デザイナー、Web制作者もできるSvelte入門
■第8話:SvelteKitのView Transitions API
(最終更新日:2023.09.18)

(絵が小さい場合はスマホを横に)
「transitionを部分的に行いたい」
Chrome等のView Transitions APIをサポートするブラウザを使用すると、
ナビゲーション時にviewの遷移を発生させることができる。
これらはCSS等を適切に設定することで、遷移する部分を指定することができる。
現在対応しているのは、ChromeとEdgeだが、Safari(Webkit)も対応予定である。
パスキー、CSSの@scopeなどと同様に、全ブラウザが対応している訳ではない先進的な技術ではあるが、どんなものかは知っておこう。
これからの技術として大事だ。
1.遷移の効果を付ける
View Transitions APIを用いないで、メニューを選んだときに表示遷移させると、 下記のようにいきなり次の画面が「パッ」と表われる。 機能的にはこれでも良いのだが、Webサイトとしては遊び心が無く、面白みにかける。
transition実装前
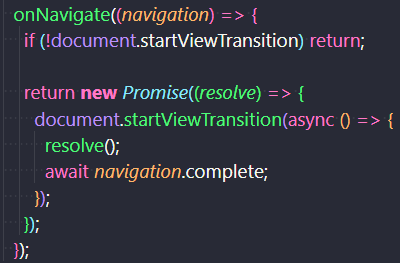
JavaScriptでView Transitions APIを用いるように指定する。書き方としては、以下のようになる。 非同期処理等を用いているのだが、ここではView Transitions APIを使うときは、 こういう書き方をするとだけ覚えて貰えれば充分である。

view-transition-name: header
実際、このコードを書いただけでも、「パッパッ」と現れる先ほどの表示に比べ、 「スイスイー」と多少以前の画面から遷移して表示されているのが分かると思う。
transition実装後
2.CSSで効果を変える
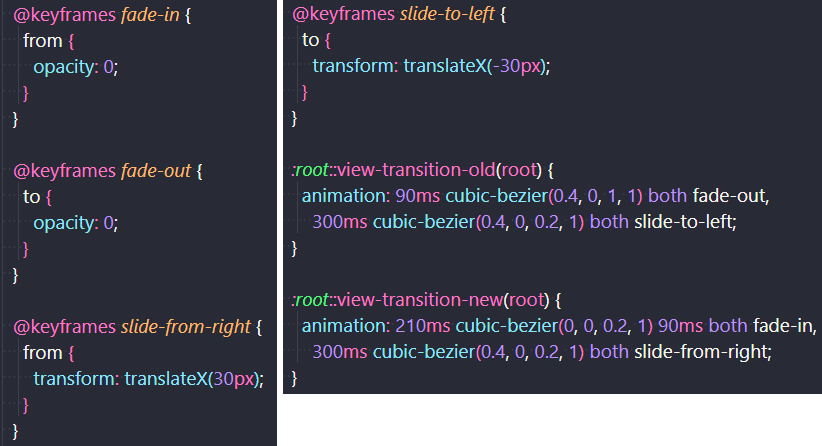
上記のtransitionにもう少し分かりやすくアニメーション効果を加えるにはCSSを用いる。 用いたCSSとしては以下の通りで、keyframeの部分は今まであるfade-in, fade-outの機能である。 view-transition-oldとview-transition-newの部分が今回のテーマであるView Transitions APIで、 遷移、描画の方法を指定することができる。右から左へ「ビュン」とfade-in、fade-outさせている。

view-transition-name: header
CSSで右から左に流れる効果を付けた
3.ヘッダー部分だけ固定する
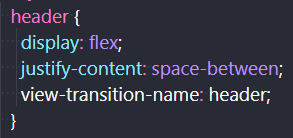
上記のアニメーションで少し気になったことがある。それは、メニュー部分もアニメーションの影響を受けてしまっていることだ。 メニューの部分だけは動かさず、固定させるようにしたい。そんな時には、下記のようなコードを書く。

view-transition-name: header
「view-transition-name: header;」と指定することで、この部分では遷移が起こらないようにしている。 実装したものが下記になる。メニュー部分だけ動いていないことが分かるだろう。
CSSでヘッダーを固定した
4.カーソル(矢印)をスムースに動かす
細かい部分ではあるが、さらに動的なイメージを与えるために、 メニューボタンを押した際に矢印が瞬間移動するのではなく、「スー」とスライドして動くようにしている。
CSSでヘッダーを固定した
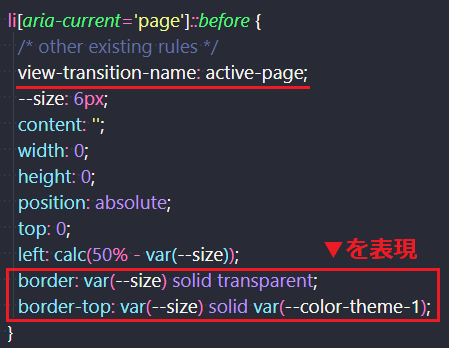
CSSとしては下記のようになっている。押した箇所に矢印を表示するように指定したliに 「view-transition-name: active-page;」とview transition名を記述することで、スーと動くようになる。

view-transition-name: active-page
5.まとめ
今回、SvelteKit 1.24で使えるようになったView Transitions APIを説明した。
ビューの遷移に伴う効果をアレンジすると、かなり見栄えが変わって来るだろう。
サイトのイメージに合った印象を与えることができるはずだ。
加えて、遷移を選択する部分などは効果の対象から外すということも大事だ。
ユーザビリティを高めるためにも、是非このあたりのテクニックを身に着けておこう。
▼参考図書、サイト
Unlocking view transitions in SvelteKit 1.24 SVELTE.DEV
view-transition-name mdn web_docs