CSSフレームワークを使おう
■第11話:目を引くアニメーションを作ろう2(光るエフェクト、影)
(最終更新日:2024.11.17)

(絵が小さい場合はスマホを横に)
カッコいいサイトをつくりたい!
前回に引き続き、このテーマを取り上げる。
Web制作をする方なら一度は「カッコいいサイトを作りたい」と誰もが思うはずである。
しかしながら、JavaScriptを使うのは難しいし、jQueryも使いこなせない。
Web制作を始めたばかりだと、そんなお悩みも少なくない。
今回は、CSSだけでカッコよく装飾できるエフェクト、第2回をお届けする。
1.光るエフェクト

上記の画像にマウスをのせてほしい(スマートフォンの方は軽くタップする)。
すると、画像が斜めからキラっと光る。
このような効果を1つ付けるだけで、普通のWebサイトよりも、非常に印象的になる。
CSSだけで実装できるので、ぜひ自分のサイトでも試してみよう。一歩上を行くデザインになるはずだ。
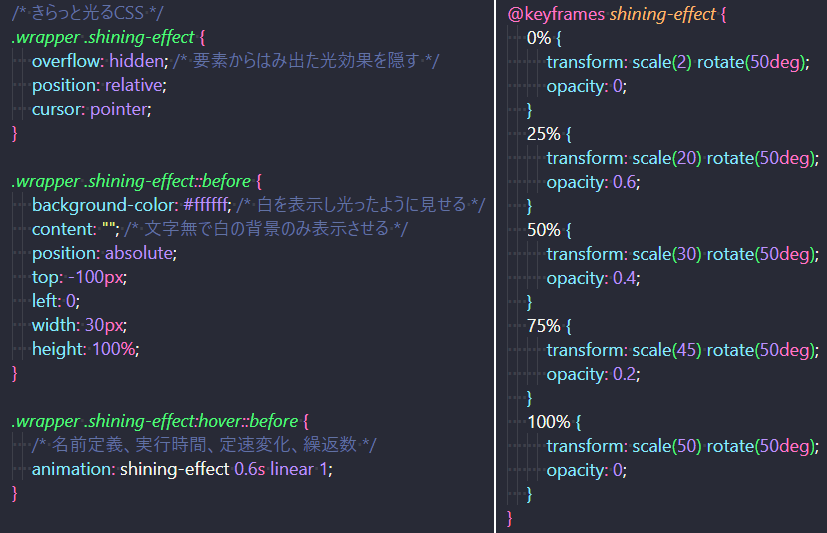
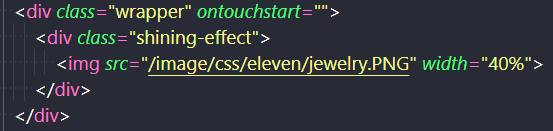
上記のエフェクトはCSSだけで実装できる。下記のコードで説明する。
まずは、wrapperの外枠領域を指定する。
光る効果は白色と透明度を変化させることによって、実現できる。
shining-effect発生時の背景色を白にして、それを0.6秒、定速で1回行うようにする(コード左下)。
その際の白の変化を斜め50度から起こし、白の表示の強さを0→0.6→0.4→0.2→0と指定する(コード右)。
これにより、光を一旦強めてから弱めるように指定している。キラリと光るように見せることができる。
コードや言葉だけだと分かりにくいと思う。数字を変化させながら、実際使いながら調整しよう。
光る強さや角度の調整が実感できるはずだ。

光る効果のCSS
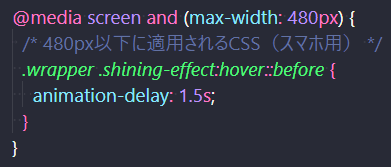
そして、スマホのタップにも対応させたい場合は、wrapperにontouchstartの空プロパティが必要になる(下記HTML部分)。 加えて、animation-delayでアニメーションを少し遅らせる必要がある(下記CSS部分)。 これは、そういうものだと覚えておこう。

光る効果のHTML部分

スマホ対応するためにDelayを指定
2.影をつける
影をつけるのは、非常に簡単だ。box-shadowかdrop-shadowを使えば良い。
box-shadowは、ボタン等の決まった形のものに対して影を付けるのに適している。しかし、絵の周りに影を付けることが難しい。
そこで、絵の周りに影を付ける場合は、drop-shadowが有効になる。透明化した画像であれば、境界線を認識して画像に影を付けることができる。
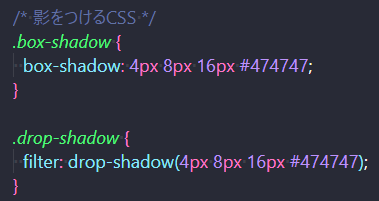
box-shadowとdrop-shadowのCSSの例は、その下に示す。影の方向(X:プラスは右側、Y:プラスは下側)と太さ、ぼかしの範囲、色を指定するだけで簡単に付けられる。
これも実際に数値を入れて調整すると、影の位置を理解しやすい。
mdn web docs_で実際操作できるので、試してみよう。

box-shadow

drop-shadow

影の効果のCSS(box-shadowとdrop-shadowの違い)
3.まとめ
今回、CSSだけで光るエフェクトや影をつけた。 光るエフェクトはアニメーションにもなっており、かなり目を惹く表現になっている。 他とは違うキラリと光るWebサイトを作ろうと思ったときは、是非今回の内容を思い出してほしい。 ピンポイントで使うことで、きっと良い装飾ができるはずだ。
▼参考図書、サイト
【CSS】知っておくと便利!短いコードで実装できるCSS小技20選 PHOTOSHOPVIP
【CSS】animationプロパティの使い方解説!(アニメーション基礎) PENGIN BLOG