。 一つ注意点を挙げると、画像の大きさを128×128 px以下にすることである。 それより大きいサイズだとカーソルの画像として認識されず、表示できないことがある。 下記は128×128 pxでカーソルアイコンを変更した例になる。 茶の間の画像にマウスをあてる(ホバーする)と、カーソルがおばあちゃんの画像になる。

マウスホバーするとおばあちゃんが動き回る
もう一つ、マウスカーソルを変えた例を挙げる。スタジオの写真にカメラのカーソルアイコンを設定し、撮影っぽい印象を出す。 これだけで、通常のフォトデザインにひと味違ったテイストを演出することができる。 クリックした時に「撮影しました」と表示し、その時のスナップショットを保存すれば、ますます雰囲気が出る。

スタジオのカーソルをカメラに変える
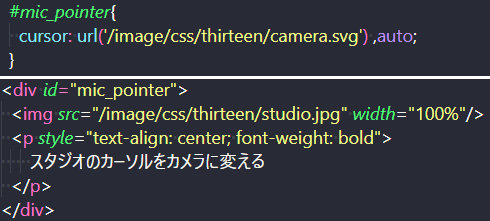
2.コードの解説
上記のコード(フォトデザインの方)はシンプルだ。画像を表示する部分に対して、CSSのcursorプロパティを指定している。 再掲になるが、画像のサイズは128×128 px以下にしよう。それより大きいと表示ができない。 そこだけ気をつければ、簡単に実装できるはずだ。ぜひ、試してみよう。

マウスカーソルをオリジナル画像に変更するCSS
3.まとめ
今回、マウスカーソルをオリジナルの画像に変える方法を紹介した。 背景画像と組み合わせることで、雰囲気のあるサイトにすることができると思う。 デフォルトのカーソルでは雰囲気が出ない。そう思ったときは、今回のCSSを使ってみよう。 きっと、印象が変わるはずだ。
▼参考図書、サイト
マウスポインターをCSSでカスタマイズして任意の画像に変化させる方法 TECHNICAL CREATOR
商用可の無料(フリー)のアイコン素材をダウンロードできるサイト Icon-rainbow
CSSでマウスカーソルのデザインを変えるcursor : url()の最大画像サイズを調べてみた! アルタのごった煮ブログ