CSSフレームワークを使おう
■第2話:【一番簡単なCSSフレームワーク!】 Skeleton CSSの使い方
(最終更新日:2023.07.27)

(絵が小さい場合はスマホを横に)
「フレームワークって覚えること多そう」
前回CSSフレームワークの概要を説明した。今回から、具体的なCSSフレームワークの使い方を説明する。
フレームワークと聞くと、LaravelとかRailsなどのフロントエンドやバックエンドの大規模な仕組みを思い浮かべる。
「覚えること多くて大変じゃないか」と思うかもしれない。
「大丈夫です、安心してください。覚えることは最低限です。」
PC、スマホでも、レスポンシブに表示するために必要最低限の機能を兼ね備えたCSSフレームワーク、
それがSkeleton CSSである。まずは、これを使うことでCSSフレームワークの基本を身につけよう。
1.Skeleton CSSの長所
Skeleton CSSの長所は、主に次の3点である。
- 学習コストが低い
- シンプルなため、他のデザインの邪魔をしにくい
- 用意されてるclassも少ないので、自作のclassと競合しにくい
長所の裏返しが短所になり、機能やデザインが少ないことが短所である。 これらをまとめると、シンプルにデザインを組んで、ささっとレスポンシブ対応したい人に向けのフレームワークと言える。 CSSフレームワークの軸となる機能(Container, Grid System, Table、Form、Button等のDesign)は兼ね備えているので、 まずはCSSフレームワークのルールを学んで、Bootstrapの足がかりにするという学習用としての使い方もありかもしれない。
2.Skeleton CSSの使い方
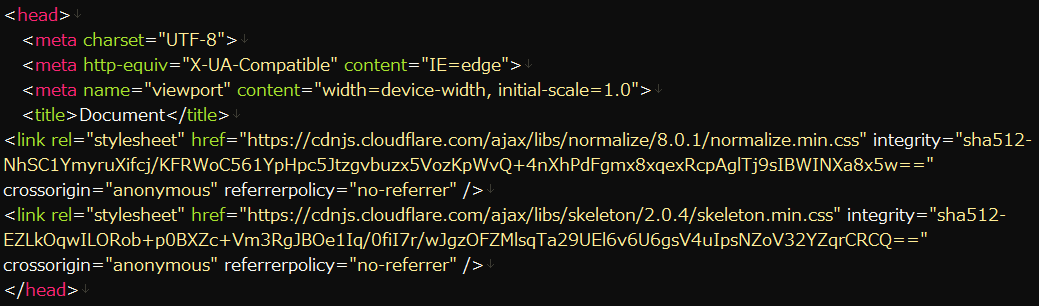
Skeleton CSSはCDNのリンクを引っ張ってくるか、事前にDownloadして使うかの2通りの使い方がある。 加えて、Skeleton CSSはnormalize.cssを利用しているため、そちらも一緒にDownloadする必要がある。 そして、先にnormalize.cssを読み込ませる必要がある。HTMLでのCSSの読み込み順に注意しよう。 CDNの引用元はこちら(Normalize、 Skeleton)になる。 CDNで利用する場合は、Copy Link Tagをクリックして、ヘッダーにコピペすれば良い。 Downloadして使う場合はこちら(Normalize、 Skeleton)になる。ファイルを設置して読み込めば良い。

ヘッダーにSkeleton CSSを設置
3.Skeleton CSSの書き方
ここではButton、Table、Grid Systemの3つの使い方だけを説明する。それ以外は、公式ドキュメントや参考サイトを見てほしい。
①Buttonの使い方これは、極めて簡単である。 buttonタグ、もしくはinputタグのclassに「button-primary」を指定するか、aタグのclassに「button button-primary」を指定するだけである。 実装例は以下の通りとなる。Alertボタンは、styleで色の設定を上書きして変えた。 色のパターンが必要な場合は、必要な分を自分でSkeleton CSSに追記して設定しても良いと思う。
ボタンを設置する
②Tableの使い方これも極めて簡単である。Tableを使えば、指定されたデザインが使える。 columnやdivの中での最大幅を取る場合は、classに「u-full-width」を指定すれば良い。 下記は「u-full-width」を指定した例である。
| Name | Age | Sex | Location |
|---|---|---|---|
| ばあプロ | 60 | Female | Tokyo |
| まさきち | 17 | Female | Shizuoka |
③Grid Systemの使い方
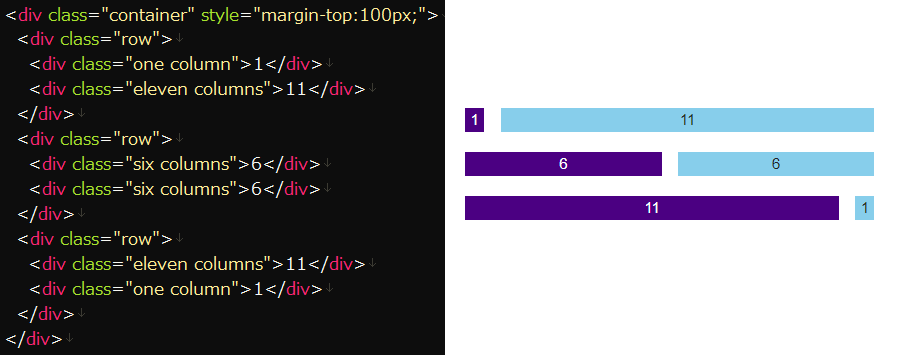
これは、コードを見てもらった方が良い。以下の左のようにHTMLを記述すると、横幅の比率を指定できる。 12等分した比率を各々のカラムの幅に割り当てている。one columnとすれば1/12の幅、eleven columnとすれば11/12の幅である。 (Grid Systemの使い方だけにフォーカスしているので、実際に設定している色とマージンはコード中に記述していない。) 今回は中身を数字にしているが、その部分を写真や文字に変えれば、それらがその比率で表示されるようになる。 第一話の、①グリッドシステムによるレスポンシブ対応で示した動画が、その例である。 この部分はCSSフレームワークの中でもよく使う機能なので、ぜひ使えるようにしよう。

グリッドシステムでカラムの大きさを調整
4.まとめ
今回、Skeleton CSSの紹介をした。Skeleton CSSは非常にシンプルながらも、 レスポンシブデザインを作るために必要な要素が凝縮されている。 まずはこのフレームワークを通して基本的なCSSフレームワークの使い方を覚え、 BootStrapやBulmaのような豊富な機能を備えたフレームワークに挑戦してみよう。
▼参考図書、サイト
Skeleton: Responsive CSS Boilerplate
Skelton公式ドキュメント
Skeleton CSSフレームワークの使い方 SE学院