6章:Web技術の全体像とWebフレームワーク
(最終更新日:2022.10.30)
「データベースも使えるぞ!」
前回まででPHPを使ってSQLを実行し、データベースを操作することができたと思う。色々覚えることが多くて難しく感じたかもしれないが、 今はどうやってデータを呼び出しているのか、それをどう表示しているのかが大まかに分かれば良い。
さて、大分駆け足でHTML、CSS、JavaScript、PHP、データベースを学んできた。
そして、ブラウザ、サーバーの力を借りて、HTML上に必要な情報を表示できるようになった。
「よく頑張ったぞい!」
ここで、一度今まで学んできたWeb技術に関して、全体像を確認しよう。
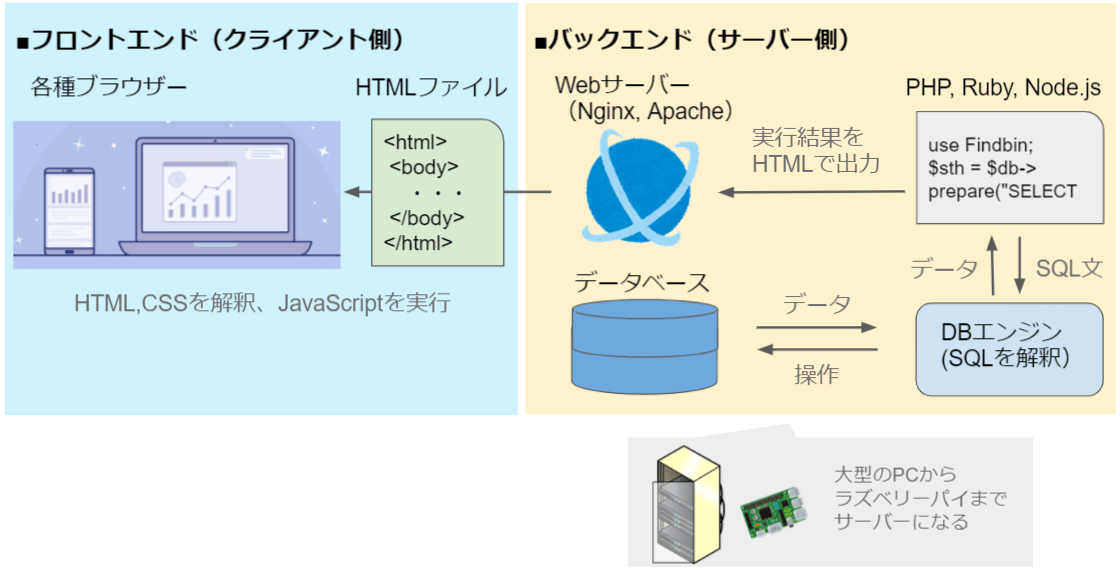
下図にあるように、いわゆるフロントエンドと言われる人は、サーバー側から何らかのデータを受け取り、それをHTMLとして成形するのが役割だ。
一方でバックエンドと言われる人は、フロントエンドが必要な情報をデータベースから引っ張る、そのデータを加工して渡すのが役割である。
シンプルに言うとこんな感じである。開発する規模が大きくなると、このように分業した方が効率よく作れる。
(規模が小さい、人数が少ないと言う場合は逆に分けない方が効率が良い)
ここで一度、参考図書(この一冊で全部わかる Web技術のきほん)を是非読んでおこう。Web技術の全体像、体系的な知識を得ることができる。

Web技術の全体像(Node.jsはサーバーとしての役割も兼ねる)
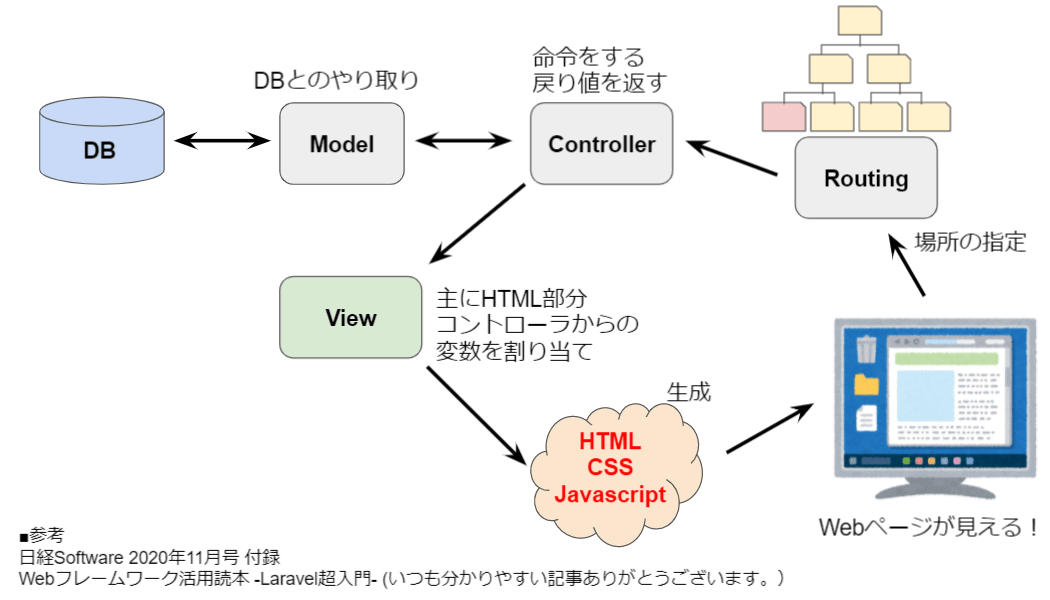
少し先の話をする。上記の機能を更に進化させたものが、開発現場でよく使われるWebフレームワークだ。 下図の通り、場所(URL)の指定をするRouting、DBとやり取りをするModelとViewの仲介をするController、 Controllerからデータを受け取り、HTMLを生成するViewという具合に役割が分かれている。 フレームワークによっては多少の違いがあるが、Webフレームワークは機能毎にファイルやコードを分けている。 まずは、こんな役割がある程度に覚えておこう。

図 Webフレームワークの概要(FWによっては、役割が若干異なる)
■参考図書、サイト
この一冊で全部わかる Web技術のきほん NRIネットコム株式会社 SBクリエイティブ
MVCフレームワークを初心者向けに丁寧に解説!
こちらは興味があれば。(バックエンドも勉強しようねというお話)
レガシーおじさん、SPAを始めてみた。そして限界を知る
「それってSPAでやる必要ある?」第1章:パフォーマンスチューニング