CSSフレームワークを使おう
■第15話:HTMLだけで簡単に折り畳み機能を作ろう
(最終更新日:2024.11.15)

(絵が小さい場合はスマホを横に)
「アコーディオンの実装が面倒だ!」
今まで、Webサイトを作る際に折り畳み機能(アコーディオン)を実装するには、jQueryやJavaScriptを使っていたと思う。
もしくは、JavaScriptを使わずに、CSSのライブラリを使って実装していたかもしれない。
どちらの方法を選択するにせよ、少しテクニックが必要な実装方法だった。
しかし、現在ではHTMLの機能が進化し、HTMLだけで折り畳み機能を実装することができるようになった。
今回は、そんなHTMLの折り畳み機能を紹介する。
1.HTMLで折り畳み機能を実装する
現代のHTMLにおいて、折り畳み機能を実装するのは非常に簡単だ。 なぜなら、実装するためのタグが既に用意されているからだ。 「details」タグと「summary」タグを使うだけで実現できる。 下記にその実例を示す。マクドナルドのレギュラーメニューの帯をクリックすると、 レギュラーメニュー(ハンバーガー、チーズバーガー、ビックマック)が表示できる。
☝マクドナルドのレギュラーメニュー
- ハンバーガー
- チーズバーガー
- ビックマック
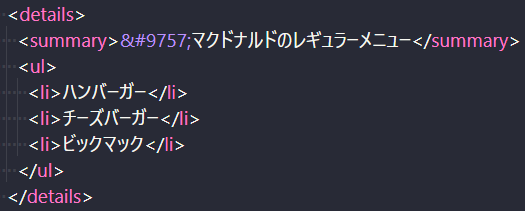
上記の実装コードは以下の通りである。HTMLだけで折り畳み機能が実装できることが分かる。 「summary」タグの中身が折り畳み時でも表示される部分で、 「details」タグに囲まれたそれ以外の部分が、折り畳まれた中身になる。

HTMLのdetailsを用いて詳細を折りたたむ
2.CSSによる折り畳み部分の装飾
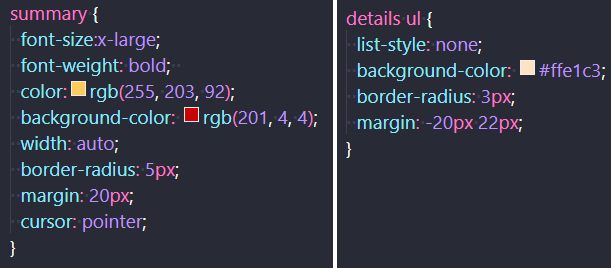
上記の実装では、赤の見出しと肌色の詳細で折り畳み部分を装飾していた。 そこで用いたCSS以下に記す。CSSを書いたことがある人なら、同じように書くのは難しくないだろう。

summaryタグとdetailsタグをCSSで装飾する
また、最初から折り畳み部分を開いた状態にしたい場合は、HTMLの「details」タグにopen属性を付ける。 (<details open>と書く。)これも極めて簡単である。以下が実装した結果になる。
☝マクドナルドのレギュラーメニュー
- ハンバーガー
- チーズバーガー
- ビックマック
3. まとめ
今回、HTMLだけで、簡単に折り畳み機能を実装する方法を紹介した。
折り畳み機能は、昔のようにjQueryやCSSを駆使しなくても簡単に実装できるようになった。
本機能とページリンクを合わせれば、Webサイトでよく使うハンバーガーメニューも実装できる。
CSSアニメーションと組み合わせることで、華やかな動きにすることも可能だ。
よく使う機能は、プログラミングすることなく、実装できるようになる。
常に情報をキャッチアップを行い、シンプルなコードで実装しよう。
▼参考図書、サイト
detailsとsummaryタグ CODE KITCHEN
【HTMLで箇条書き】ul・ol・liタグの使い方まとめ サルワカ