分かりやすいコードの書き方
第4話:読みやすいコメントの書き方
(最終更新日:2025.4.8)

(絵が小さい場合はスマホを横に)
良いコメントとは?
「コメントを書きましょう」とは言われるが、コメントが多ければ良いわけではない。
重要なのは「読む人にとって価値のある情報が書かれているか?」だ。
今回は、そんなコメントの基本的な考え方、
良い・悪いコメントの違い、タグの使い方、そして自動化可能なドキュメントコメントまで解説する。

1.コメントはコードの補足
大前提として、コメントはコードそのものでは表せない情報を補足するものである。つまり、以下のことを説明する。
- 「なぜ」その処理をしているのか?
- 「どうして」この方法を選んだのか?
- この処理には「どんな」注意点があるのか?
こういった 背景や意図 を説明するのが、読み手にとって価値あるコメントになる。 なので、基本的には特別な意図や背景が少なく、コードだけで意味が読み取れればそれに越したことはない。
2.不要なコメントと必要なコメント
不要なコメントとはどういうものだろうか。 下記の例で説明する。下記のコメントはコードを読めば誰でも分かる内容である。 これはただのノイズになり、返って別の開発者の読む時間を増やしてしまう。

不要なコメント
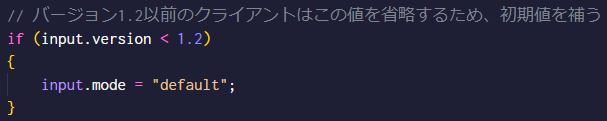
次は読み手に配慮した必要なコメントになる。 バージョン1.2以前の状況を知らない人には、なぜこの処理が必要なのか分からない。 このような過去の背景、または通常ではしない処理、書き方をした時、どうしても分かりにくくなってしまったときなどが、コメントのしどころだ。

必要なコメント(背景)
- 「なぜ」このコードが必要なのかを書く(背景、制約、選択の理由)
- 実装の意図や例外的な対応を補足する
- 迷いやすい箇所に読者への案内を書く
3.コメントタグ
特にチーム開発では、以下のような「目印になるコメントタグ」が非常に役立つ。 タグをつけることで、コメントの分類ができ、パッと見の分かりやすさが増す。 チームでルールを決め、分かりやすいタグを作ろう。
タグとその意味
| タグ | 意味・用途 |
|---|---|
| TODO: | 今後対応すべきこと |
| FIXME: | 現在のコードに問題があることを示す |
| HACK: | 一時的な回避策(仮対応)であることを明示 |
| NOTE: | 特筆すべき補足情報や意図の説明 |
下記はタグの例になる。FIXMEは問題があることが一目瞭然だ。 TODOも今後対応すべきことが明記されていて分かりやすい。

タグの例
4.ドキュメントコメントの活用
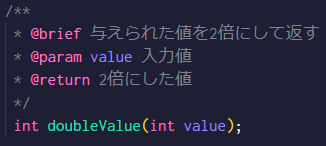
ライブラリやAPIを提供する場合は、ツールで読み取れる形式のコメントを使うと便利だ。 下記がその例になる。C++などで使えるDoxygen形式のコメントだ。 このような書き方をすると、IDEでコードヒントを表示してくれる。 briefは関数、paramは引数、returnは戻り値の説明になる。

C++(Doxygen)の例
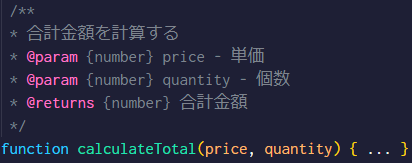
JavaScriptで使える形式もある。JSDocsという。内容はDoxygenと同じだ。 こちらも、自動ドキュメントツールで読み取れる。 JavaScriptのような動的型付言語でも型の違いを指摘することもできる。number型ではない場合、指摘する。

JavaScript(JSDoc)の例
5.まとめ
今回はコメントの書き方ついて解説した。 コメントはコードの補足であり、意図や背景を書くのが主目的だ。 つまり「読む人の疑問を1秒でも減らす」ことが良いコメントになる。 その工夫として、TODO, FIXME などのタグを使って、改善・注意点を共有することも大事だ。 自動ドキュメント用のコメント(Doxygen/JSDoc)は特にAPI設計で有効になる。 今回学んだことを活かして、ぜひ読み手にとって有用なコメントを残そう。
▼参考図書、サイト
「リーダブルコード」 Dustin Boswell、Trevor Foucher 著、角 征典 訳 オライリー