JavaScriptのきほんを学ぼう
■第14話:便利な文字列操作、実践編
(最終更新日:2023.04.03)

(絵が小さい場合はスマホを横に)
「実践的な技術を身に着けたい!」
今回はより実践的な文字列操作の方法について紹介する。
文字列のエンコード、デコード、パスワード強度チェック、テキストの省略表示などは、
実際のWebアプリ、Webページをセキュアに作成する上で、非常に重要になってくる。
下記の具体例を学び、自分が担当するサイトにも応用してみよう。
セキュアなサイト構築という意味で視野が広がるはずだ。
1. URLパラメーターの抽出と解析
本項では、JavaScriptでURLパラメータを抽出し、解析する方法について説明する。 URLパラメータは、Webアプリケーションで頻繁に使用され、様々なデータを伝達するために役立つ。 具体的には、以下の手順でURLパラメータを抽出し、解析することができる。
- まず、window.location.searchを使用して、現在のURLからクエリ文字列を取得する。
これにより、?key1=value1&key2=value2のような形式の文字列が得られる。 - 次に、substring()メソッドを使って、最初の?を削除する。
- split()メソッドを使って、&で区切られた各パラメータを個別の要素として持つ配列に変換します。
- 配列の各要素に対して、split()メソッドを再度使用して、=で区切られたキーと値のペアに分割する。
- キーと値のペアをオブジェクトに格納する。
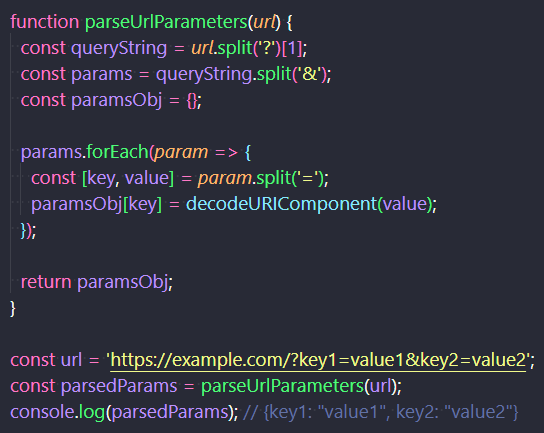
下記の例では、parseUrlParameters関数を使用して、URLからパラメータを抽出し解析している。 urlは予め変数として用意しているため、今回の例ではsubstring()メソッドを使わずに、 split()メソッドで?で区切られた配列を作り、後ろ側の要素を取得することで上記の工程の1、2を実現している。 3の工程に関しては、split()メソッドで、4の工程に関してはsplit()メソッドとforEachを用いて実現している。 結果、キーと値のペアが格納されたオブジェクトが得られる。 このような関数を用いることで、URLパラメータの値を簡単に取得できる。

URLパラメータの取得
2. 文字列のエンコードとデコード
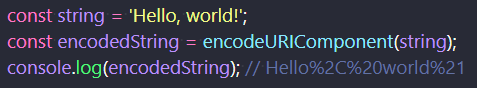
文字列のエンコードとデコードは、URLやフォームデータの操作、特殊文字の扱いなど、さまざまなシチュエーションで役立つ。 encodeURIComponent()メソッドは、文字列をURIエンコードされた形式に変換する。 これにより、文字列をURLの一部として安全に使用できる。下記はその例である。カンマと半角スペースが安全な形に変換されている。

encodeURIComponentによるURLエンコード
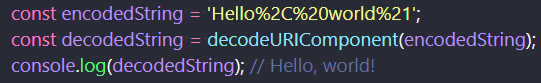
また、decodeURIComponent()メソッドは、URIエンコードされた文字列を元の形式に戻す。 下記では、先ほど変換されたカンマと半角スペースを元に戻すことができた。

decodeURIComponentによるURLデコード
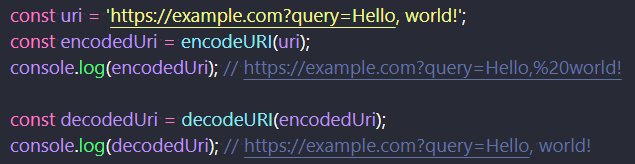
encodeURI()メソッドは、URI全体をエンコードする。ただし、URIの一部として既に安全な文字はエンコードされない。 decodeURI()メソッドも同様で、エンコードされた完全なURIを元の形式に戻す。 下記はそのエンコードとデコードの例である。

encodeURIとdecodeURIによるURLエンコード、デコード
これらの関数を使用することで、文字列をURLやフォームデータとして安全に送信したり、受信したデータを適切に処理することができる。 特に、URLパラメータの値をエンコードおよびデコードする際には、 encodeURIComponent()およびdecodeURIComponent()関数を使用することが一般的である。
3. パスワード強度チェック
パスワード強度チェックは、ユーザーが安全性の高いパスワードを設定するのを補助し、アプリケーション全体のセキュリティを向上させるために役立つ。 以下は、パスワード強度チェックの一例である。
- 文字数のチェック: パスワードが一定の長さ(例えば8文字以上)であることを確認する
- 大文字・小文字の使用: パスワードが大文字と小文字の両方を含んでいることを確認する
- 数字の使用: パスワードに数字が含まれていることを確認する
- 特殊文字の使用: パスワードに特殊文字(例えば!@#$%^&*)が含まれていることを確認する
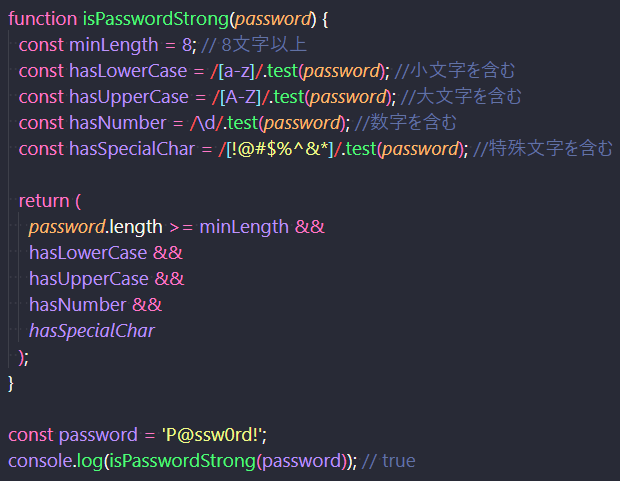
これらの条件を満たすかどうかを判断するために、正規表現を使用できる。 下記の例では、isPasswordStrong関数を使用して、与えられたパスワードが上記の4条件を満たしているかどうかをチェックしている。 パスワードがすべての条件を満たしていれば、関数はtrueを返す。 パスワード強度チェックは、Webアプリケーションの登録やログインフォームでのパスワード入力時に実装することが一般的だ。 これにより、ユーザーが強固なパスワードを設定するのを助け、アカウントのセキュリティを向上させることができる。

正規表現によるパスワード強度チェック
4. テキストの省略表示
テキストの省略表示は表示スペースに制限がある場合や、長いテキストを短縮して見やすくするために使用される。
以下は、テキストを指定された最大文字数に省略する例である。
文字数が最大文字数以下の場合、そのままのテキストを返す。
文字数が最大文字数を超えている場合、最大文字数までの部分文字列を取得し、末尾に「...」などの省略記号を追加する。
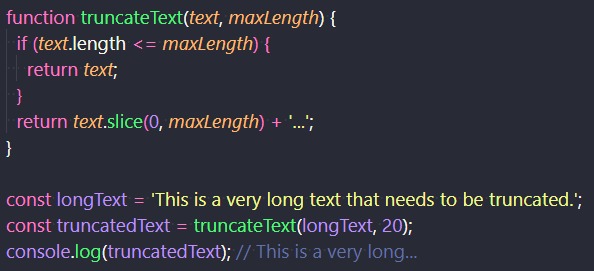
下記の例では、slice関数をうまく利用して、与えられたテキストを指定された最大文字数に省略している。
長いテキストが指定された最大文字数を超えている場合、末尾に「...」が追加された省略表示が返される。
テキストの省略表示は、特にウェブページやモバイルアプリなどで、タイトルや説明文を表示する際に役立つ。
これによりコンテンツを見やすくし、限られたスペースを効果的に活用できる。

truncateTextによる文字列の省略
5. まとめ
12話と13話で使用した正規表現や文字列操作の関数を利用することで、 URLパラメーターの抽出と解析、パスワード強度チェック、テキストの省略表示ができることが分かった。 また、encodeURIなどの関数を用いることで、安全にURLパラメータをエンコード、デコードできることも分かった。 これらの技術は、既にフレームワークやライブラリで用意されているものもあるが、 アレンジしようと思ったときに自分で操作することもあるはずである。 フロントエンドを目指すものとしてはセキュアに文字列を処理する技術を習得しておいて損はない。 ぜひ、ここで身に着けよう。
▼参考図書、サイト
encodeURIComponent() mdn web docs_
JavaScript と正規表現を使用してパスワードの強度を確認する Martech Zone